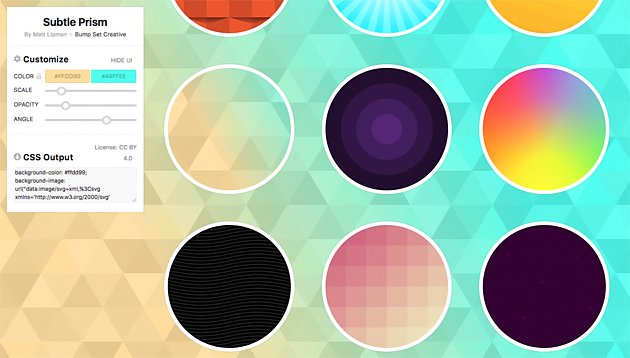
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
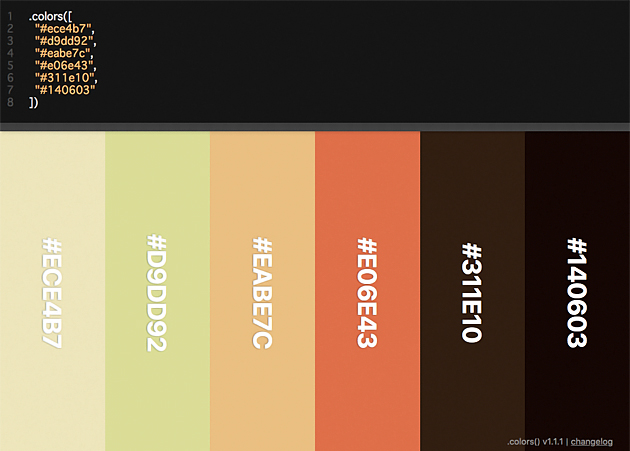
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
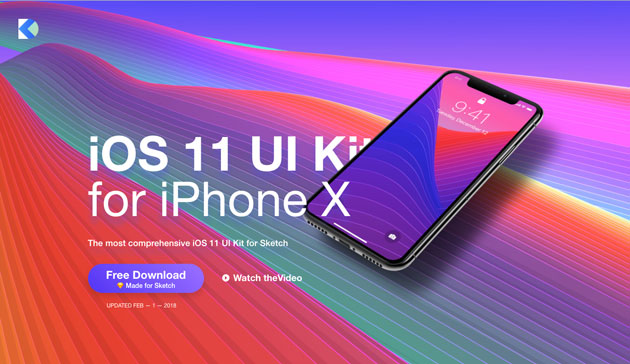
日々進化し続けるテクノロジーの変化にともないアップデートされるiOS。webデザインに関わる方なら誰もがその変化や最新の技術に目を向けておくべきです。そんな中今回紹介するのは、iOS11とiPhoneXモックアップに最適なテンプレート「iOS 11 UI Kit for iPhone X」です。

Webデザインにとって重要な役割をもつUIが豊富に揃ったセットです。気になった方は是非チェックしてみてください。
詳しくは以下
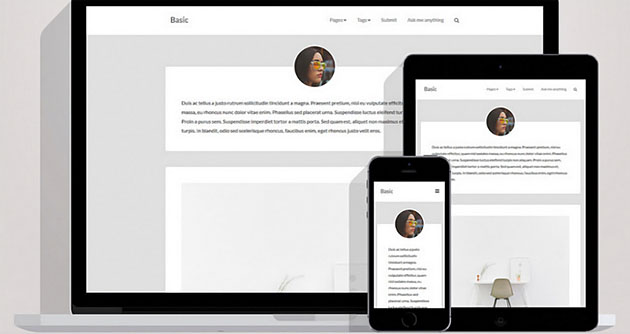
写真や動画を気軽にシェアしたり、テキストを投稿できるTumblrは、手軽にブログを始められる人気のサービス。フリーのテーマを使えば、既存のブログサービスよりもおしゃれでデザイン性の高いブログを手軽に始めることが可能です。今回ご紹介するのは、そんなブログに最適なおしゃれなフリーのTumblrテーマをまとめた「20+ Best Free Tumblr Themes For Powerful Blogging in 2017」です。

20+ Best Free Tumblr Themes For Powerful Blogging in 2017
ブログのデザインにもこだわりたいと言う方にぴったりな、ハイクオリティなTumblrテーマが20種類まとめられています。その中から幾つか、気に入ったものをピックアップしましたのでご覧ください。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryですが、今回紹介するのはWEBレイアウトに使えるjQueryプラグインを集めた「15 jQuery Plugins for Better Web Page Element Layouts」です。
最近よく見かける、カラムが自動的に組み変るものだったり、文字の回りこみだったり、カラムの高さを揃えたりと様々なWEBレイアウトに効くjQueryプラグインが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインに質感や雰囲気を与えてくれる紙のテクスチャ。一枚背景に引くだけでデザインのイメージをガラリと変えることができます。今日紹介するのは素材感のある紙のテクスチャセット「High-Resolution Grungy Paper Textures」です。

