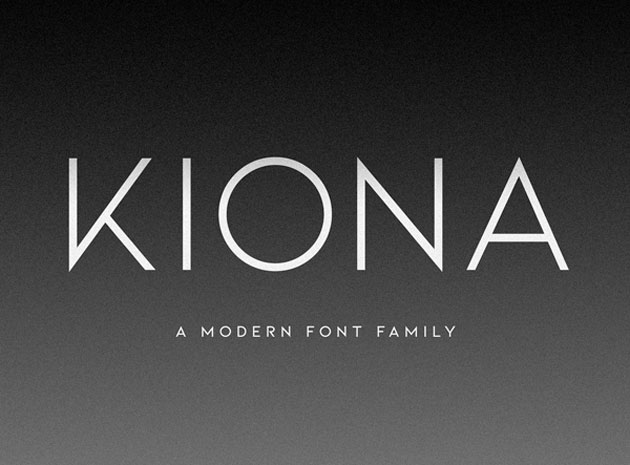
シンプルなものから手書きで柔らかな印象を与えてくれるものまで、フォントの種類は様々。最近ではフリーでダウンロード出来るものも多くなり、選択肢がどんどん広がっています。そんな中今回紹介するのは、デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」です。

異なるテイストのモダンフォント15種類の中から、気になったものをいくつかピックアップしてみました。
詳しくは以下
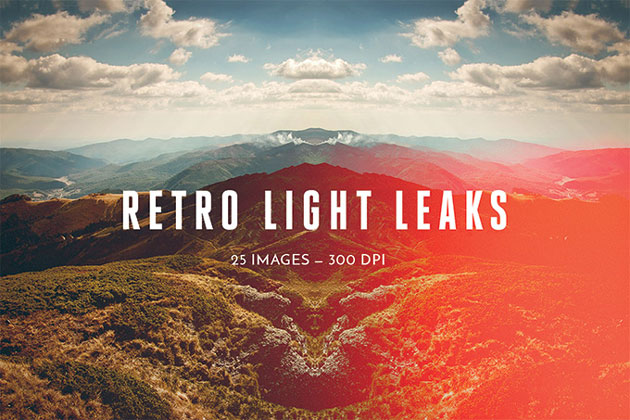
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
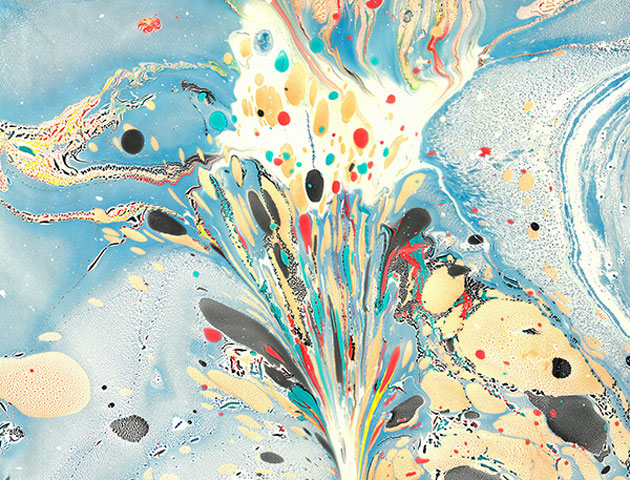
テクスチャはデザインにアクセントを加えてくれる優れたアイテムです。色鮮やかなデザインにはシッックで落ち着いた雰囲気のものを合わせるなど表現は様々です。今回紹介するのは、カラフルで個性的なマーブルテクスチャセット「Paper Marbling Textures Vol.4」です。

