WEB制作の現場で利用されているjQuery。非常に軽量かつ、高機能なjavascriptライブラリで、世界中で様々なプラグインがリリースされていますが、今日紹介するのは2011年にリリースされた、使えるjQueryプラグインをまとめたエントリー「The 50 Most Useful jQuery Plugins from 2011」です。
全部で50ものプラグインがまとめられていますが、今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下
制作には非常に便利なjQueryプラグイン、世界中で利用されているだけに、日々、様々なjQueryプラグインがリリースされています。今日紹介するのは2011年に公開されたjQueryプラグインを寄りすぐったまとめ「Best jQuery Plugins of 2011」です。
様々なjQueryプラグインが公開されていますが、今日はその中から気になったプラグインを紹介したいと思います。
詳しくは以下
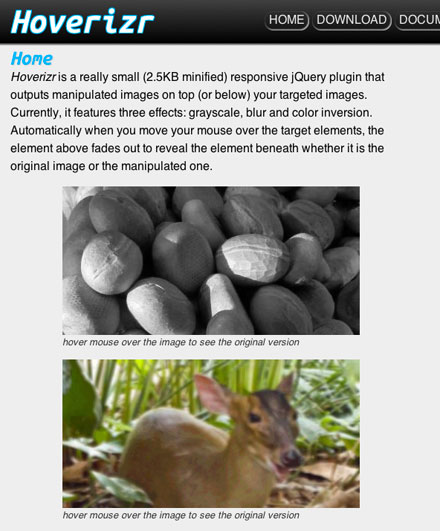
WEBではインターフェース的にもデザイン的にも欠かすことができない、マウスオーバーした時のホバー処理。ちょっとしたギミックですが、全体のクオリティに影響する部分だと思います。今日紹介するのはわずか2.5KBと非常に軽量ながら、様々なホバー表現を可能にしてくれるjQueryプラグイン「Hoverizr」。

このプラグインではcanvasを利用して、白黒からカラーだったり、ぼかしからぼかしを取ったりと通常のホバー表現とは一味違った表現を簡単に可能にしてくれます。
詳しくは以下
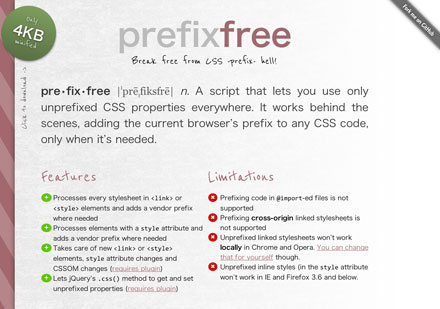
WEB業界ではすっかりおなじみのCSS3。ただまだ全てのブラウザに標準化され実装されているわけではなく、ブラウザ毎に接頭語を付けてあげる必要があります。

機能的にはそれぞれ接頭語をつけて、書き分けてあげれば良いのですが、管理面や手間的もあり面倒です。そこで今回紹介するのは、接頭語を欠かずにシンプルなCSSのみで様々なブラウザに対応させる事ができるというものです。
詳しくは以下
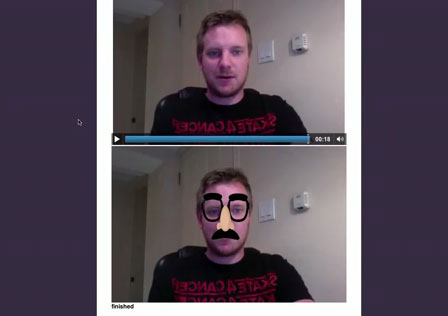
HTML5とJSの組合せでWEB上でできるとこは格段に広がり、様々な実験的なコンテンツが世界では展開されていますが、今日紹介するのはアイデア次第で面白いプロモーションに使えそうなHTML5とJSで動画に画像をWEB上で合成する「JavaScript Face Detection + Canvas + Video = HTML5 Glasses!」です。

こちらはHTML5で再生されているビデオにCanvasを利用して、ビデオに追従するエレメントを表示させるというものです。
実際どんなものか動画が公開されていましたので、下記からご覧ください。
動画は以下から
ユーザーが撮影した動画に対してなにかを合成したり、動画コンテンツに合成する絵を分けてコンテンツを変化させたり、様々な事ができそうな技術だと思います。
「Library」にソースコードや実装方法などが公開されています。気になる方は是非チャレンジを。
HTML5とCSS3、随分昔からWEB業界ではよく聞く単語ではありますが、HTML5やCSS3の実案件というのは対応ブラウザの問題から意外と少なく、本腰を入れて勉強する機会も創らないとなかなかないのが現状だと思います。今日紹介するのはフリーで利用できるHTML5+CSS3テンプレート集「15 Free HTML5 and CSS Templates」。
案件ではあまり使えないかも知れませんが、知識を仕入れるには出来上がったのを触るのが手っ取り早い方法だと思います。全部で15のテンプレートが公開されていますが、その中からいくつピックアップして紹介したいと思います。
詳しくは以下
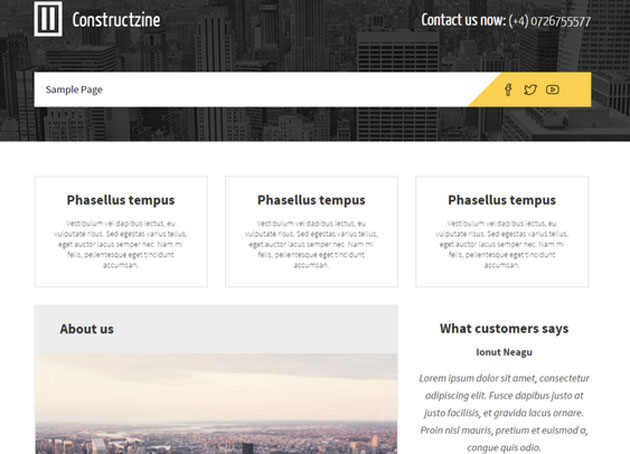
いろいろなwebサイトで採用されているwordpress。フリーで使用できるテーマは非常にたくさん配布されており、便利に利用できるようになっています。そんな中今回は、10種のレスポンシブフリーwordpressテーマ「10 Free Responsive WordPress Themes From 2015」を紹介したいと思います。

