日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSSやjavascriptを利用してサイトをよりリッチな表現に変えていくというのは、WEB制作の現場では常に行われていて、様々なスニペットやライブラリが日夜リリースされています。今日紹介するのは次のレベルまでWEBサイトを引き上げてくれるCSS、javascriptテクニック「CSS and JavaScript tools to take your website to the next level」です。
様々なCSSやjavascriptによるテクニックがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
CSSで実現できる範囲は確実に広がってきており、様々な試みがWEB上ではプロジェクト化され公開されていますが、今回紹介するのはオープンソースライセンスで利用できるCSSリソースのまとめ「Collection of Useful Open Source CSS Resources」です。
上記の他にフレームワークから、ボタン・パーツ系まで様々なサイトがまとめられていましたので、今日はその中からピックアップして紹介したいと思います。
詳しくは以下
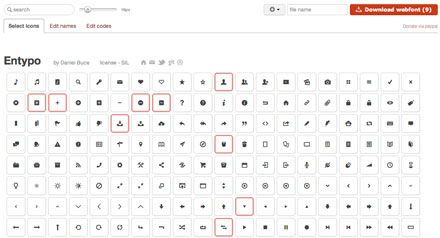
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下
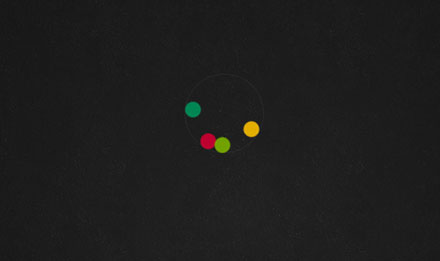
かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
何かを伝える時に、または広告の定番ツールとして広く利用されているメディアポスター。今回紹介するデザイン集はそんなポスターをデザインする上でデザインのアイデアソースとなるようなデザイン集「30 Inspiring Poster Designs」です。

紹介されているポスターは商業的なデザインはあまりというかほとんど無いので、有る意味広告としてのポスターという意味では難しい面もありますが、面白いデザインのポスターが並んでいます。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザイン作業の必需品として多くの人に愛用されているPhotoshopは主に、画像処理などで利用されている場合が多いかと思いますが、膨大なPhotoshopの機能をフル活用できているか疑問を感じている方も多いのでは?そこで今回紹介するのが、PhotoshopCS5を使いこなせるチュートリアルまとめ「30 Very Useful Photoshop CS5 Tutorials」です。

Photoshop Quick Tip: Creating Depth of Field Using the Lens Blur Filter
ロゴ制作やさまざまな効果をプラスできるチュートリアルが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーなどクリエイティブな仕事をしている人のデスク周りは、デザイン関連のアイテムで構成されていることが多かったりします。今回はそんなデザイナーワークスペースを表現できる、フリーイラストレーションセット「Designer Workspace Illustrations」を紹介します。

フラットなイラストで、デザイナーのデスクからPCのデスクトップまでが描き上げられています。
詳しくは以下
デザイン制作時に利用する素材の中でも定番として幅広いシーンで活躍してくれるテクスチャ。種類も非常に豊富でいろいろな表現や使い道があるため、デザイナーにとっては欠かせない素材ではないでしょうか?そんな中今回紹介するのは、擦れた雰囲気を表現できるグランジテクスチャセット「Six Free Grungy Metal Texture」です。

自然に劣化した風合いを活かしたグランジテクスチャがセットになってフリーで配布されています。
詳しくは以下
様々なWEBサイトがあり、さまざまなインターフェイスが設計されていますが、今日紹介するのは数あるインターフェイスの中でもスタンダードなタブメニューとアコーディオンについてのインターフェイスのソース集「30+ Animated Tab-Based Interface and Accordion Scripts」です。
全部で30個以上のインターフェイスが公開されていて、すべてソースやサンプル付で公開されていますので、自分のWEBサイトに組み込むことも可能です。今日は紹介されている物の中からいくつか気になったインターフェイスを紹介したいと思います。
詳しくは以下
デザインのトレンドの一つであるポリゴングラフィックですが、一から作り上げるのは少々手間がかかるもの。今回ご紹介するのは、そんなポリゴングラフィックをもっと手軽に使いたい…!と言う方におすすめなポリゴングラフィックで動物たちを描いた素材集「Polygonal Animals Set」です。

Polygonal Animals Set — download free vectors by PixelBuddha
美しく丁寧に仕上げられたポリゴングラフィックが全部で20種類揃ったダウンロードフリーの素材集です。
詳しくは以下
(さらに…)
Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
WEB制作に便利な素材アイコン。ユーザーインターフェイスを向上してくれたり、サイトのクオリティを上げてくれる頼もしい存在です。フリーでも良質なアイコンセットが多数リリースされていますが、サイトのテイストとデザインを揃えていかないと、浮いた存在になっていします。そこで今回紹介するのは制作に使えるフリーアイコンを探し出すためのWEBサイトを集めた「11 Great Resources to Find Free Icons」です。
お馴染みといったところもあるかもしれませんが、今日は紹介されているサイトを全て紹介したいと思います。
詳しくは以下
■Icon Fever
フリーのアイコンセットを探せるWEBサイト。タグによって、商用利用できるかどうか見分けることができます。
![]()
■IconsPedia
PNGのアイコンが多数ダウンロードできます。ライセンスについては、各個別のページに記載してあります。
![]()
■Very Icon
様々な探し方でアイコンをさがせるアイコン検索サイトです。
![]()
【その他紹介されているサイト】
Icon Seeker
IconArchive
Free Icons Web
365icon
Icon Easy
IconDB
Iconza
一つ一つのサイトだけでもかなりの数のアイコンが登録されており、便利に探す事ができると思います。それぞれのサイトで探し方は異なりますので、色々と試してみるのが良いかもしれません。
どんどんと新しいタイプが公開され続けているフリーフォント。常にチェックし、取り入れている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフリーフォント18種まとめ「18 Latest Free Fonts For Designers」です。

Toledana – Desktop Font & WebFont – YouWorkForThem
個性的なデザインのフリーフォントが18種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下