色も見た目も様々なマーブルが綺麗に表現されたテクスチャのセットです。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
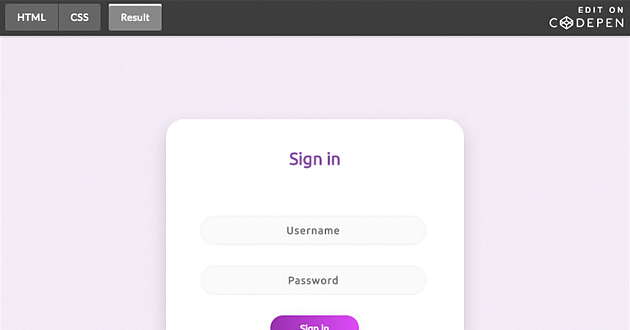
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
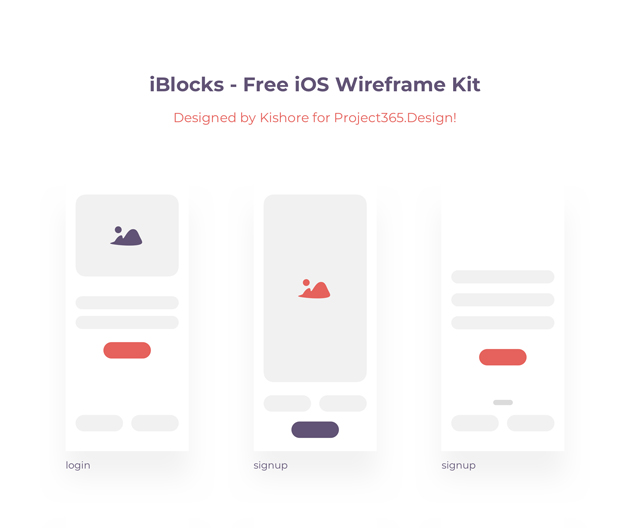
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
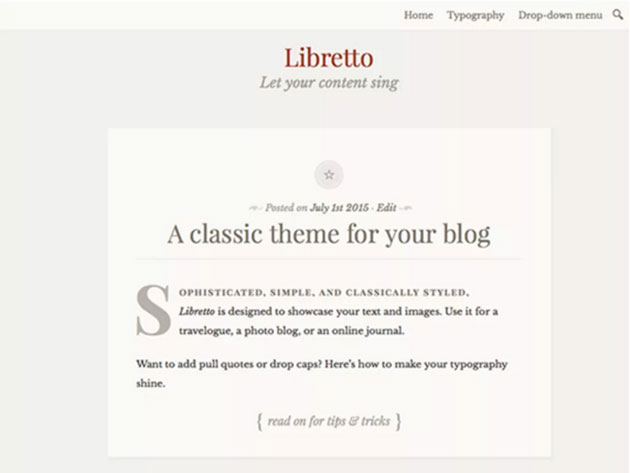
便利に活用することで、webサイトの操作性が抜群に上がるwordpressはとても便利な存在。高い頻度で利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、使いやすいレイアウトのデザインが揃った最新wordpressテーマ集「Best of WordPress: 10 Free Themes」です。

WordPress › Libretto « Free WordPress Themes
10種という厳選された数ではありますが、使いやすさが考慮されたレイアウトのテーマが揃っています。
詳しくは以下
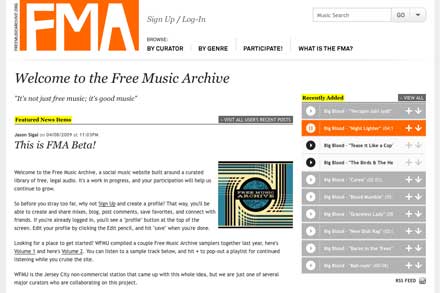
フリーで聞ける、使える楽曲をダウンロードしたいと言う方にオススメなのが今日紹介する「Free Music Archive」はそんな制作に使えるロイヤリティーフリーの音源を数多く配信しているWEBサイトです。

配信されている曲はかなりレベルが高く。単に製作用の素材としてだけでなくて普通に音楽のアーカイブとしても利用できるくらいのクオリティです。登録されている曲はダウンロードだけではなくストリーミングで再生する事もできます。
詳しくは以下
制作する上で、購入することも多い写真素材。魅力を伝えるためには非常に重要な要素の一つですが、今回紹介するのは、国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」です。

