毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
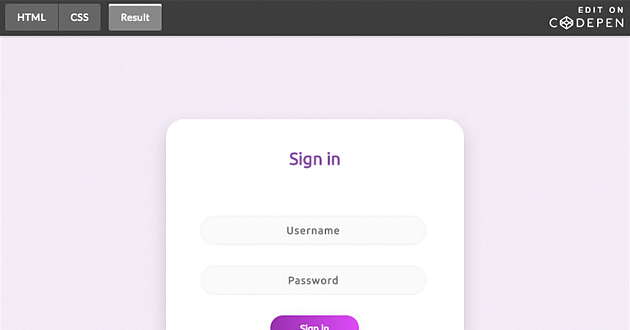
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
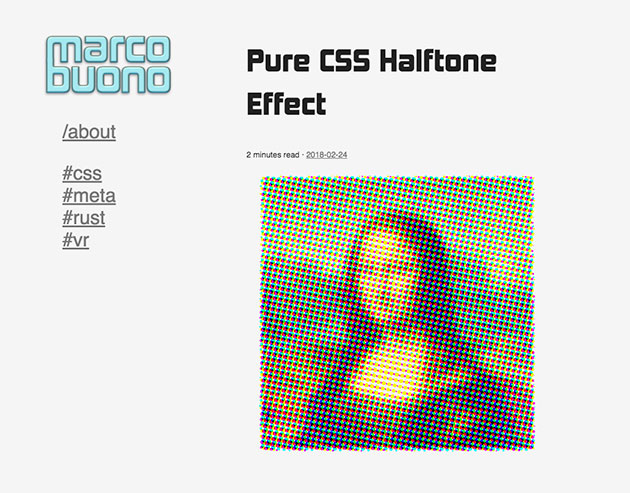
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
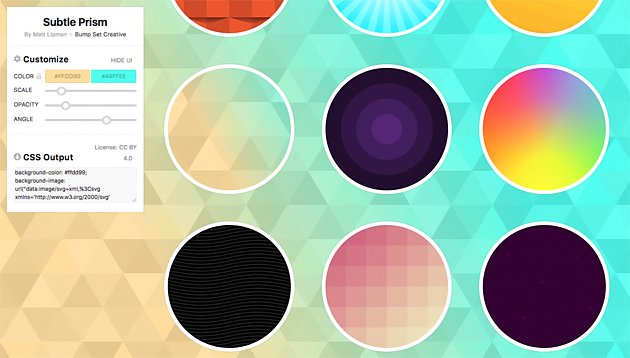
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
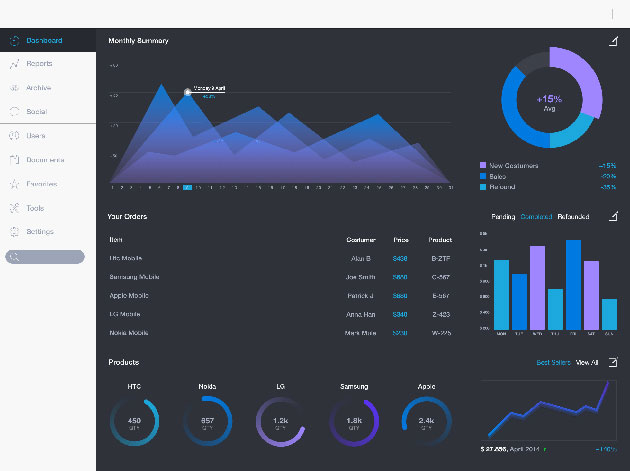
CMSなどのシステムの管理やユーザーが自らの情報を操作・管理を行う、管理画面/ダッシュボード。基本的にフロントでは表示されないため、デザインに拘らない場合も多いのですが、今日紹介するのクリエイティブな管理画面のためのインスピレーション集「20 Inspirational Dashboard Designs」です。

iPad Dashboard
管理画面/ダッシュボードのデザイン事例が全部で20集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
シンプルで細身な素材を多用することによってデザインをシャープに、エレガントに見せることができますが、フォントについても同様で。今回はそんな時のために是非ストックしてほしい、細身のフォントを集めた「20 Most Stylish Thin Fonts」を紹介したいと思います。
どのフォントも細身で繊細なものばかり。中でも気になったものをピックアップしましたので、下記よりご覧ください。
雰囲気を手軽に変えることができるパターン素材は、効率的なデザイン制作のための重要なアイテム。そんなパターン素材の中から今回は、ダマスク織の雰囲気を演出できるパターンをまとめた「A Collection of 150+ Artistic Damask Pattern Designs」を紹介したいと思います。

Pattern / Candy Damask :: COLOURlovers
イスラムの織物の特徴的なダマスク織の雰囲気が表現されたパターン素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをアーティスティックな雰囲気に仕上げられるハーフトーン技法ですが、グラデーション具合の表現が難しく、思い通りのテイストに仕上げるには時間がかかってしまうことも。そんな時に利用したい、印象的なデザインを制作できるハーフトーンブラシをまとめた「20 Useful Photoshop Halftone Brush Sets」を今回は紹介したいと思います。

Spiral & Halftone Photoshop Brushes | QBrushes – Photoshop Brushes
Photoshopで利用できるハーフトーンブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上でグラフィックのモチーフや要素として自然界のものを使うなんて事も多いのではないでしょうか?今日紹介するのは簡単に自然の一部をデザインに反映できるフリーのphotoshopブラシを集めたエントリー「600+ Nature Brushes for Photoshop」です。
定番の植物から、水の流れ落ちる様を表現したブラシ、立体的な山などなど様々な自然系のブラシが紹介されています。今日はその中から特に気になったphotoshopブラシをいくつか紹介したいと思います。
詳しくは以下
デザインの印象を大きく決定する要素の一つとして書体、フォントが上げられる。直線的でカクカクしている書体は堅いとか信頼感があるイメージをあたえ、逆に曲線的な書体は柔らかく、遊びのある印象を与えます。ビジュアルの上に重ねる場合はそのビジュアルと書体とのマッチングが重要になってきます。

今日紹介する「Fawnt」は柔らかい書体から堅い書体までクオリティの高いフリーフォントが集められているフリーフォントポータルサイトです。
詳しくは以下
WEB制作者からグラフィックデザイナーまで幅広く利用されているデザインツールphotoshop。利用しているという方も多いと思います。今回紹介するのは最新のphotoshopチュートリアルをまとめた「35 Fresh and Wanted Photoshop Tutorials」というエントリー。

Design a Beautiful Cosmic Space Scene in Photoshop
様々な表現のテクニックが実例を踏まえて紹介されています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
何かを伝えるとき、にユーザーにも分かりやすくデザイン的にも重要なのがアイコン。様々なシーンで利用するかと思いますが、今日紹介するのはどんなデザインの時にも、すんなり馴染んでくれそうなシンプルで使い勝手が良いフリーアイコンセット「bwpx.icns」です。
![]()
アローやメール、エラーなど基本的な物はもちろんですが、全部で250個アイコンが収録されていますので、アイコン入れたいなぁなんて思うような項目はすべて網羅されている感じがします。WEB制作なんかにはかなり相性がよさそうです。
詳しくは以下