デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
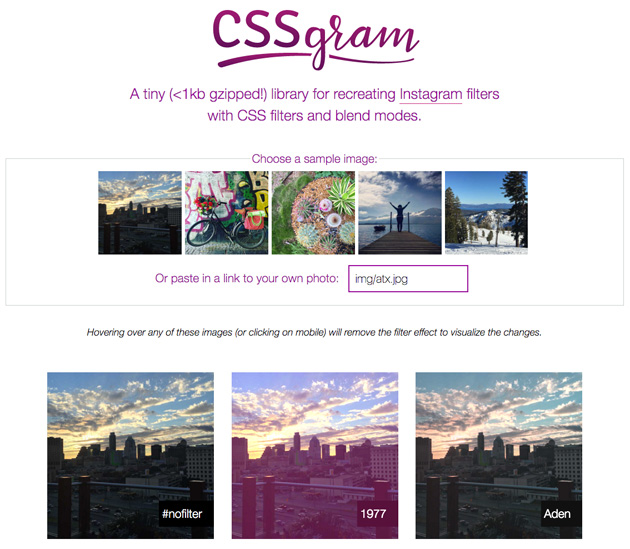
どんな写真でも、優秀なフィルターを用いることで、それらしい写真が撮影できるInstagramは国内を始め世界中で利用されていますが、今日紹介するのはCSSでInstagramで使われているフィルタ効果を実現する「CSSgram」です。

CSSは非常に軽量で、1kb以下のコードで、様々な種類のフィルタ表現がブラウザ上で可能になります。その数は全21種類にも及びます。
詳しくは以下
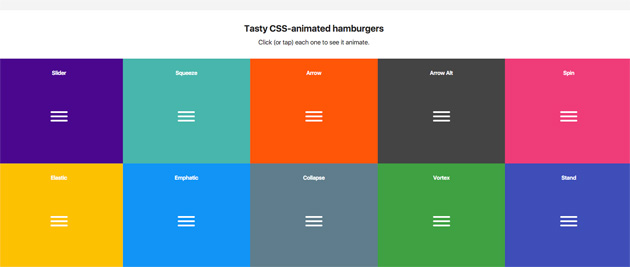
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
究極なシンプルをテーマにデザインされるミニマルデザインサイト。要素が限られるだけに、バランスやどんな要素やグラフィックを取り入れるのかがとても重要になってくる、ある意味難しい種類のデザインでもあります。今回はそんなミニマルサイトをデザインする際に是非参考にしたいインスピレーション30「30 Beautiful Minimalist Web Designs」を紹介したいと思います。
シンプルかつクオリティの高さを感じさせるデザイン事例30種がまとめられています。
詳しくは以下
高度な技術を習得していると、いろいろなデザインが可能となるPhotoshop。制作物をよりハイクオリティに仕上げるために是非高い技術を学んでおきたいものです。今回はそんなシーンで参考にしたい、高精度のオブジェクトを制作できるPhotoshopチュートリアルまとめ「A Collection Of Exciting Tutorials To Help You Mastering The Adobe Photoshop」を紹介したいと思います。

Flip Fonts Effect | Planet Photoshop
テキスト、オブジェクト、パターン作成まで、いろいろなタイプのチュートリアルがまとめられています。
詳しくは以下
デザインの制作に役立つベクターデータを「WEB制作で使えるベクターデータ集「Vector Graphics for Web Design」」や「ハイクオリティなフリーphotoshopブラシ配布サイト「Qbrushes」」など、今までいくつか紹介してきましたが今回紹介するのはグラフィカルな表現に最適なベクターデータを集めたエントリー「Free Vector Graphics」を紹介したいと思います。

