webサイト上の仕様を自身ですべて開発するには時間やコストが必要であり、どうしても限界があることが多いと思います。今回はそんな時に参考にしたい、webサイトの動きや表現などのクオリティ向上を図るためのツールまとめ「50 CSS and JavaScript Tools, Frameworks and Libraries」を紹介したいと思います。

SassyFlags – Simple Sass Library for flags
CSSやJavaScriptなどのツール、非常に多彩な種類が紹介されており、サイトを今よりもっと魅力的に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
複数のテーマ選択を1デザインで行うのに便利なツール・タブ。シンプルな切り替えが定番ですが、今回はさまざまな動きのタブデザイン表現を可能にする「11 Free CSS & jQuery Tabs Plugin And Tutorials」を紹介したいと思います。
タブに独自の動きを再現することができるプラグイン、そして構築のためのチュートリアルが公開されています。
詳しくは以下
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

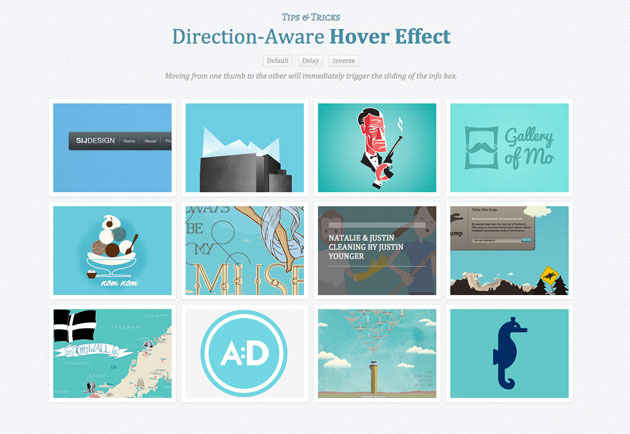
Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
近年Web業界で話題を呼んでいるHTML5とCSS3。今まで画像やFlash、JavaScriptに頼っていた表現方法を、かなりカバーできるようになりました。そんな中、今回はCSS3だけで実現可能な219種類のアイコンデザイン集「CSS3 Icons」を紹介したいと思います。
![]()
よく見る虫眼鏡のアイコンや、扱いやすいグラフ関連のアイコンなど、どれも実用に耐えられるだけの種類とクオリティで219種類ものアイコンが取り揃えられています。
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
webサイト制作には、全体の設計からデザイン感の決定、どんな色や書体を使うのかなど、いろいろな企画工程が必要になってきます。今回はそんな工程をできるだけ短縮しながら、精度の高いデザインに仕上げたい時におすすめなwebテンプレート集「20 Free Web Templates for Web Designers」を紹介したいと思います。

Mentum – PSD Single Page Template – graphberry.com
ハイクオリティな、現在の主流のデザイン感をしっかりと抑えたテンプレートがまとめられています。
詳しくは以下
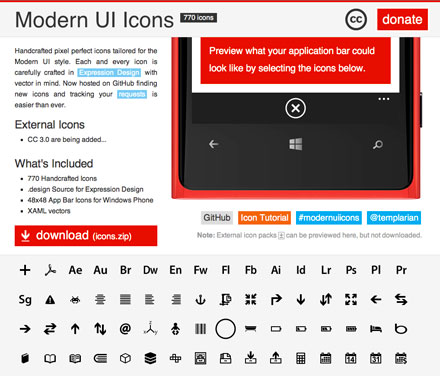
端的に機能を表現するときに便利なアイコン。WEBデザインをする上で便利に使える素材のひとつです。今日紹介するのは、スタンダードなものから遊びの効いたものまで770種のフリーアイコンをまとめたアイコンセット「Modern UI Icons」です。

