お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
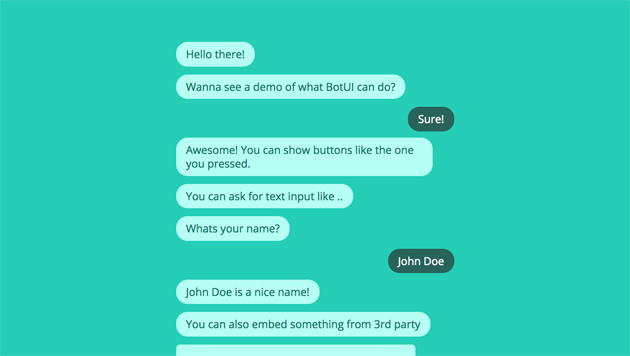
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
スマートフォンやタブレット端末の普及とともに、様々な機能の実装も可能になってきました。そんな中今回紹介するのは、複数のモバイルデバイスを飛び越えて連結できるjavascript「What if all your mobile devices formed a single screen?」です。

今までにない新しいモバイル体験でユーザーを楽しませてくれそうです。デモムービーが公開されておりますのでご覧ください。
動画は以下より
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンの幅広い普及によって、UIや動作周りもスマートフォンに最適化されるようになってきました。そんな中今回ご紹介するのは、スマートフォン向けのフォトスライダーの作り方を紹介する「SmartPhoto.js」です。

スマートフォンで大きな写真を楽しめるフォトスライダーで、横スライドタイプのスマートフォンからの閲覧に最適化したギャラリーを簡単に作ることが出来ます。
詳しくは以下
(さらに…)
通知ボックスを他とはひと味違うものにしたくても、アレンジの仕方がなかなか思いつかない、そんな時に知っていると便利なプラグインのまとめ「20 Best JavaScript Notification Plugins」を今回は紹介したいと思います。
警告、エラーなどのダイアログの、デザイン・アニメーションのサンプルがまとめられています。いくつかピックアップしていますので、以下よりご覧ください。
詳しくは以下
前回DesignDevelopでお伝えした「photoshopアクション集の決定版「The Ultimate Collection Of Useful Photoshop Actions」」をまとめているSMASHINGMAGAZINEが今度はphotoshopで使えるカスタムシェイプを一同に集めて「The Ultimate Collection Of Photoshop Custom Shapes」という形で紹介しています。
その数は80セットにも及び、すべてのカスタムシェイプを集めると、2500もの数に達します。集められているジャンルも実に様々で「people」、「Animals」、「Planes and Boats」、「Guns and Weapons」、「Trees」、「Circles」、「Random Shapes」「Combination Packs」などなど、実用的なものからグラフィカルなものまでかなりの数のカスタムシェイプがまとめられています。今日はそのなかからいくつかピックアップして紹介したいと思います。
詳しくは以下
季節感を大切にする日本では、広告などにそれぞれの季節を演出したデザインを手がけることも多いはず。そんな中今回紹介するのが、秋や冬の雰囲気を表現できる、落ち葉や枯れ葉のテクスチャをまとめた「25 Free Dried Leaf Textures」です。

dried-leaf-textures-19.jpg (JPEG 画像, 2272×1704 px) – 表示倍率 (50%)
紅葉感のきれいなテクスチャから、完全に枯れてしまった葉を映し出したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
■Wet Leaves Texture by `FantasyStock on deviantART
落ち葉に当たる太陽の光が美しいテクスチャです。冬ならではの美しさを感じられるのではないでしょうか?

