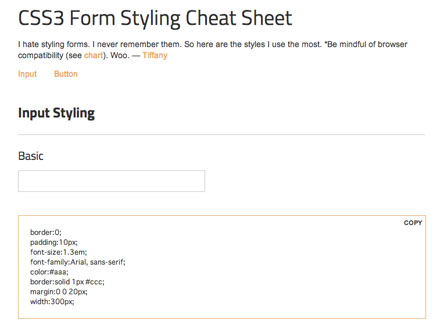
「神は細部に宿る」といわれるように。デザインの業界に置いて、デザインについてはのクオリティは細部をどれだけ作り込めたかで決まってきます。今日紹介するのは、細部までこだわるためのCSS3フォームデザインパーツチートシート「CSS3 Form Styling Cheat Sheet」です。

フォームのインプットのスタイルだったり、ボタンのスタイルを、サンプルと再現できるソースコードともに紹介してくれるというものです。どれもものすごくシンプルなものなのですが、paddingの取り方だったり、ちょっとした角アールだったり、中と外に綺麗にかけられたドロップシャドウなどなど、細かな部分を詰めた洗練されたフォームの材料を取得する事ができます。いくつか下記に紹介致します。
詳しくは以下
インスタグラムやスマートフォンアプリで一気に身近になったフォトフィルター。写真に色を乗せたり、色を抜いたり、様々な加工を施して写真の印象を簡単に変えてくれるものですが、今回紹介するのはフォトレタッチソフトを利用したものではなく、CSSで実現するphotoフィルタ「Create a Trendy Retro Photo Effect Purely with CSS」 です。

こちらは現状webkitベースのsafariやChromeしか正しく動きませんが、CSSのみで実現しているため。classを指定するだけで、WEB上の写真にフィルタがかけられるようになります。
詳しくは以下
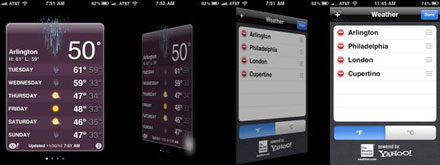
WEBに開発の時間短縮には欠かせない素材やサンプルプログラム。生まれ変わりが激しいWEB制作の現場にあたっては非常に重宝するものです。今日紹介するのはWEBデザイナーのためのフリーリソース集「Free Resources for Web Designers」です。
iOSのエフェクトから、PSDのボタン、jQueryまであらゆるジャンルのリソースがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
スマートフォンの普及で、HTML5での開発も多くなっており、オブジェクトの制御はjavascriptやCSS3で行なうシーンも増えてきました。今日紹介するのは、CSS3で実現できる空間的な動きをサンプルソースとともにまとめた「Intro to CSS 3D transforms」です。

様々なサンプルソースが公開されており、オブジェクトを変形させるトランスフォームの基礎からそちらを利用したカードがめくれるようなアクションや3Dの立体オブジェクトを空間的に動かすものなど、様々なサンプルが公開されています。今回はその中からいくつか気になったもの紹介したいと思います。
詳しくは以下
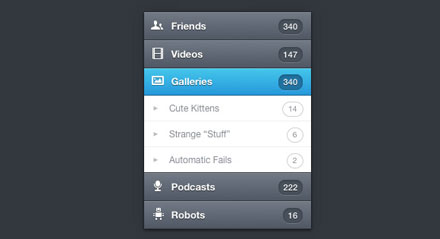
まだまだ現場レベルではブラウザの問題もあり、なかなかフルでは利用できないCSS3ですが、スマートフォンを中心に徐々に利用されてきています。今日紹介するのはCSS3で実現するテクニック集「15 Thorough & New CSS3 Tutorials」。

Orman Clark’s Vertical Navigation Menu: The CSS3 Version
メニューからプレイヤーなど様々なWEB上で利用できるチュートリアルが公開されています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
CSS3は現在広く利用されているCSS 2を拡張したもので、従来のCSSでは表現が難しかったドロップ車道や、角丸など、画像に頼らずに、表現ができ、新しい表現の可能です。今日紹介するのはCSS3で作られたユーザーインターフェイスキット「CSS3 UI Kit」です。
サーチボタン、角丸ボタン、完全な円形のボタン、プルダウン、ページングなどなどユーザーインターフェイスの基本となるパーツがセットになっています。
詳しくは以下
何かを探すとき、何かを調べるときに利用するサーチエンジン。今回紹介するのは一般的なサーチエンジンではなくて、フォントやアイコン、チュートリアルなどデザイナーが必要としているものを専門に探す、サーチエンジンを集めたエントリー「18 Search Engines For Designers – Creativity Boost」を紹介したいと思います。
様々なサーチエンジンが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
プロユースではかなり使われている画像加工編集ソフトphotoshop。普段使っている人でもなかなか100%使いこなせると言う人なかなかいないくらい高機能で様々な可能性を秘めています。今回紹介するのはそんなphotoshopの表現の幅を広げてくれるphotoshopチュートリアル集「PS HERO」です。