このサイトでは、美しい日本の情景がスライドショーで再生され、掲載されている写真はすべて、日本の観光促進のために利用できるフリー素材となっています。
詳しくは以下
シンプルで使い勝手の良いフォントは重宝しますが、デザインにアレンジを効かせないとありきたりのデザインになってしまうことも。そんな中今回紹介するのは、個性的なデザインを取り入れたフリーフォントまとめ「20 Free Fonts That You Should Work With」です。
使うだけでデザインに変化をもたらしてくれる20種のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにおいて書体は重要で、フォントによってかなりデザインの印象が変わります。今日紹介する「30 Beautiful Handwritten Fonts」はフォントのなかでもアナログ感や温かみを表現できる手書き風フォントを集めたエントリーです。
上記のようなキレイめな筆記体のようなものからもう少しラフなくだけた手書きフォントまで、様々なフォントが集められています。
詳しくは以下
デザインにとても便利なシルエット素材。アイコン的な使い方だったりポイント的につかったりと色々と便利に使えます。今日紹介するのは商用利用可能で、フリーで使える国産シルエットデザイン素材集「シルエットデザイン」です。
国内のデザイナーさんが作っているだけあって、海外のシルエット素材には無いチョイスがあるような気がします。かなりの数が公開されていますが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
制作現場では幅広く利用されているベクターデータを扱える制作ソフトイラストレーター。紙やグラフィックのデザインが中心という方にはおなじみのソフトだと思いますが、レイアウトにとどまらず、極めて行けば様々な表現が可能です。今日紹介するのはイラストレーターのチュートリアルを100まとめたエントリー「100 Best Illustrator Tutorials of All Time (From Newbie to Pro)」です。

Turn a Boring Bar Graph into a 3D Masterpiece | Vectortuts+
立体的な表現、光、グラデーションを上手く使った質感の表現など、様々なイラストレーターのテクニックが公開されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
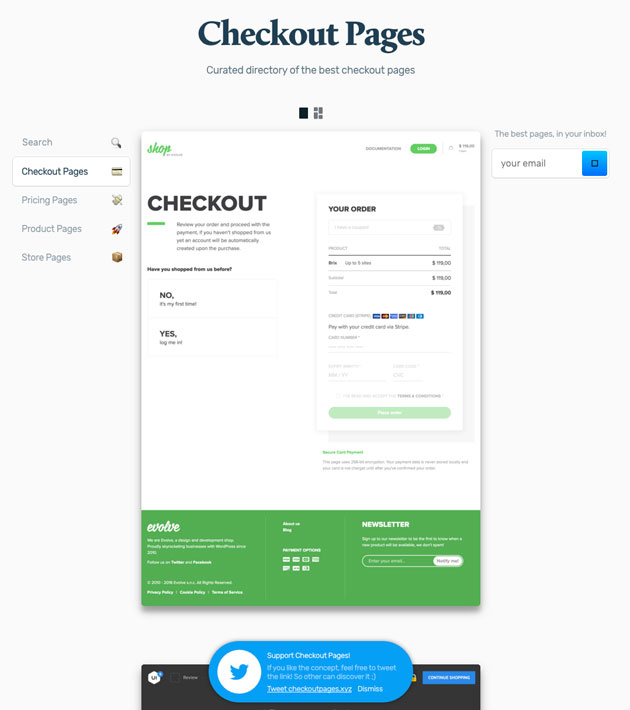
ECサイトからプロダクトランディングページまで物を売るためには様々なページが必要ですが、その中から決済画面、プライスページ、プロダクトページ、ストアページと大きくカテゴライズしてデザインを収集している、物を売るために参考になるWEBデザイン集を今回紹介したいと思います。

それぞれのカテゴリに特化して、デザインが集められており、スクリーンショットもフッターまでで取得しているため、サイト上でも全てを参照することが可能です。
詳しくは以下
WEBサイトを構築する時にphotoshopを使っている方にはオススメなデザインパターン集が今回紹介するシンプルなphotoshopカスタムパターン素材「wwwusic Simple Patterns」です。どんなデザインにもあうシンプルで汎用性の高いパターン素材がフリーで公開されています。

使い方は様々ですがシンプルなだけに既存のデザインや、オリジナルのデザインなんかと組み合わせても上手く使えるかと思います。
詳しくは以下