■leaves texture by ~Blastermind on deviantART
枯れ葉の中に混ざったカラフルな葉がきれいなテクスチャです。葉っぱ素材を使うにあたって、個性を強調したい時におすすめ。

■dried-leaf-textures-8.jpg
神秘的な自然の趣きが美しく表現されています。一枚の画像としての力強さも、模様の抽出にも、多用途に利用できるテクスチャだと思います。

自然ならではの美しさを感じる素材ばかりが紹介されています。他にもたくさんのテクスチャが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
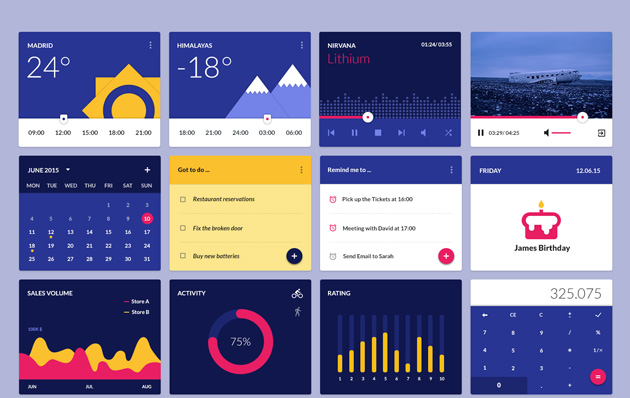
デザイナーにとって必要不可欠といっても過言ではないフリー素材。種類もテーマもいろいろなタイプのものが配布されています。そんな中今回紹介するのは、デザイナーがチェックしておきたい最新のフリーリソース「50 Free Resources for Web Designers from July 2015」です。

Dribbble – Material Design Widgets Ui Kit – PSD by Elad Izak
モックアップからアイコン、フォント、UIなど、多彩な種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
近年近代化が進み、様々な構想建設物が建設されているドバイ。今日紹介するphotoshopブラシ「Dubai Construction Brushes」、「Dubai Building Brushes」はドバイの街並みやビルを収録したphotoshopブラシです。

建設現場や、高層ビルなど様々な建築物が高画質のブラシとして使用できるセットになっています。「Dubai Construction Brushes」は建設風景を含んだ街並みを、「Dubai Building Brushes」はビル単体が収録されています。
詳しくは以下
出現するだけで、誰しもが自然と空を見上げてしまう不思議な力を持つ虹。今回は、そんなパワーを持つ”虹”をモチーフに制作されたバックグラウンド素材を集めた「30 Colorful Rainbow Backgrounds」を紹介したいと思います。

(Rainbow stripes | Flickr – Photo Sharing!)
リアルな虹の写真はもちろん、イラストや抽象的な表現まで、虹色を基調にしたさまざまなバックグラウンド素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
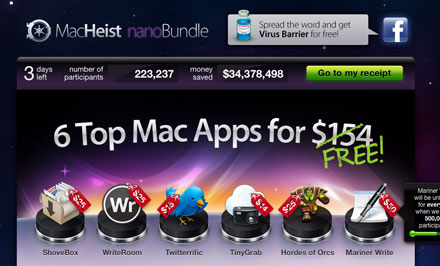
以前、11種類のMacシェアウェアが49ドルで販売し、その売上げを25% が各種の慈善団体へ寄付されると言うキャンペーンを行っていたMacHeistが今回は「MacHeist nanoBundle」として無料でいくつかのシェアウェアを提供しています。

shoveBox、WriteRoom、Twitterrfic、TinyGrabm、Hordes of Orcs、MarinerWriteの6種類。総勢154ドルのアプリケーションを無料でダウンロードすることができます。
詳しくは以下
最小限のデザインでユーザーに理解してもらうためのミニマムアイコンは必要性の高いものです。いくつあってもいいくらい汎用性の高いミニマムアイコンを自分の手で変更できたら、その使い勝手はもっとあがるでしょう。今回ご紹介するのは2000個以上のフリーアウトラインアイコンがまとめられた「2000+ Beautiful Free Outline Icons For Graphic And Web Designers」になります。
![]()
Buddha Line Icons Set Vol.1 — download free icons by PixelBuddha
2000以上の豊富なデザインならお探しのイメージに近いミニマムアイコンもきっと見つかるはず。ミニマムアイコンをお探しの方は以下からご覧ください。
詳しくは以下