Webサイトの制作時にフリーで活用出来るテンプレートはとても役に立ちます。作業効率がよくなるのはもちろん、デザインのクオリティも上げることができます。今回は、幅広く活用出来るWebサイトテンプレートまとめ25「25 Best Free Website Templates For Launching Your Website Today」の紹介です。

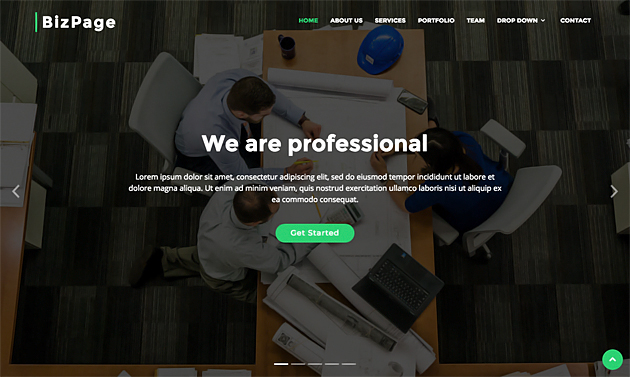
Oleald Website Template | Free Website Templates | OS Templates
様々なシーンで活用出来るてんぷれーとが紹介されています。今回はその中から気になったものをピックアプしてみましたので、気になった方はチェックしてみてください。
詳しくは以下
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
デザイナーの作品や仕事を綺麗にまとめてくれるポートフォリオ。最近ではWebを利用してポートフォリアサイトで作品を紹介する方も増えているようです。そんな中今回は、周りと一歩差をつけるクリエイティブなポートフォリオサイト20選「20 BEST NEW PORTFOLIOS, APRIL 2018」を紹介したいと思います。

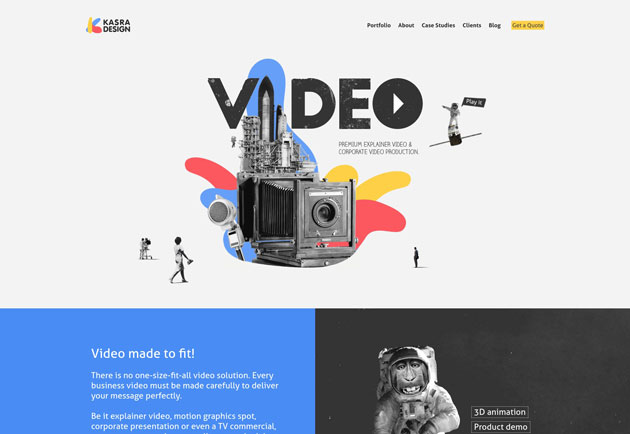
Explainer Video & Animation Company – Kasra Design
おしゃれなポートフォリオサイト作りを手助けしてくれるアイテムが20種類。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下
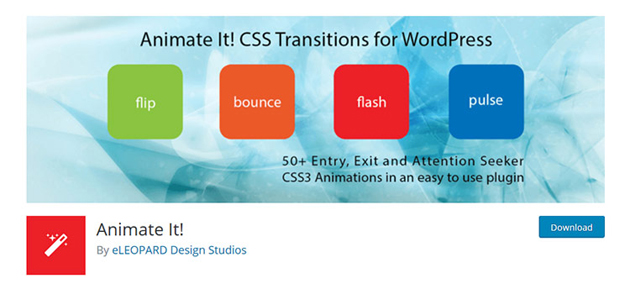
WEBデザインの仕上げに欠かせないのがアニメーション。ポイントやユーザーの誘導まで幅広い役割をこなす重要な工程です。今回ご紹介するのはWEBデザインに使えるWordPress用のアニメーションプラグインを集めたまとめ「10 Free Plugins for Adding Animation Effects to WordPress」です。

シンプルなものからアクセントにぴったりな凝ったエフェクトまで、多数のWordPressプラグインが揃います。以下ではまとめの中からおすすめのアニメーションプラグインを3つご紹介します。
詳しくは以下
WEBに開発の時間短縮には欠かせない素材やサンプルプログラム。生まれ変わりが激しいWEB制作の現場にあたっては非常に重宝するものです。今日紹介するのはWEBデザイナーのためのフリーリソース集「Free Resources for Web Designers」です。
iOSのエフェクトから、PSDのボタン、jQueryまであらゆるジャンルのリソースがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
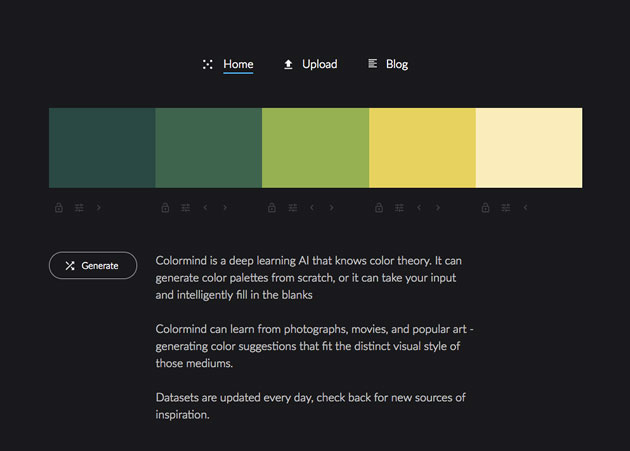
デザインにとって色の配色はとても重要です。しかし色種類は膨大で、更にその中で組み合わせを考えるとなると、頭を悩ませる人も多いのではないかと思います。今回はそんなシーンで活躍してくれる便利なカラーパレットツール「colormind.io」を紹介いたします。