種類こそは6種類と少ないものの、収録されているテクスチャはかなり高解像度で2592×3872ピクセルとなっています。このくらいのサイズがあるのであれば色々なシーンでりようできそうな気がします。配布されているテクスチャはFlickrにてセットで公開されていましたので、下記にスライドショーを貼り付けておきます。
詳しくは以下
色々なデザインフォントを試したい、少しでもインパクト与えるために変わったフォントを使ってみたい。今回はそんな時に参考にしたい一度は試してみたいフォントまとめ「30 High Quality Free Fonts For Graphic Designers」を紹介したいと思います。
洗練されたデザインのフォントから手書き風のフォントなど、さまざまな種類が揃っています。気になったものをピックアップしてみましたので、以下よりご覧下さい。
詳しくは以下
デザイナーの方にとって、インターネット上に配布されている素材は、非常に便利な存在。アイコンやSVG、テンプレートやジェネレーターなど、素材まとめサイトや加工ができるサイトなども多数公開されています。そんな中今回紹介するのは、いろいろな種類のリソースが揃ったまとめ「What’s new for designers, July 2015」です。
フリーフォント、アイコン、テンプレートなど、デザイナーがよく使用する素材の数々がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パンクやヘビーメタルなどのミュージックシーンでもよく利用されるガイコツのモチーフは、コアなファンも多いマークの一つではないでしょうか?今回はそんなガイコツを表現できるベクター素材をまとめた「A Collection Of Free Vector Skulls」を紹介したいと思います。

Motorhead Vector :: Vector Open Stock | vector graphics and vector art to download for free!
リアルな雰囲気のガイコツから、キュートな雰囲気のガイコツまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopのブラシやベクターデータは使い方や用途によってはデザインの作業時間をかなり短縮してくれます。今日はナチュラル系のデザインをしている方にピッタリな、空や、植物、雷など自然系のphotoshopブラシやベクターデータをまとめたエントリー「64 Beautiful And Free Nature Brush Sets And Vectors」を紹介したいと思います。

かなり自然と言っても多種多様な素材が全部で64個用意されていますので、かなり役立つかと思います。今日はその中でも気になるブラシをいくつか紹介したいと思います。
詳しくは以下
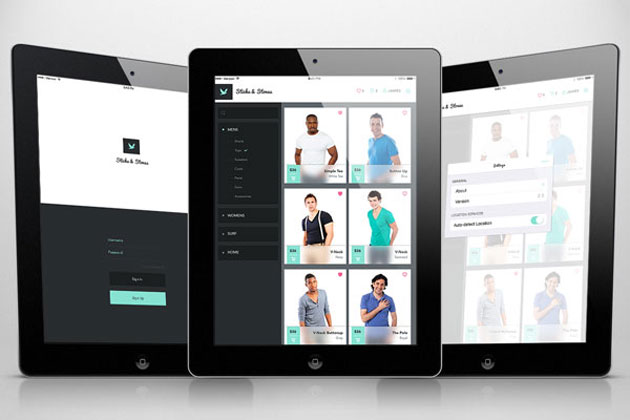
デザインのベースとなるUI。パーツとしてはさまざまなタイプが存在しており、すべてを1から作り上げるのはとても大変なもの。今回はそんな時に参考にしたい、さまざまなUIをPhotoshopで作り出せるチュートリアル集「36 Photoshop Tutorials For iPhone App UI Design」を紹介したいと思います。

Create a Mobile Shopping App Design in Photoshop – Tuts+ Design & Illustration Tutorial
いろんな種類のUIデザインが紹介されており、作り方を参考にしながらハイクオリティなデザインに仕上げることができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
WEBの重要な要素の一つリンク。ユーザーが最も利用する機能であり、見せたいものを見せる、次のページに誘導したりそのクリエイティブには気を使わなければいけない部分でもあります。今日紹介するのはマウスオーバー時にクリエイティブなリンクエフェクトを可能にするjavascript「CREATIVE LINK EFFECTS」です。

いくつかのリンクエフェクトが準備されており、フォーカスがあたったり、下線がアニメーションとともについたり、反転したりなどなど面白い動きを簡単に実現してくれます。
詳しくは以下
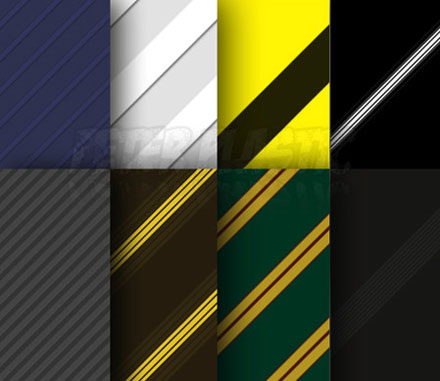
WEBサイトでの印象を決定づける一つの大きな要素の一つ背景。色ベタ、テクスチャを使ったものなどサイトによって様々な背景が制作されていますが、今回紹介するのはWEBサイトに使えるシームレスなパータン素材を集めた「200+ Seamless Patterns Perfect for Website Backgrounds」。

Photoshop Stripe patterns (20 patterns)
紙や布などといった定番のテクスチャを表現したものから、個性的な表現のパターンまで背景に使えそうなパターンセットがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下