アイコンセットには、様々なアイコンがまとめられており、スタンダードなカレンダーやカートなどよくUIに利用するものから、インベーダーゲームの宇宙人や天秤、などといった少し変わったアイコンも収録されています。
詳しくは以下
国内でもipad2が発売されて、ipadを活用する気運も再び高まっている業界もあると思いますが、今回紹介するのは、ipadアプリをデザインするためのテンプレートやワイヤーフレームを集めたエントリー「GUI Stencils, Wireframing Kits and Sketching Templates for iPad App Designers」です。

iPad GUI Design Template Version 2 (PSD)
プレゼン用、本番用のデザイン用様々な形のテンプレート&ワイヤーフレームが集められています。今日はその中から幾つか下記になったものをピックアップして紹介したいと思います。
詳しくは以下
すでに完成されたデザインテーマを利用することで、制作スピードの効率化はもちろん、デザイン性を一気に高めることができます。そんな中今回紹介するのは、レスポンシブ対応したwordpress&psdテンプレート集「Modern Responsive HTML5 WordPress Themes & PSD Templates」です。

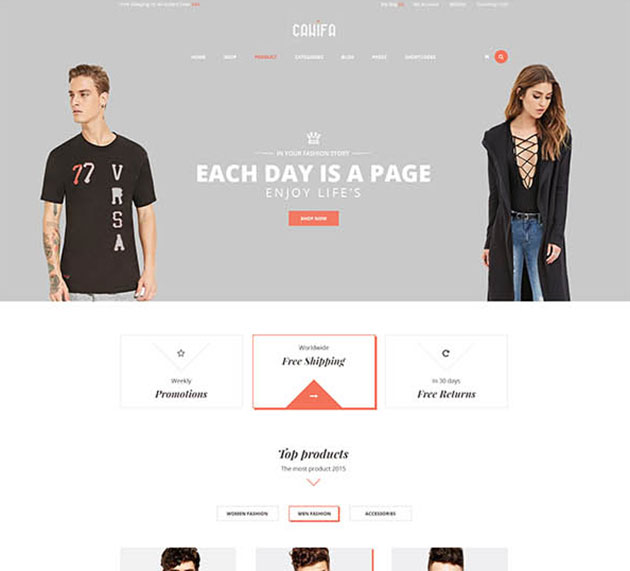
Canifa – The Fashion WooCommerce WordPress Theme – WordPress | ThemeForest
非常にクオリティの高いテーマが紹介されており、どれも使ってみたくなる魅力的なものばかり。いくつかピックアップしましたので、下記より御覧ください。
詳しくは以下
WEBの重要な要素の一つリンク。ユーザーが最も利用する機能であり、見せたいものを見せる、次のページに誘導したりそのクリエイティブには気を使わなければいけない部分でもあります。今日紹介するのはマウスオーバー時にクリエイティブなリンクエフェクトを可能にするjavascript「CREATIVE LINK EFFECTS」です。

いくつかのリンクエフェクトが準備されており、フォーカスがあたったり、下線がアニメーションとともについたり、反転したりなどなど面白い動きを簡単に実現してくれます。
詳しくは以下
ベクター形式の素材は、色が簡単に変更できたり文字の編集が可能だったりと、いろいろと便利な要素がたくさん。よく利用される方も多いと思います。今回はそんなヴィンテージテイストのベクターフリー素材まとめ「30 Vintage Vector Freebies Download Roundup」を紹介したいと思います。

Menu template on blackboard Vector | Free Download
ヴィンテージテイストのフリーベクター素材のさまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
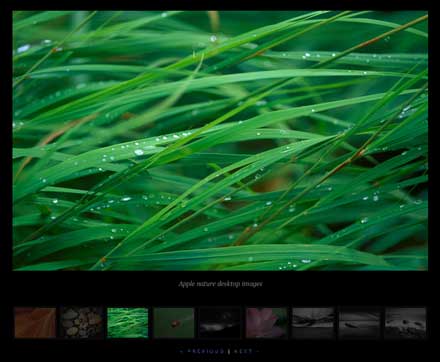
WEBで画像を表示するようなギャラリーはよく見かけるし、作品紹介や、写真紹介など様々な用途で使われる場合が多いです。Flashなどを使ってギャラリーページを作っても良いのですが、もっと手軽にかっこいいギャラリーを作りたいそんな時におすすめなのが、今回紹介するJavaScriptベースのライブラリ「Galleria」です。

「Galleria」はJQueryを使ったライブラリで、シンプルながらも画像表示にフェードをかけたり画像の表示もスマートで、導入も比較的簡単にできるようになっています。
詳しくは以下