Download Free Music Vector Graphics
モチーフ的なものや元々グラフィック作品のベクターデータがダウンロードできます。様々なベクターデータが紹介されていますが今回はその中からいくつか紹介したいと思います。
詳しくは以下
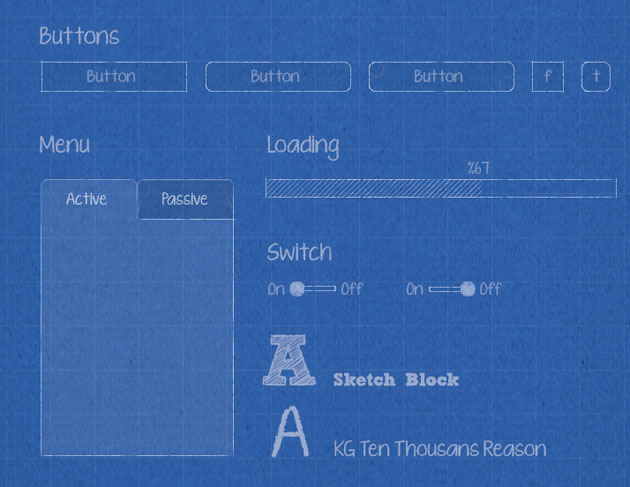
素材ストックとしてたくさん持っておくととても便利なフリー素材。種類も豊富にあるとさらにデザインの幅が広がるのではないでしょうか?今回はそんなシーンにおすすめの、ハイクオリティなフリー素材を集めた「The Best Freebies for Designers(September 2013)」を紹介したいと思います。

Free Blueprint Wireframe PSD Kit on Behance
アイコン、フリーpsd、パターン、フォントといった多彩な種類がまとめられているので、さまざまな状況で活用することができます。
詳しくは以下
webサイトからスマートフォン、タブレット端末まで、多くのサイトやアプリデザインに利用されるボタン素材は、デザイン性はもちろん、用途に合わせた使いやすさと認識のしやすさが重要なポイント。そこで今回紹介するのが、最近発表されたPSDボタン素材をまとめた「23 Extremely Fresh and New Button PSD Files」です。

Dribbble – Tasty Web Buttons by Norm
シンプルなボタンデザインはもちろん、用途別に利用しやすい素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン全体のイメージを直接左右する背景パターン。だからこそ、イメージにあった最適なものを慎重に選びたいものです。そんな中今回紹介するのは、花柄やフードなど、個性的な背景パターンまとめ「Novapattern」です。
ちょっとレトロで可愛らしい、POPでカラフルな印象のパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手作り感や優しさを感じられるファブリックを利用したデザインが増える中、手軽に利用できるストライプ柄のフリーテクスチャを集めた「40+ Free Striped Fabric Textures for your Designs」を紹介したいと思います。

Fabric Texture with 6 Color Options | elemis | raw materials for design
手染めの風合いがあるファブリックから、素材感を感じるファブリックまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
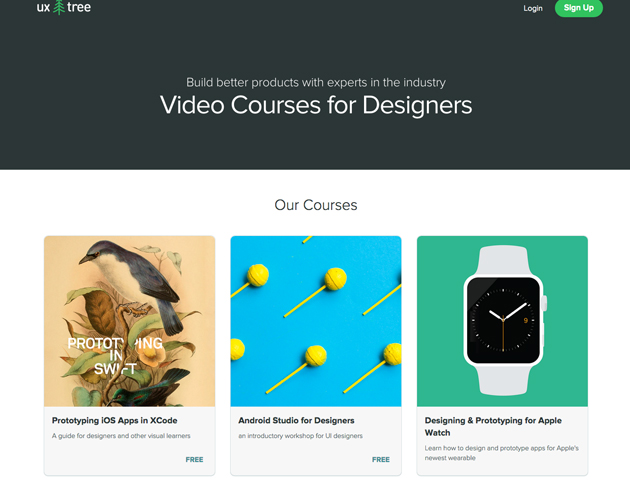
デザイナーが常にアンテナを張っておきたい新しい素材の数々。しかし膨大すぎてどれを使って良いか迷ってしまうこともあるのではないでしょうか?そんな時に活躍してくれる、デザイナーのためのリソースまとめ「What’s new for designers,」を今回は紹介したいと思います。

UXTree – Video courses for designers | Home
さまざまな種類の、いろんな状況に合わせて使える素材やリンクの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下