流行りは繰り返すと良く言われますが、レトロ感やアンティークな雰囲気のデザインは常に人気を集めています。そんな中今回紹介するのが、雰囲気のあるデザインにぴったりなレトロフォントをまとめた「18 Collection of Free Attractive Retro and Vintage Fonts」です。
テイストの異なるレトロな雰囲気のフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォント選びは非常に重要なものであり、デザインに最適なものをしっかりと見極め選定することで出来栄えが違ってきます。そんな中今回は、デザインに優れたセンスをプラスできるフリーフォントまとめ「20 Free Fonts for Graphic and Web Designers」です。

シンプルベースなタイプから、フォントだけで個性的なデザインがされているものまで、いろんな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな種類のフリーフォントが配布されており、日々チェックされている方も多いかと思います。そんな中今回紹介するのは、洗練された雰囲気が魅力のフリーフォント10選「10 Free Fonts That You Must Need to Own」です。

Athene || Free Typeface on Behance
10種という厳選された数ではありますが、どれも魅力的なデザインフォントばかりが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトからスマートフォン、タブレット端末まで、多くのサイトやアプリデザインに利用されるボタン素材は、デザイン性はもちろん、用途に合わせた使いやすさと認識のしやすさが重要なポイント。そこで今回紹介するのが、最近発表されたPSDボタン素材をまとめた「23 Extremely Fresh and New Button PSD Files」です。

Dribbble – Tasty Web Buttons by Norm
シンプルなボタンデザインはもちろん、用途別に利用しやすい素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をしていると一日に何度もさまざまなフォントを試したり、イメージに合わせたフォントを作成したりと、毎日何パターンものフォントと向き合っている方も多いと思います。今回はそんなフォントの中からストライプ模様のフォントばかりを集めた「35 Eye-catching Designs of Striped Font」を紹介したいと思います。

PAWLUK ZIBRA font by Pawluk Ivan – FontSpace
可愛らしい雰囲気のフォントからデジタル感のあるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
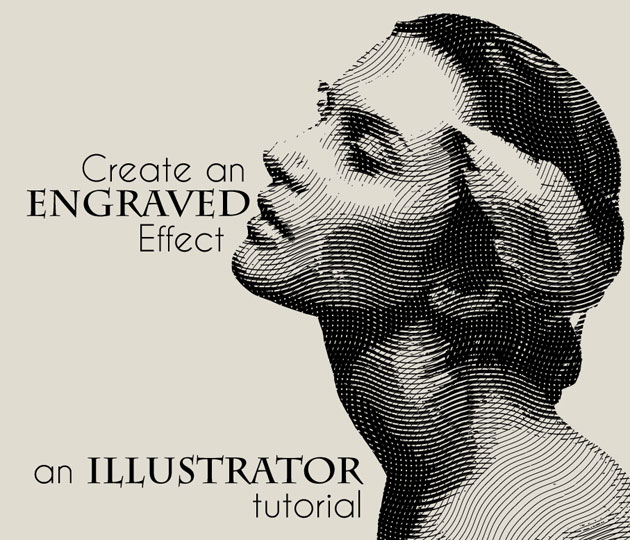
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
psd形式でデザインされた素材は非常にクオリティやグラフィックの表現力が高く、使うだけでデザインのレベルをグッと引き上げることができます。そんな中今回紹介するのは、いろいろな種類のpsdファイルをチェックできるまとめ「Christmas Freebies 2015 (Free PSD Files) 」です。

Dribbble – Free Black Textured Buisness Card Mockup Psd Dribbble by Zee Que | Designbolts
タイトルがクリスマスとなっていますが、クリスマスシーズンにかぎらず使用できる素材がたくさんまとめられています。
詳しくは以下
WordPressの魅力はデザインテンプレートの豊富さにありますが、それでも自分にピッタリというテーマは自分自身で制作しないとなかなかピッタリ来る物はありません。今日紹介する「WordPress Layout Generator」はWordPressのカスタマイズの基礎となりうるベースのテーマをカスタマイズしてダウンロードできるオンラインサービスです。

ベースとして使えるのは全部で6種類基本的には大幅なレイアウト変更はオンライン上ではできないようになっていて、カスタマイズは各パーツの色になります。
詳しくは以下
ベクターなどではなかなか表現できないリアルな質感を出したい時、Photoshopのブラシは重要なツール。日々新しいフリーブラシが公開され、数多くのライブラリが存在していますが、今日はそんな中からコーヒーによる汚れや染みを表現できるブラシまとめ「20 Sets Of Free Stain Brushes For Photoshop」を紹介したいと思います。

20 Sets Of Free Stain Brushes For Photoshop – Designbeep
コーヒーをこぼした時の跳ねや水滴状の汚れ、またコースターについたようなカップの底についた汚れを表現したブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
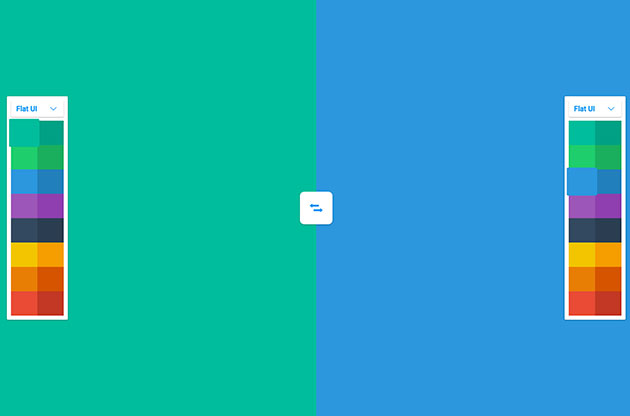
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下