新しい素材がどんどんと登場しており、チェックするデザイナー側も追いつけないほど。いったいどれをチェックして良いのか迷ってしまうこともあるかと思います。そんな時に嬉しい、最新のフリーリソースを多数まとめた「50 Free Resources for Web Designers from February 2016」を紹介したいと思います。

Point & Square Color Icons Pack – GraphicsFuel
毎月シリーズでピックアップされているまとめの2016年2月バージョン。UI。フォント、テンプレート、アイコンなど、デザイナーにとって嬉しい素材がまとめられています。
詳しくは以下

Responsive Wireframe Template Sketch freebie – Download free resource for Sketch – Sketch App Sources
レスポンシブ設計のサイトワイヤーフレームのスケッチ用テンプレート。初段の構成を考える際に活躍してくれる素材です。

Peace Sans | FREE FONT on Behance
太めのインパクトのあるフリーフォント。シンプルではありますが、使うだけでデザインをしっかりと演出してくれる頼もしい見方となりそうです。

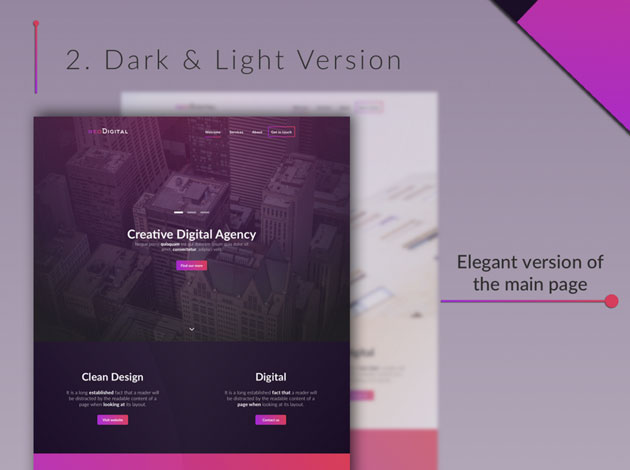
NeoDigital Template website free on Behance
美しいネオンのようなグラデーションが特徴のwebサイトテンプレート。ニュアンス感のある、雰囲気の良いサイトデザインを求めている方はぜひ。
どれもクオリティの高い、使ってみたくなる素材ばかり。ストックしておくことで日々のデザイン制作がスムーズにすすめることができると思いますので、ここにピックアップしたもの以外もぜひチェックしてみてください。