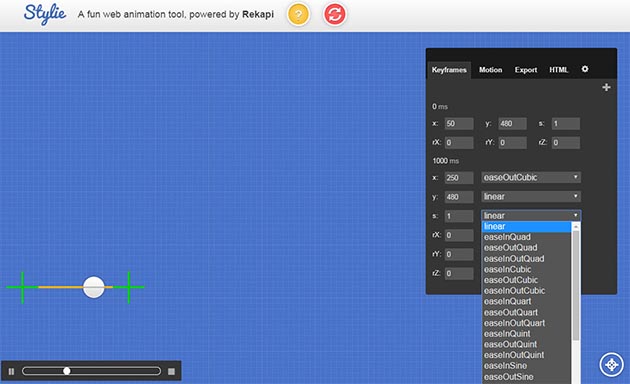
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
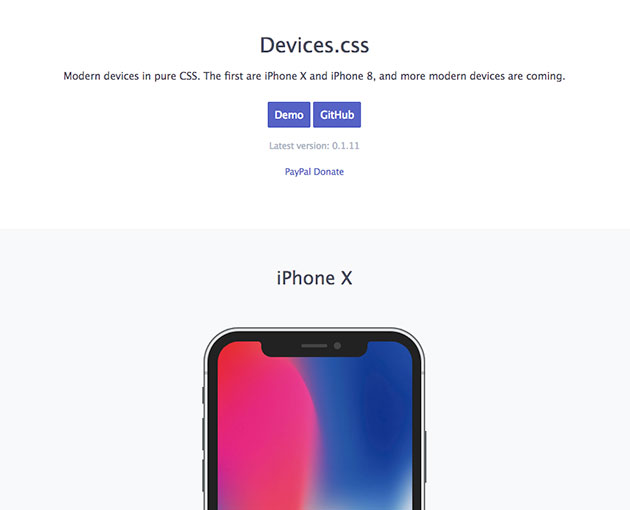
モックアップ素材は多く普及しており、使用している方も多いはず。デザイナーにとって重宝できるモックアップ素材ですが、解像度を気にしなくてはならなかったり、新機種が発表されたタイミングなど、中身の入れ替えが面倒な時も。そんなシーンで役立つ、CSSのみを使用してつくられた「Devices.css」を紹介していきたいと思います。

機種も多く収録されており、知っておくと便利に活用することができそうです。
詳しくは以下
お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
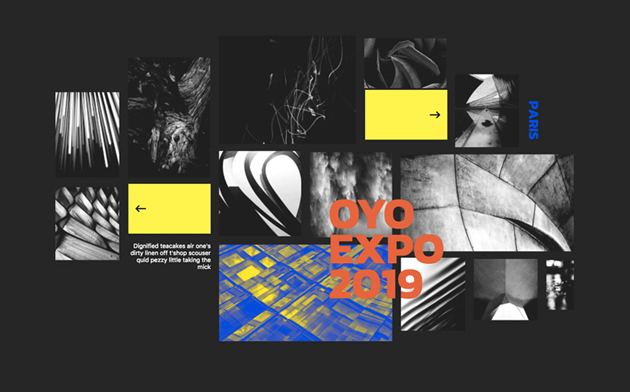
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン上で非常に重要な役割を持つテキスト。内容やフォント選びも重要ですが、イメージに合った加工が必要な場合もでてくると思います。しかしなかなかイメージどおりの表現をどうやって作ったらよいか?技術的な面で苦労してしまうことも多いもの。今回はそんな時参考にしたいチュートリアルまとめ「50 Best Text Effect Tutorials」を紹介したいと思います。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
テキストをグラフィカルかつより魅力的に見せてくれる、ハイセンスなチュートリアルがまとめられています。
詳しくは以下
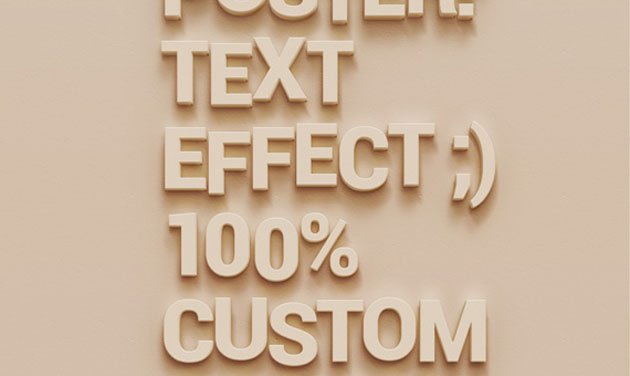
デザインに欠かすことのできない要素の一つとしてテキストがありますが、ただ平打ちをするだけではどうしても物足りないということもあるのではないでしょうか?そんな中今回は、リアルな質感を表現できる、ハイクオリティなテキストエフェクト「30 High Quality Text Effects Photoshop Files」です。

