タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
WEBで文字にちょっとした変化をつけようと思うと、なかなかHTMLとCSSだけでは難しくて、どうしても画像にしたりFLASHにしたりとしなければいけない場合が多いかと思います。多くの場合は問題はないのですが、利便性などを考慮した場合、テキストのまま処理ができたほうが良かったりもします。今日紹介するのはjQueryで文字に対してかけられる様々なエフェクトを集めたエントリー「20+ Easy to Use jQuery Text Effects and Animations 」です。
グラデーション、影、アニメーションなどなど様々なエフェクトが公開されています。全部で20個のエフェクトが公開されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
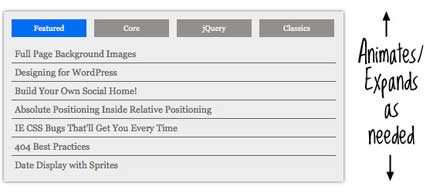
少ないスペースで様々な情報を格納できるタブ式のインターフェイス。現在では情報サイトをはじめとして様々なサイトで導入されていますが、今回紹介するのはシンプルかつ機能的なタブインターフェイス「Organic Tabs」です。

非常に使い勝手が良くリストタグとjQueryのみで実現できるので、実装もシンプルで簡単になっています。挙動のスクリーンキャストを収めた動画が公開されていましたので下記に貼り付けておきます。
動画は以下から
グラフィックにしてしまえば簡単なグラデーション処理ですが、WEBのテキストデータのままグラデーションを実現しようとするとかなり大変です。そこでそんなグラデーション処理を可能にしてくれるのが、今回紹介するjQueryプラグイン「Fade colors using jQuery 」です。

指定した、idの内容のテキストデータの色の透明度を変更し、擬似的に徐々に消えていくような文字のグラデーション処理を実現しています。
詳しくは以下
ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBの要素のうち最も重要なもののひとつ写真。そのクオリティや見せ方で、WEBサイトのクオリティは全く違ってきます。今日紹介するのはそんな写真を効果的に見せる、jQueryプラグインをまとめたエントリー「30 Best jQuery Photo Plugins」を紹介したいと思います。
スライダー、スライドショー、ギャラリー、スクローラーなど様々なプラグインが収録されていますが、今回はその中から特に気になったものをいくつか紹介したいと思います。
詳しくは以下
Designdevelopではいままで「錆をテーマにしたテクスチャ「Free Texture Tuesday: Rust」」や「29 Most Useful Texture Packs of 2008」といった記事様々なテクスチャを紹介してきましたが、今回紹介するのは壁面のテクスチャを25枚集めたフリーテクスチャパック「25 wall textures pack」を紹介したいと思います。

どちらかと言うとキレイ目な壁というよりは、ひび割れていたり汚れが見えていたりと、さらっとした感じの物ではなくて、何かしら特徴のあるが壁が中心に収録されています。
詳しくは以下
クリスマスを間近に控え準備をされている方も多いかと思います。そんな中今回紹介するのは、クリスマスシーズンに最適なパターン集「100+ Seamless Christmas Patterns for Your Holiday Artworks」です。

(Transparent Christmas Patterns by ~slavetofashion69 on deviantART)
クリスマスをイメージさせる柄やモチーフ、カラーリングのパターンが100以上収録されており、さまざまなシーンで活用することができそうです。いくつかピックアップしてみましたので、下記よりご覧ください。
非常に使い勝手が良いjavascriptライブラリ「jQuery」。様々なエフェクトを実現したり、ちょっとした問題を解決したり本当に様々な使い方がありますが、今回紹介するのはそんなjQueryを使った、デザインテクニックを集めたエントリー「10 Easy jQuery Tricks for Designers」を紹介したいと思います。

Equal-Height Columns
例えば上記のようなカラムを揃えるテクニック等、CSSでWEBを組んでいて気になる部分を解消してくれるテクニックが収録されています。
詳しくは以下
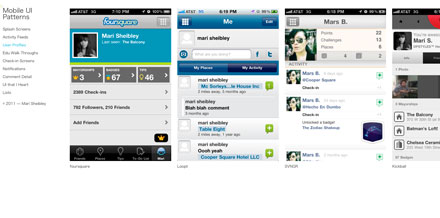
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
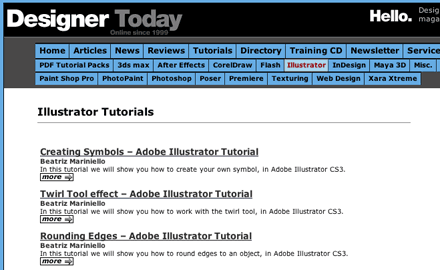
Illustrator 9, 10, CS, CS2 & CS3と多くのバージョンにまたがりイラストレーターのチュートリアルを公開しているのが、今回紹介するDesigner Todayの「Illustrator Tutorials」です。初心者から中級者向けのイラストレーターのチュートリアルが200個以上集められています。

パスの書き方から、変形ツールをつかったアレンジなど基本的なツールを使ったチュートリアルが多々公開されています。
詳しくは以下
制作時間やコストがない時に活躍してくれるフリー素材。特にpsd形式のテンプレートは活用しやすく、重宝する存在ではないでしょうか?今回はそんなフリーpsdテンプレートを集めた「25 New and Free PSD Web Templates」を紹介したいと思います。

Dribbble – [FREEBIE] Spirit8 – Digital agency one page template by Robert Berki
制作をよりスムーズかつハイクオリティなものにしてくれるpsd素材がたくさんまとめられています。
詳しくは以下
制作の現場には欠かせないphotoshop。様々な表現を実現する事ができますが、今日紹介するのは制作の素材として使える、PSDファイル集「30+ Free Quality PSD Files to Download」です。

30+ Free Quality PSD Files to Download
WEBデザインからグラフィックデザインまで様々な制作物に使えそうな素材が公開されています。今日はその中からいくつか気になったPSDファイルを紹介したいと思います。
詳しくは以下