Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下
WEB制作の際に素材があると非常にその作業、手順を短縮できます。今日紹介するのはWEBデザインに役立つフリーアイコンセットとPSDデータがダウンロードできるサイトをまとめた「45 Sites, Free Icons And PSD Resources For Web-Design」です。
沢山のサイトが紹介されていますが今日はその中から特に来なったサイトをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作時にパーツを一つ一つ制作すると、どうしても制作時間が膨らんでしまいます。そんな時に活用したい、デザイン制作を彩るクオリティーの高いPSD素材をまとめた「40 Fresh PSD’s Files For Free Download」を紹介したいと思います。

GraphicsFuel.com | Paper Login Form PSD
アイコンからUIエレメントまで、デザイン制作に必要なさまざまなパーツ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなテクスチャデザインが公開されており、素材としての利用はもちろん、制作面でのアイデアソースとして利用されている方も多いのではないでしょうか?そこで今回紹介するのが、ヴィンテージ感のある、さまざまな配色のチェッカー柄テクスチャを集めた「Vintage Checkered: Texture Pack」です。

グリーン、青、赤、ピンク、紫、茶色の柄が展開されています。インパクトの強い柄なので、個性を強調したいデザインにおすすめです。
詳しくは以下
色を変えたりと一部改変したりと非常に便利に利用できるベクターデータ。グラフィック制作に置いては欠かせないものだと思います。今日紹介するのは家具のシルエットのベクターデータ素材「Household Items Vector Pack」を紹介したいと思います。

扇風機、シャンデリア、ワイングラス、トロフィーなどなど、様々な家にあるアイテムのベクターデータで公開されています。
詳しくは以下
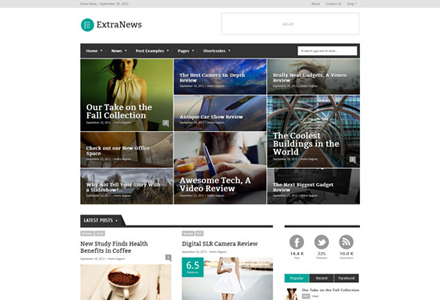
WEBサイトの制作や更新が比較的手軽にできると人気のWordPressを、実際のサイト制作に利用している方も多いのではないでしょうか?そんな中今回紹介するのが、デザイン性の高い最新ワードプレステーマをまとめた「30 Hot New Premium WordPress Themes」です。

WordPress – ExtraNews – Responsive News and Magazine Theme | ThemeForest
シンプルなWEBサイトを構築できるテーマから、ポートフォリオなど作品発表に適したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
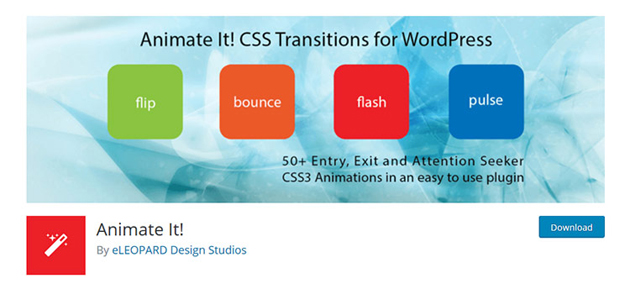
WEBデザインの仕上げに欠かせないのがアニメーション。ポイントやユーザーの誘導まで幅広い役割をこなす重要な工程です。今回ご紹介するのはWEBデザインに使えるWordPress用のアニメーションプラグインを集めたまとめ「10 Free Plugins for Adding Animation Effects to WordPress」です。

シンプルなものからアクセントにぴったりな凝ったエフェクトまで、多数のWordPressプラグインが揃います。以下ではまとめの中からおすすめのアニメーションプラグインを3つご紹介します。
詳しくは以下
デザイナーが常にアンテナを張っておきたい新しい素材の数々。しかし膨大すぎてどれを使って良いか迷ってしまうこともあるのではないでしょうか?そんな時に活躍してくれる、デザイナーのためのリソースまとめ「What’s new for designers,」を今回は紹介したいと思います。