一般的に使われる自動生成ツールではなく、人工知能がカラーパレット生成をしてくれるという、他のジェネレーターとは違った新しい技術が取り入れられています。
詳しくは以下
ホラーテイストのデザインは、普段あまり登場する機会がない特殊なテーマ。実制作の際に、関連するフリー素材を持っているだけで、非常に作業が楽になると思います。そんなシーンに活用できるかもしれない、血を表現できるブラシ集「Blood Splatter Brushes for Gruesome and Dark Designs」を今回は紹介したいと思います。

(Dried Blood Splatters Photoshop Brushes | Photoshop Brushes)
飛び散る血の様子を表現できるさまざまな種類のブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Appleの「Mac OS X Leopard」を使用されている方には特におすすめのサイト、「100+ Beautiful Apple (Mac OS X Leopard) Wallpapers」を今回は紹介したいと思います。

(Apple Metal by ~Fi2-Shift on deviantART)
Mac OS X Leopardのデスクトップ壁紙集で、おなじみのリンゴのモチーフをテーマに、アーティスティックな作品が数多く紹介されています。気になったものをいくつかピックアップしてみました。以下よりご覧ください。
詳しくは以下
WEBはどうしてもその性質上縦に長くなってしまう傾向があり、縦にスクロールして見ていくと言うサイトも多いかと思います。よくユーザーインターフェイスをよくするためにページ下層にTOPに戻るボタンが用意されていて、読み終わった後に一瞬でTOPに戻れる仕組みを取っているサイトも多いのですが、今回紹介するのは常に表示させておくのではなく、スクロール終端で出現するTOPに戻るボタン「jQuery Scroll to Top Control v1.1」です。

ユーザーがページ下部に戻ったときだけ、フェードインで登場し、逆にスクロールで上部に戻ると言った時には消えると言う仕組みになっています。
詳しくは以下
インターネット上にはデザイン用の素材が無数に公開されており、デザインのアイデアを探したりデザイン制作に利用したりと、さまざまな方法で活用されていると思います。そんな中から今回紹介するのが、四角形を基調にしたスクエアパターン素材をまとめた「72 Surprisingly Creative Square Patterns」です。

Multisquare Pattern by *deiby on deviantART
シンプルな雰囲気のパータン素材から、カラフルでポップなパターン素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々変化する流行に合わせてデザインを作り上げるということは、デザイナーとして仕事を続けていくために重要なこと。そこで今回紹介するのが、最近の流行に合わせたデザイン性の高いフリーフォントを集めた「30 New Free Fonts For Designers」です。
Bright Young Things Font | dafont.com

シンプルなフォントはもちろん、コンセプト性の強いフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
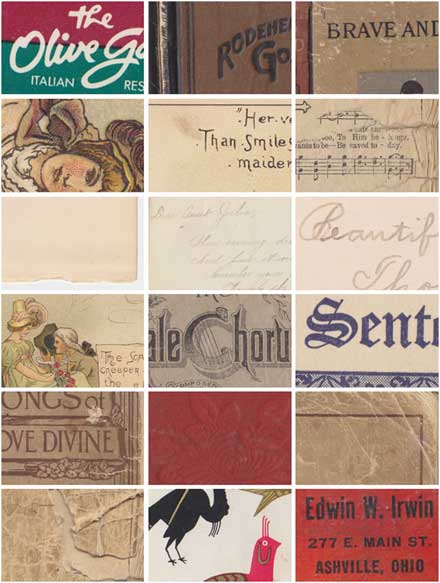
さまざまな時代の雰囲気を作り上げることができるというのも、デザインの大きな魅力ではないでしょうか。今回はそんなデザイン製作の中から、オールディーなデザインに使いやすいビンテージテクスチャをまとめた「20 Vintage Texture Packs」を紹介したいと思います。

Vintage Book Textures | Pixel Pixel Pixel // Jetpacks for Designers
年代を感じられるパターンを利用したテクスチャや、味のあるペーパーやフィルムのテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下