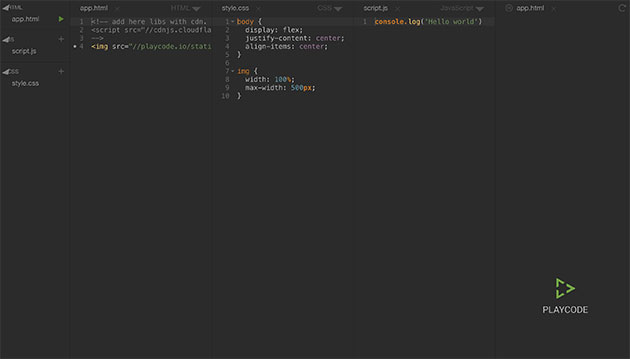
フロントエンドエンジニアの多くの方は、自分が利用するエディタというのを決めているとは思いますが、緊急の時だったり、どうしても自分のPCが手元に無い環境でコードを書かなくてはいけないなんて事も極稀ではありますがあると思います。今回紹介するのはそんな、もしもの時のためのHTML、CSS、JSが同時に編集できるシンプルなオンラインエディタ「playcode.io」です。

この「playcode.io」非常にシンプルなツールで順番に左からコントロールパネル、HTML・CSS・Javascript、HTMLプレビューと並んでおり、結果を見ながらコーディングすることが可能です。
詳しくは以下
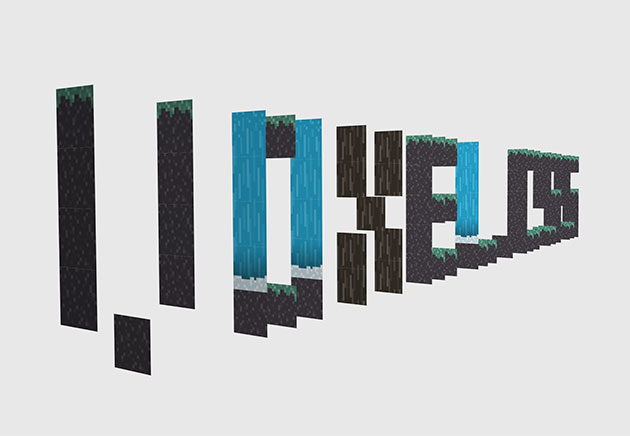
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
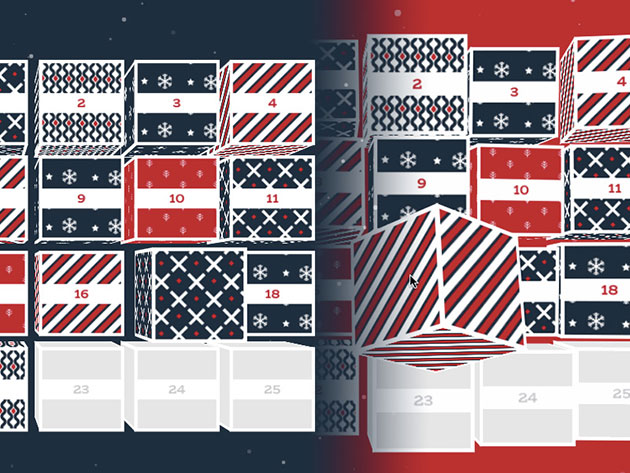
街はハロウィンからクリスマスへ変わり、クリスマスの話題も少しづつ出始めていますが、今回紹介するのはクリスマスに最適な3Dキューブアドベントカレンダー「Cubes Advent Calendar」です。