UXTree – Video courses for designers | Home
さまざまな種類の、いろんな状況に合わせて使える素材やリンクの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
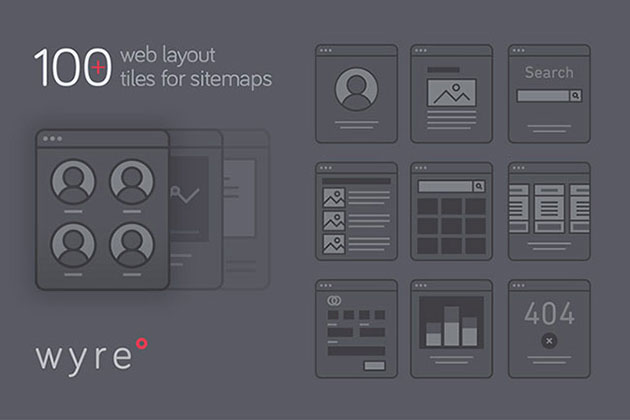
WEBサイトを制作する上で、ワイヤーフレームを書いてWEB全体の構成イメージやユーザーの流れなどを見せた上で実制作に入るという方も多いと思いますが、今回紹介するのはWEBフローチャートを簡単に制作できる素材キット「Web Layout Flowcharts」です。

詳細のワイヤーフレームまでは難しいですが、大枠のサイトの構成、流れなどは把握できるものが簡単に製作できます。
詳しくは以下

今回の東北地方太平洋沖地震に関する記事を様々な方がまとめられていますが、
まとめをさらにまとめて記事にしました。少しでも皆様のお役に立てればと思います。
随時、役に立ちそうなまとめを見つけた時点で、更新していきます。
またブログメディアをお持ちの方でもし自分のサイトでもという方で、
下記のリストがもし役立ちそうであればご利用ください。
【まとめのまとめ】
東北地方太平洋沖地震対策まとめ
http://d.hatena.ne.jp/seijotcp/20110312/p1
地震・津波・帰宅困難用まとめのまとめ
http://bipblog.com/archives/2725908.html
地震情報の記事まとめ[更新中] #jishin
http://www.gizmodo.jp/2011/03/_jishin.html
東北地方太平洋地震のソーシャルメディアでの対応【義援金追加・随時更新】 – NAVER まとめ
http://matome.naver.jp/odai/2129984847046256401?keyword=%E5%9C%B0%E9%9C%87
『東北地方太平洋沖地震対策まとめ』のまとめ – NAVER まとめ
http://matome.naver.jp/odai/2129985817946324801
東北地方太平洋沖地震に関する記事のリンクまとめ : 無題のドキュメント
http://mudainodqnment.ldblog.jp/archives/1547382.html
東北地方太平洋沖地震に関する情報いろいろ*二十歳街道まっしぐら
http://20kaido.com/archives/2645879.html
【Twitter関係】
無料開放Tweetのまとめ
http://togetter.com/li/110487
東北地方太平洋沖地震、ネット上でのデマまとめ
http://d.hatena.ne.jp/seijotcp/20110312/p1
「地震の情報・アドバイスの拡散まとめ」
http://togetter.com/li/110496
被災地でないところで できること/するべきでないこと
http://togetter.com/li/110683
岩手県の被害状況まとめ
http://togetter.com/li/110729
「井上雄彦氏 Message」
http://togetter.com/li/110722
【放送関係】
NHK
http://www.ustream.tv/channel/7475111
http://live.nicovideo.jp/watch/lv43018790
TBS
http://www.ustream.tv/channel/4939766
フジテレビ
http://www.ustream.tv/channel/4446277
http://live.nicovideo.jp/watch/lv43019860
ニコニコ動画/ニコニコニュース
http://live.nicovideo.jp/watch/lv43004420
Androidアプリ
https://market.android.com/details?id=tv.ustream.ustream&feature=search_result
iPhoneアプリ
http://itunes.apple.com/jp/app/ustream/id301520250?mt=8
【その他】
地震が起こったら、まずこれをしろ!
http://www.satonao.com/column/variety/jishin.html
地震発生時緊急マニュアルまとめ
http://mblg.tv/enokiiii/entry/1/
photo by Some rights reserved by Alex Barth