チュートリアルは基本的に説明は全て英語になりますが、実際の操作画面を大きく載せながら、こと細かく紹介してくれているため英語が苦手な方でもphotoshopがある程度できる方なら問題なく進めていけるかと思います。かなりの数のチュートリアルが納められていますが、今日はその中から気になるチュートリアルをいくつかピックアップしてみました。
詳しくは以下
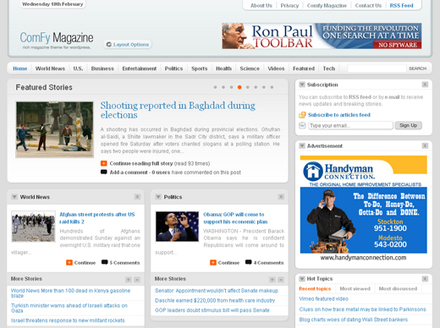
WordPressでWEBマガジンやニュースサイトなどのメディアを作りたいそんな方にピッタリなのが今回紹介するニュースサイトやWEBマガジンで使えるwordpressフリーテーマ集「27 Stunning Yet Free Premium WordPress」です。

Comfy Magazine Style Theme – Live Demo
スタンダードでキレイ目なものが多く汎用性があるテーマが多い気がします。これなら自分のサイトに併せてカスタマイズもしやすそうな気がします。沢山のテーマファイルが公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
Illustratorをよく使用するデザイナーにとって、ベクタータイプの素材は使いやすい素材の一つだと思います。そんな中今回紹介するのは、シームレスに継ぎ目なく柄を配置できるフリーベクターパターン「42 Free Seamless Vector Patterns For Your Designs」です。

(Different Vector Pattern | Vectortuts+)
さまざまな柄のベクタータイプの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
FLASHの代用として多くのサイトで取り入れられているスライダー。主にjavascriptなどで制作されており、管理のしやすさや、お手軽に導入できることから人気を集めています。今日紹介するのはハイクオリティーなスライダー集めたエントリー「Top 20 Premium Quality Sliders 」。
様々なタイプのスライダーがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
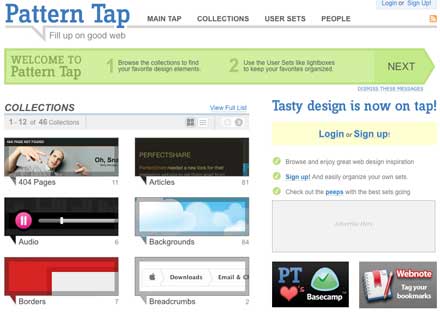
Desingdevelopでは「404ページのデザイン集「49 Nice And Creative Error 404 Pages 」」や「コメント部分のデザイン集「30 Must See Comment Designs」」とWEBデザインの一部分に特化したデザイン集を今まで紹介してきましたが、今日紹介するのはそんなWEBデザインの特定の箇所のデザインを分類してまとめたデザイン集「Pattern Tap」です。

「404pages」「Calendars」「Buttons」などなどWEBデザインでは欠かせない部分のデザインが集められ、まとめられています。現在46のエレメントが公開されていて、それぞれ数十個のデザインサンプルが収録されています。今日は公開されている物の中から気になる物をいくつかピックアップして紹介したいと思います。
詳しくは以下
万が一に備えてバックアップは常に取っておきたいもの。取りすぎるぐらいでちょうどいいと良く言われますが、それは何かが起きた時こそ思います。今回紹介するバックアップツール「iBackup」はインターフェイスもシンプルで設定も簡単な初心者にも優しいバックアップツールです。

インターフェイスは上記のようにスッキリとした作り、バックアップ方法も簡単で、バックアップしたい項目にチェックを入れて右下の「バックアップ」開始をクリックするだけです。初回以降は差分のみバックアップしてくれますので高速です。
設定はかなり細かく行なえ、定期的なバックアップ、バックアップ方法や、ログの有無、バックアップフォルダの名前設定などなど、細かい所に行き届いた作りになっています。もちろんリストアもできます。これだけ揃ってドネーションウェアで提供されています。
管理人もあまり頻繁にバックアップを取る方ではないですが、このツールを導入して定期的にバックアップを取っていこうと思っています。
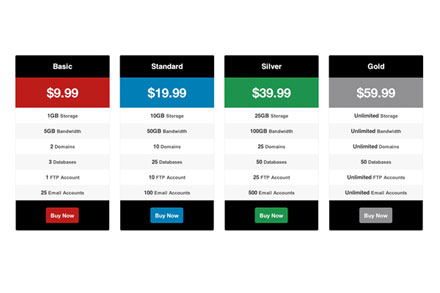
WEBサイトで料金について言及するページは、有料で提供するWEBサービスではよく見かけますが、今日紹介するのは、端末を選ばない、レスポンシブな料金テーブル「Responsive Pricing Tables Using」です。

上記のように、こちらは基本4カラムの料金テーブルとなっていて、ウィンドウ幅によって、横幅が縮まったり、組変わったりとレスポンシブなつくりになっています。実際の組み替え例は以下からどうぞ。
詳しきは以下