Psd Wall Poster Text Effect | Photoshop Text Effects | Pixeden
インパクトのあるデザイン性が特徴のテキストエフェクトが30種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
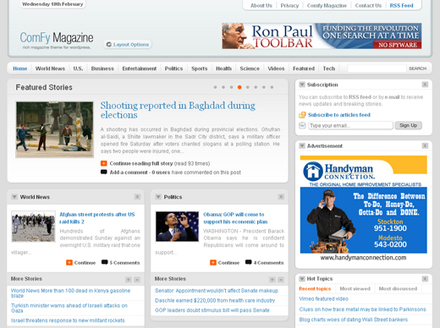
WordPressでWEBマガジンやニュースサイトなどのメディアを作りたいそんな方にピッタリなのが今回紹介するニュースサイトやWEBマガジンで使えるwordpressフリーテーマ集「27 Stunning Yet Free Premium WordPress」です。

Comfy Magazine Style Theme – Live Demo
スタンダードでキレイ目なものが多く汎用性があるテーマが多い気がします。これなら自分のサイトに併せてカスタマイズもしやすそうな気がします。沢山のテーマファイルが公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
多くの情報をWEBで効率的に見せるのに参考になるのがWEBマガジン、メディア系のデザインどんなデザインがそれに当たるのかというのはなかなか定義が難しいところではありますが、なんとなくの特性の括りはある気がします。
今日紹介するのはWEBデザイン風のWEBサイトを集めたリソースエントリー「25 Outstanding Magazine Style Website Designs」です。様々なデザインが公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
アナログで描いたものはデジタルで制作したグラフィックとはまた違った魅力がありますが、今日紹介する「Free Watercolor Textures By Outlaw Design」は水彩で描かれた背景画像で、アナログの魅力をデザインに盛り込めるフリーテクスチャです。

水彩絵の具で描かれているみたいで、全部で11の水彩によるテクスチャがしょうかいされていますが、フリーで公開されているのは上記を含む残念ながら2種類のみみたいです。ただし、ライセンスは商用、非商用を問わず自由に利用できるようになっていて、再販などを除きますが、使用については制限無しで使えるようです。
詳しくは以下
WEBの制作、開発に必要な知識は多岐にわたり、毎回使うものは大体覚えていたりしますが、その都度ちょっとしたところを調べて制作していると言う事をされている方も多いのではないでしょうか?今日紹介するのはそんな人に便利なWEB制作者、開発者のために作られたチートシートをまとめたエントリー「40+ Essential Front End Web Developer Cheat Sheets」です。
全部で40ものチートシートが公開されていますが、今回はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
いよいよ本格的に冬シーズン到来。特に12月の一大イベント・クリスマスに向けて、制作をされている方も多いのではないでしょうか?そんな中今回は、クリスマスのデザインでおすすめしたい素材集「Licorice Christmas kit」を紹介したいと思います。

クリスマスをイメージさせるさまざまなアイテムを、美しく温かみを感じさせる水彩で描いた素材セットとなっています。
詳しくは以下
(さらに…)
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザイン制作で便利に活用できるpsd素材ですが、都度インターネットなどを検索し、欲しい素材を探すのには手間と時間がかかってしまいます。そこで今回紹介するのが、さまざまなテイストのデザインパーツ素材サイトを集めた「10 Awesome Websites With Free PSD Resources for Download」です。

(Free web design resources & layered PSD files on Freebies Booth)
シンプルな素材に強いサイトから、可愛らしいデザイン素材を取り扱うサイトまで、さまざまなサイトが紹介されています。中でも気になったのもをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下