世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下
HTML5という言葉が世に出てから、暫くたって多くのプロジェクトが発信されてきましたが、今日紹介するのはHTML5+CSS3+javascriptで作るルービックキューブ「Tutorial: Rubik’s cube with HTML5 (CSS3 + JavaScript)」です。

こちらはただ単にキューブを作って描画するだけではなく、ボタンやスマートフォン上でのフリック、マウスなど様々な方法でルービックキューブが遊べるようになるというものになっています。
詳しくは以下
ティザーサイトをはじめとして、公開前の期待感をどう作っていくかという部分も近年のWEB制作では求められる部分だと思いますが、今日紹介するのは設定した日時に向けてカウントダウンしてくれるカウントダウンティッカー「How to Code a jQuery Rolodex-Style Countdown Ticker」です。

非常にシンプルな構成と鳴っていて、日、時間、分、秒でカウントダウンを行ってくれます。
詳しくは以下
限られたスペースを有効に利用するため、もっと魅力的に写真を見せるためにスライドショーを利用しているという方は非常に覆いと思いますが、今回紹介するのはCSS3で実現するクリエイティブなスライドショー集「CSS3 Image Galleries, Slideshows and Image Effects」。

Sliding Image Panels with CSS3
文字や、写真の動きなど、今までのスライドショーにはなかったギミックやエフェクトがCSS3によって実現されています。いくつかのスライドショーが公開されていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Fullscreen Background Image Slideshow with CSS3
フルスクリーンで展開するスライドショー。文字などのエフェクトがCSS3っぽいです。

CSS3 Lightbox
シャドウやフェードなど細かい部分にまでこだわったライトボックス。CSS3で処理されています。

CSS3 Loading Animation Loop 2 Set
CSS3で作られたローディングアニメーション。よく見るサークルなどではなくて独特の動きがクリエイティブ感を与えてくれます。

上記の他にも沢山のCSS3テクニックが公開されています。HTML5とCSS3で、なにか面白いものをと企んでいるWEBデザイナーの方は是非原文もご覧ください。
もうすぐバレンタインデー。デザインでバレンタインテイストの制作を手がけているという方もいらっしゃるのではないでしょうか?今回はそんな方におすすめ、バレンタインデザインに利用したいフリーベクター素材まとめ「15 Free Valentine Vectors You’re Gonna Love」を紹介したいと思います。

Free Vectors: Happy Valentine's Day vector illustration
ハートや花柄といった可愛らしいモチーフのベクター素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
無料版として利用することができるフリーフォントは非常に便利な存在であり、デザイン性が高いものも数多く展開されています。そんな中今回紹介するのは、スタイリッシュなデザインのフリーフォント17種「17 New Stylish Free Fonts For Designers」です。

Harlott (Free Font) | artimasa
洗練された印象のデザインフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャ素材にはいろいろな種類が存在しており、特に自然の風合いをそのまま活かしたタイプは、独特の素材感がデザインを魅力的に見せてくれます。そんな中今回紹介するのは、金属の劣化を6種のテクスチャとしてまとめた「6 Free High-Res Rust Textures」です。

6種類の雰囲気の違うテクスチャがフリーでダウンロードできるようになっています。
詳しくは以下
デザインする上でグラフィックのモチーフや要素として自然界のものを使うなんて事も多いのではないでしょうか?今日紹介するのは簡単に自然の一部をデザインに反映できるフリーのphotoshopブラシを集めたエントリー「600+ Nature Brushes for Photoshop」です。
定番の植物から、水の流れ落ちる様を表現したブラシ、立体的な山などなど様々な自然系のブラシが紹介されています。今日はその中から特に気になったphotoshopブラシをいくつか紹介したいと思います。
詳しくは以下
新しいデザインに合うように、使用する素材もどんどんと新しいものをストックしていきたいもの。今回はそんなシーンに是非参考にしたい、最新のデザインフリー素材まとめ「50 fantastic freebies for web designers, July 2014」を紹介します。

(10 Free Blurred Backgrounds | Free PSD Files)
いろんな種類の素材がまとめられており、さまざまなデザインシーンで活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
高機能なサイトを作りたいけど、一からプログラムを組むのはちょっと…という方に向けて、今回は2013年で人気をあつめたプラグインを50種集めたエントリー「50 Most Useful jQuery Plugins from 2013」を紹介したいと思います。

Salvattore — A jQuery Masonry alternative with CSS-driven configuration
レスポンシブサイトに向けたものを中心に、様々なジャンルのプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Jresponsive
レスポンシブなグリッドレイアウトが実現できるプラグイン。ウインドウサイズに合わせて要素の幅を縮小したり、1行あたりの表示数を変更することができます。

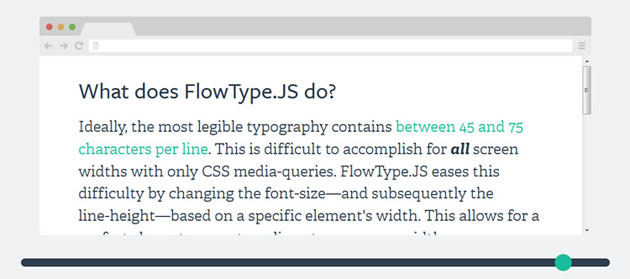
FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.
ウインドウサイズに合わせて自動的にfont-sizeとline-heightを調整してくれるプラグイン。1行あたりの文字数を調整できるので、読み易いコンテンツに出来そうです。

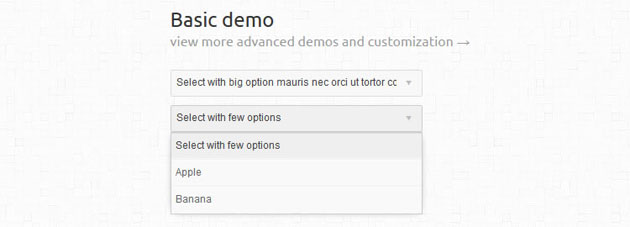
jQuery Selectric
htmlのselectボックスを装飾してくれるプラグイン。選択時にプログラムを実行できたりもするようで、高機能なselectボックスを実装したい時に重宝しそうです。

こうしてポピュラーなプラグインを一堂に集めると、2013年のWebの動向が見えてきますね。ここで紹介されているものを導入するだけでも、最新のトレンドに近づけていくことができるのではないでしょうか。
デザインは使うフォントでイメージがガラリと変わります。メインとなるタイトルには印象的なフォントを使ったり、読ませる部分には可読性の高いものを使うなどシーンで使い分ける必要があるので、フォントの選定はとても重要となります。そんな中今回紹介するのは、近未来を表現したデジタライズフォント「Kid A – Free Font」です。

処理を加えることで多彩な表現が可能なデジタライズフォントです。
詳しくは以下
ベクター形式の素材は非常に使い勝手が良く、特にイラストレーターを使用している方にとっては重宝する存在ではないでしょうか?今回はそんなベクター形式のイラストフリーデータをまとめた「15 + Free Quality Vectors To Download」を紹介したいと思います。

Free Vectors: Laptop Icons Set | Business
柔らかいタッチで描かれた、フリーで使用できるベクターイラストがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなプラグインを利用して、手軽にオリジナリティの高いサイトを構築できるWordPress。今回は、数あるWordPressのプラグインの中から、画像やイメージの魅せ方に優れたプラグインをまとめた「12 Best Photo and Image WordPress Plugins」を紹介したいと思います。

WordPress › Featured Content Gallery « WordPress Plugins
シンプルなスライドはもちろん、ユニークな動きを演出できるプラグインが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下