ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
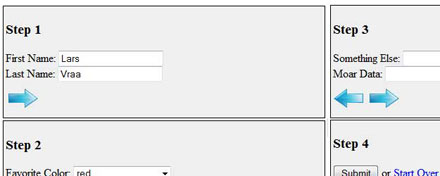
■Baby Step
ステップ形式にフォームを切り分けて表示できるプラグイン。インターフェイスの簡易化に。

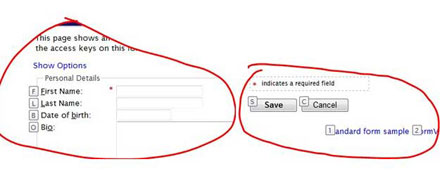
■Access Key Highlighter
キーボードでショートカットを可能にしてくれるjQuery。

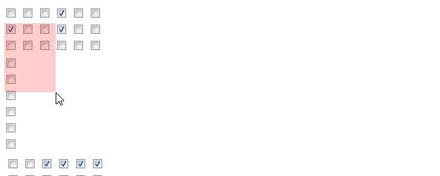
■Checkbox Area Select
マウスで選択した範囲にチェックがはいるチェックボックスが作れます。使い方に迷う所ですが、テクニックとして。

上記の他にも様々なフォームのテクニックが公開されています。最終的にユーザーに触って貰う部分なので、少しでも便利に、快適にしておきたいところです。全部が有効だとは限りませんが、使い方によっては改善に繋げられるテクニックでは無いでしょうか?