アドベントカレンダー(Advent calendar)は、クリスマスまでの期間に日数を数えるために使用されるカレンダーで、毎日一つづつ空けていくカレンダーとなります。今回の1つ1つがキューブとなっておりクリックすることで開封することが可能です。
詳しくは以下
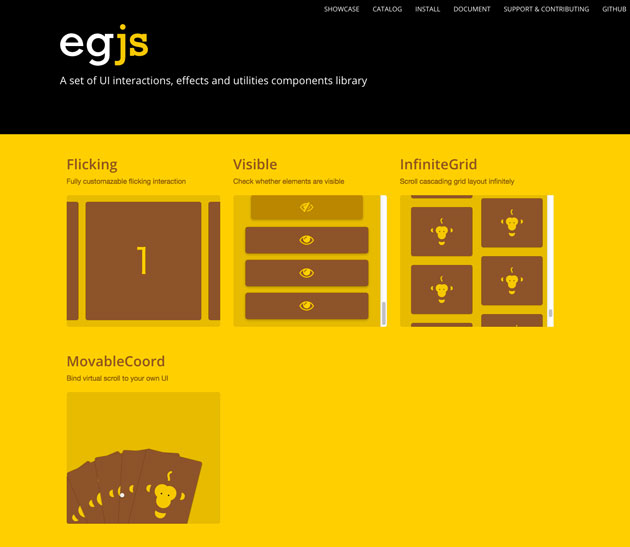
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
WEB上のユーザーインターフェイスの中で行われるちょっとしたアニメーションに驚きと感動をするということがたまにありますが、インターフェイスに即したアニメーションはWEBをより良いものにしてくれます。今日紹介するのはWEBの表現をもっと豊かにしてくれるアニメーションまとめ「36 Brilliant User Interface Animations」です。
![]()
Menu open / tick / close
全部で36ものアニメーションが原文ではまとめられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
特殊な場面で効力を発揮しそうなのが今回紹介する滑らかなに横にスクロールできるjavascriptが今回紹介する「bookreader.js」です。

基本的にはWEBはほとんどが縦スクロールの構成になっていて、長文を読むにはあまり適しているとは言えないので、長い文章を見せるときなんかは有効なスクリプトだと思います。
詳しくは以下
なにかと便利に活躍してくれるpsd素材。フリーでも多彩な種類の素材が配布されています。今回はそんないろいろな種類を厳選してまとめたフリーpsd素材集「Free PSD Files for Designers」を紹介したいと思います。

Dribbble – Free Music Player PSD With Album Light/Dark – Free PSD by Ses Vasile Daniel
さまざまなデザインシーンで利用できるpsd素材がまとめられており、是非ストックしておきたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
10月になると日本でも、ハロウィン関係のイベントが各地で開催され、それに伴うデザインもいろんなシーンで登場することが多いのではないでしょうか?今回はそんなデザインを作る時に使用したい、水彩タッチのベクターパターン集「Freebie: 10 Vector Halloween Patterns」を紹介したいと思います。

ハロウィンをテーマとした、水彩で描いたベクター形式のパターンが10種ダウンロードできるようになっています。
詳しくは以下
今まで様々なベクターデータ、ベクターデータを配布しているサイトを取り上げてきましたが、今回は商用利用可能で、尚かつクオリティも高いフリーベクターデータ配布サイト「GoMediaZine
」を紹介したいと思います。

いくつかフリーベクターデータが公開されていますが、今日はその中から気になった物を少しだけ紹介したいと思います。
詳しくは以下
さまざまなデザイン制作時に使用するフォントですが、インパクトを与えるデザインを制作する際には、クリエイティブに合わせてフォント自体をデザインすることも。しかし、制作には非常に時間がかかります。そんなシーンに是非活用したい、クリエイティブ力の高いフォントをまとめた「20 Very Useful Professional Free Fonts」を今回は紹介します。

TYPORM01 Round ans Square by ~RGSONE on deviantART
スタイリッシュな雰囲気から可愛らしい雰囲気まで、さまざまなテイストのフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをしていると必ずといっていいほどお世話になるのがストックフォト、撮影前はイメージを伝える為にカンプ用の写真を使ったりしている方も多いのではないでしょうか?今日紹介する「The4Cafe Backgrounds Gallery」はそんなカンプ用写真に便利な高解像度のイメージショットが多数ダウンロードできます。

ファイル数もクオリティもなかなかの物で、写真はジャンルによってカテゴライズされていますので、非常に探しやすくなっています。
詳しくは以下
制作に非常に便利なベクターデータ。様々なベクターデータをDesigndevelopでも紹介してきましたが、今日紹介するのはベクターデータのフリーで使える動物のアイコンを集めた「10 stunning vector animals icon sets」です。

Twitter animals-Source
サメ、ヒツジ、犬など様々なタッチの違う動物のアイコンが紹介されています。今日はその中からいくつか気になったアイコンを紹介したいと思います。