リンク属性があるテキストや画像にマウスカーソルをあわせるとその情報を浮き上がらせてくれるユーザビリティを向上させてくれるツールチップ。様々なタイプのものがありますが、今日紹介する「15 jQuery Plugins To Create A User Friendly Tooltip」はjQueryで実現できるツールチップを集めたエントリーです。
全部で15個のツールチップが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
■jQuery Tools/Tooltips
影付きでスムーズに表示されるツールチップ。エフェクトの割に動作が軽めです。

■Simpletip
その名前の通り、動きも表示もシンプルなツールチップです。

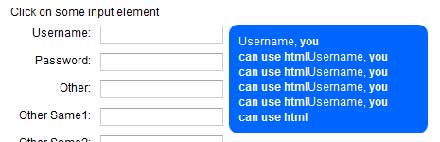
■ jQuery Input Floating Hint Box
入力エリアに応じたヒントを表示できるツールチップ。コンバージョン工場に役に立ちそうです。

■Tipsy
フェイスブックライクなツールチップ。動きをスクリプトである程度自由に制御する事ができます。

上記の他にも沢山のツールチップが紹介されています。英語にはなりますが、デモが用意されていたり、サンプルソースをダウンロードする事ができますので、普段からWEBに触れている人であれば問題ないかと思います。ツールチップを導入してみたかったと言う方は是非どうぞ。