現在WEBサイトで良く見かけるテクニックの一つスライダー。少ないスペースで様々なコンテンツを見せられるのが魅力ですが、今日はそんなスライダーのテクニックを集めたエントリー「25+ Awesome Slider Techniques」を紹介したいと思います。
よく見るスライダーから、動きが特殊なものやインターフェイスが優れているもの様々なスライダーのテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリの一つjQuery。様々な所で利用されていますが、今日紹介するのはフォームで使えるjQueryテクニックをまとめた「10+ JQuery tutorials for working with HTML forms」と言うエントリーです。

Submit A Form Without Page Refresh using jQuery
ツールチップから、オートコンプリート機能まで、様々な機能をjQueryを用いてフォームに実装できるようになっています。いくつか公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
軽量でなおかつ様々な動作が可能な人気のプラグイン「jQuery」。世界中で利用されており、そのテクニックも豊富ですが、今日紹介するのは比較的新しいチュートリアルやテクニックを集めたエントリー「25 Fresh and New jQuery Plugins and Tutorials」です。

Create Featured Content Slider
ツールチップからスライダー式のギャラリー、サウンドプレイヤーなどなどjQueryで実現できる様々なテクニックが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
限りあるWEBのスペースを有効に利用できるタブメニューは非常に便利で実用的です。その使い勝手の良さから、大手のWEBサイトなどでも良く見かけますが、今回紹介する「jQuery Sidebar Sliding Tab Menu Tutorial」は自由自在に伸び縮みするサイドバーでの試用を前提としたタブメニューです。

デザインはCSSで制御されており、それぞれのタブ毎に自由にカスタマイズする事ができます。
詳しくは以下
実際のDemoは「jQuery Sidebar Sliding Tab Menu Tutorial」からご覧ください。
解説は英語になりますが、図解を用いて構造を解説していたり、CSSからjavascriptまで詳しくソース付きで解説されていますのでかなり分かりやすくなっています。またサンプルファイルをダウンロードすることもできますので、簡単に実装する事が可能です。
またサイト内の右側には「jQuery Sidebar Sliding Tab Menu Tutorial」をベースにしたカスタマイズしたものが利用されているので、そちらも参考になるかと思います。サイドバーのナビゲーションにもう少し手を加えたい方は是非どうぞ。
リンク属性があるテキストや画像にマウスカーソルをあわせるとその情報を浮き上がらせてくれるユーザビリティを向上させてくれるツールチップ。様々なタイプのものがありますが、今日紹介する「15 jQuery Plugins To Create A User Friendly Tooltip」はjQueryで実現できるツールチップを集めたエントリーです。
全部で15個のツールチップが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
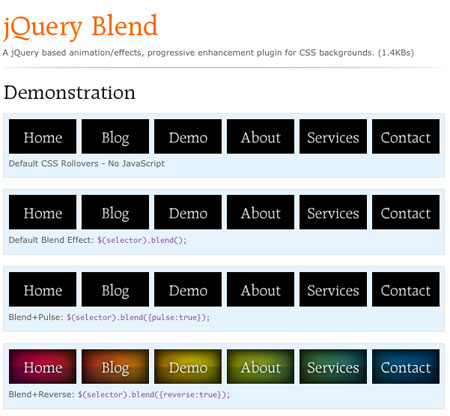
バナーだったりボタンだった、ロールオーバーエフェクトはWEBの中でいたるところに用いられていて、その手法や実現方法も様々だと思いますが、今日紹介する「Blend, a jQuery plugin」はCSSの背景処理をコントロールできるプラグインです。

ナビゲーションを例にして実例が示されていて、ゆっくりと浮き出てきたり、点滅させたり、逆にだんだん解けしていくと言ったような事が設定可能です。
詳しくは以下
オシャレな雑貨店やプレゼントのラッピングなどで見かける新聞を利用した包装は、幅広い世代の方に受け入れられています。そんな雰囲気をデザインでも演出できたら嬉しいですよね。そこで今回紹介するのが、古い新聞ばかりを集めたテクスチャまとめ「30 Old Looking Sets of Newspaper Texture」です。

headline may 1915 by ~lebstock on deviantART
アンティークな雰囲気漂う、新聞紙をモチーフにしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
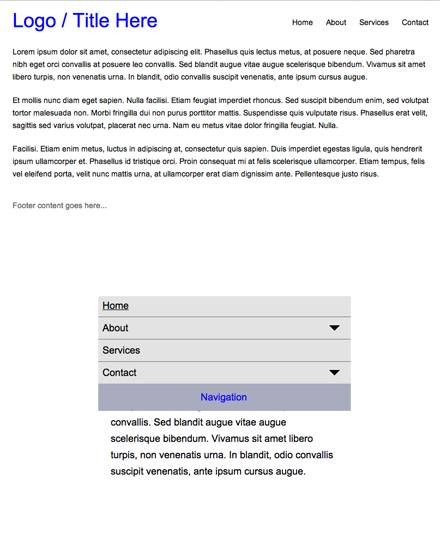
WEBサイトのユーザーインターフェイスの設計は、様々な端末の出現でそれらの端末も意識した設計が必要になってきています。今日紹介するのはブラウザサイズ、端末の解像度に合わせて形を変えるシンプルなレスポンシブナビゲーション「Simple Responsive jQuery Navigation Plugin」です。

