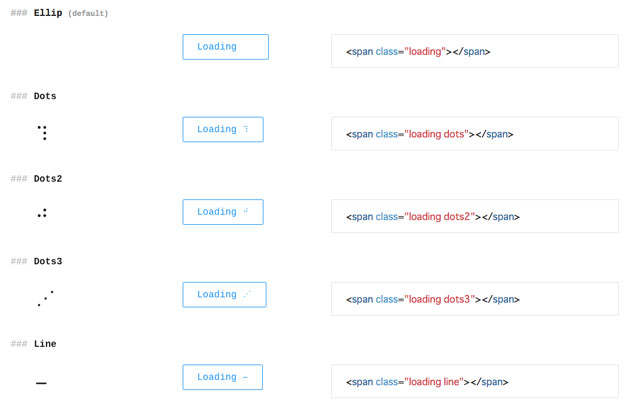
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
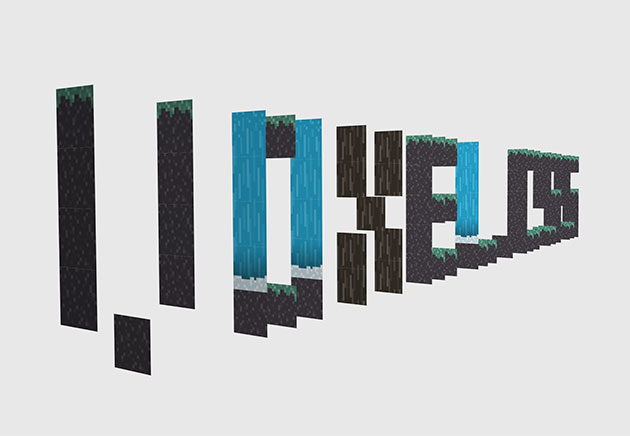
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
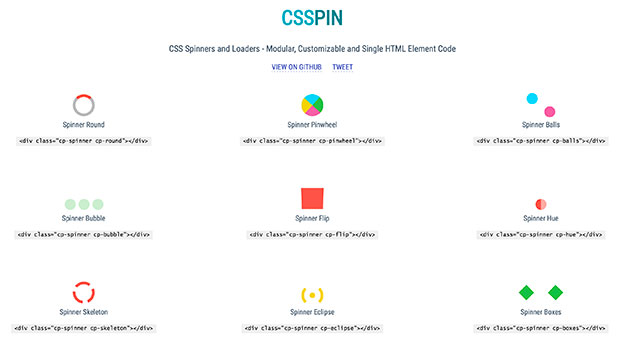
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
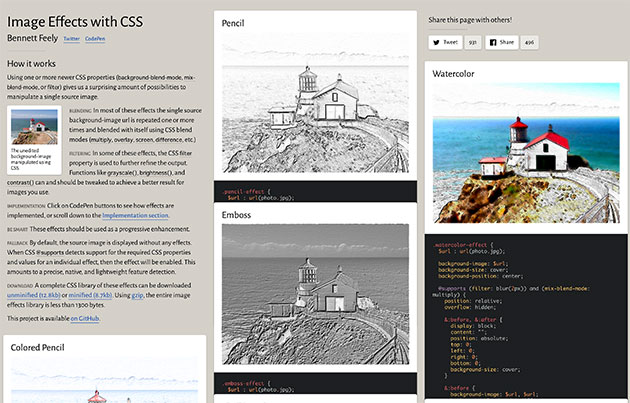
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
国内外で人気のCMS、wordpress最近バージョン2.7がリリースされ、2.7に切り替えたかたも多いかと思います。今日紹介するのはwordpress2.7に対応したハイクオリティなフリーThemeを集めたエントリー「 15 High Quality Free Premium WordPress 2.7 Themes」を紹介したいと思います。
全部で15個のフリーテーマが紹介されていますが、今日はその中から気になったテーマをいくつか紹介したいと思います。
詳しくは以下
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
今までDesigndevelopでも数々のフリーベクターデータセットを紹介してきましたが、今回紹介するSMASHINGのまとめエントリー「The Ultimate Collection Of Free Vector Packs | Developer’s Toolbox | Smashing Magazine」はフリーベクターデータセットの決定版とも言えるエントリーです。
様々な種類のフリーベクターデータセットが公開されています。今日はその中から今までDesigndevelopで紹介した事がなく、珍しいなと思うベクターデータセットをいくつかピックアップして消化したいと思います。
詳しくは以下
IE6に苦しめられている、もしくは苦しめられたと言うWEBデザイナーさんは国内だけには留まらず、世界中に存在するかと思いますが、今日紹介するのはIE6の利用をもういい加減にやめようと訴えかけ、推進するプロジェクト「IE6 No More!」です。

2001年に公開されたのにも関わらず、現在でもかなり多くの人が現在も使っており、IE6に対しての費やす時間はWEBデザイナーの生産性を制限しているとの思いからスタートしたそうです。
詳しくは以下
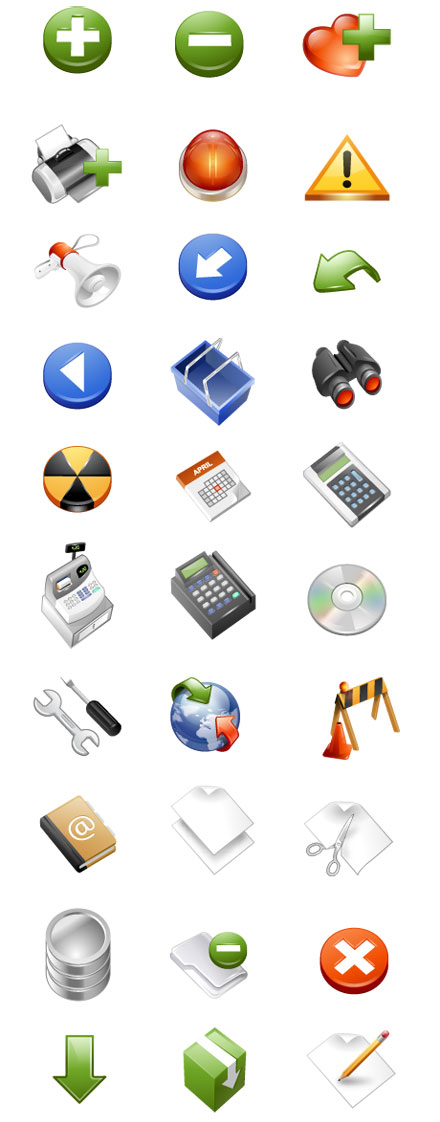
立体的で少し光沢感のあるクオリティの高いアイコンの素材をベクターデータで公開しているのが今回紹介する「90 Free Vector Icons Set」です。こちらは前回「車のベクター素材の決定版!6000車種のベクターデータを収録した「6000 vector Cars」」と言う記事で紹介した、車の立面図のベクターデータを制作した方と同じ制作者さんです。

90 Free Vector Icons Setから一部抜粋
アイコンイメージは「工事中」「カレンダー」「虫眼鏡」などなどWEBやIT系に使えそうな物を中心に90種類物アイコンセットがフリーで公開されています。
詳しくは以下
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下
デザインのモチーフとして様々なシーンで活躍してくれる地図、地域を表す実質的な使い方以外にもイメージ的に用いることもできる便利なモチーフ。今日紹介するの実用的で、使えそうな地図のベクターデータを集めたエントリー「Extremely Useful Geography Vectors: Maps and Globes」です。
全部で9つのタイプの地図のベクターデータが集められていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下