こちらはシンプルな作りになっており、デザインなどもされていない、至ってシンプルなものとなっていますので、構造を理解しながら制作を進めることができます。
詳しくは以下
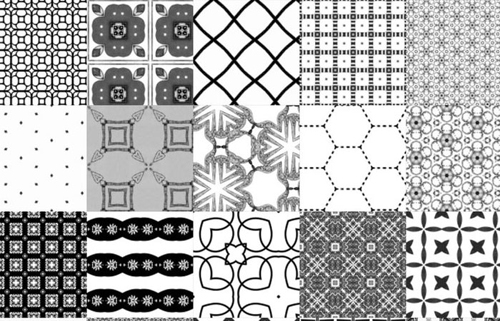
Photoshopパターンは手軽に模様を作り出すことができる、とても便利なツール。デザイナーの方は使用されることも多いのではないでしょうか?今回はそんなPhotoshopパターンの中でも、さまざまな柄や模様をテーマにした「20 Latest Useful Free Photoshop Pattern Sets for Designers」を紹介したいと思います。

Black And White Seamless Patterns 2 by ~cesstrelle on deviantART
シンプルな模様からリアルな質感のものまで、さまざまなパターンがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
1からデザインを手がけることが多いweb制作の世界。しかし時にはコスト面や制作時間の関係でなかなかすべてに手をかけられないこともあるのではないでしょうか?そんな時に参考にしたい、フリーUIキット集「20+ Flat & Free UI Kits」を今回は紹介したいと思います。

Dribbble – Free Sketch UI Kit by Pausrr
デザインにハイクオリティなテイストをプラスしながら、高品質なサイトを作り上げることができるUIキットが紹介されています。
詳しくは以下
会社で決まったテンプレートのレターヘッドを使っている方も多いかと思いますが、今回はレターヘッドを時間をかけずに作れる20種類のテンプレート「20 Letterhead Templates & Mockups That Will Save You Time」を紹介したいと思います。

Corporate Letterhead design free download on Behance
アレンジも可能な、整ったレターヘッドデザインのテンプテートが集約されたまとめとなっています。いくつか気になったものをピックアップしてみました。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
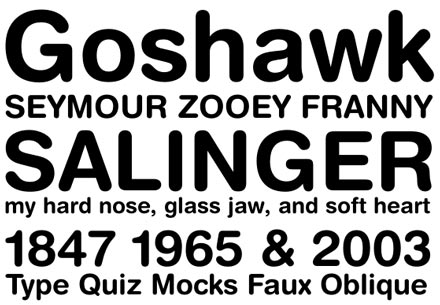
デザインする際に重要になってくるフォントですが、その選び方でデザインの印象はガラリと変わります。日々数多くのフリーフォントが公開・制作され利用されていますが、今日紹介するのは、もっとも有名な世界のフォントまとめと、そのダウンロードの仕方のエントリー「20 Most Famous Fonts (And How to Get Them)」です。

王道のフォントや大手企業のフォントなど、参考になる様々なフォントが紹介されています。中でも気になったものをピックアップ致しましたので、下記よりご覧ください。
詳しくは以下
ロゴタイプやテキストなどをより魅力的に主張したい時に加工を施すこともあると思いますが、高い技術を持っていないとなかなか難しいもの。今回はそんな時に参考にしたい魅力的なテキストエフェクト集「25 Amazing Text Effect Photoshop & Illustrator Tutorials」を紹介したいと思います。
PhotoshopやIllustratorで制作できる製作工程がそれぞれ、分かりやすく紹介されています。
詳しくは以下
制作の際に必ず必要になるフォントにもさまざまな種類がありますが、デザインに華を添えたい時には、個性のあるタイプを選びたいものです。そんなシーンにおすすめの、手づくり感のあるグランジフォントばかりを集めた「20 Useful Grunge Free Fonts for Web Designers」を、今回は紹介したいと思います。
荒っぽさの残る手書き風のデザインから、スタンプなどアナログ感のあるデザインまで、さまざまなフォントが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
カートやクレジットカードのアイコンなどECサイトならではの必要なアイコンが多々あります。今回紹介するのはECサイトのためのフリーアイコンセットをまとめたエントリー「30 High-Quality Icon Sets for E-Commerce Designs」
を紹介したいと思います。
![]()
定番中の定番のアイコンから、ちょっとひねりを加えたアイコンなど、様々なECサイトのためのアイコンが紹介されています。今日はその中からフリーで配布されていて、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下