WordPress › Constructzine Lite « Free WordPress Themes
パソコンはもちろん、スマートフォンやタブレットにも対応することが当たり前の現代に必須のレスポンシブ対応テーマが紹介されています。
詳しくは以下
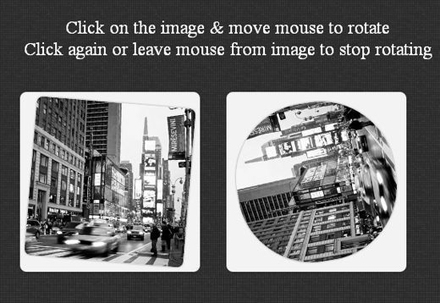
ユーザーが滞在しやすいwebサイトの構築には、デザイン性の高さはもちろん、利用しやすいインターフェース設計が重要。そこで今回紹介するのが、サイトの表現力を高められるjQueryプラグインまとめ「Fresh and Useful jQuery Plugins and Tutorials」です。

(JQuery Plugin For Rotating Image)
webサイトに動的な表現を加えられるさまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
普通に撮影した写真にさまざまなエフェクトを付けられるPhotoshopの加工技術。作り方にはさまざまな方法があり、常に新しい技術をチェックしておきたいもの。そんな中今回紹介するのは、たくさんの写真チュートリアルを集めた「30 Brilliant Photoshop Photo Effects Tutorials」です。

(Create a Devastating Tidal Wave in Photoshop | Psdtuts+)
写真を奇麗に見せる技術から、CGエフェクトのような加工技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
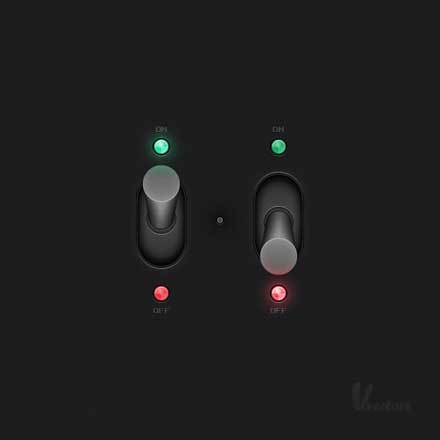
基本的なIllustratorの使い方はスクールなどで学ぶことはできても、実践的な使い方は仕事の中で学ぶことが多いもの。そんな制作のヒントになる、使い方を手軽に学べるIllustratorチュートリアルがまとめられていましたので、紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
ロゴマーク制作からイラスト制作まで、さまざまなシーンに利用できるチュートリアルが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
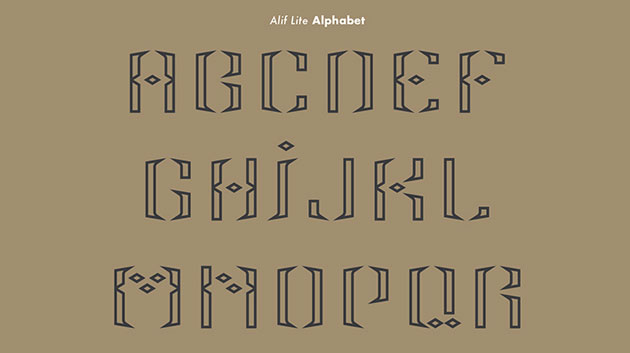
デザイナーにとってフリーフォントは、欠かせない素材の一つ。デザイン性の高いものが多数配布されています。今回はそんなクリエイティブなフリーデザインフォントまとめ「New Free Fonts For Designers in 2015」を紹介したいと思います。

Alif (Free) Display Typeface on Behance
さまざまなテイストのフリーフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
javascriptを使って様々な表現ができるjQuery。様々なシーンで利用されていますが、今日紹介するのはよくあるスライダーで表現されたスライドショーではなくて、フルスクリーンをで演出されるスライドショー&ギャラリー「Sliding Panel Photo Wall Gallery with jQuery」を紹介したいと思います。

上記のように一面に画像を引き詰め、その画像をクリックするとしたからせりでてくるようなエフェクトで画面遷移され、個別の画像が表示されると言うものです。
詳しくは以下
さまざまな最新技術や描写表現が進化する現代でも、昔ながらのレトロなデザインは、根強く人気の高いジャンルの一つ。中でもレトロゲームの世界のようなデザイン表現はいろんなシーンで活用されています。今回はそんなレトロな質感の3Dマップを手軽に作成できる「Low Poly Art Maker」を紹介したいと思います。

種類豊富なパーツを組み合わせて、自分だけのオリジナルレトロマップを作り上げることができるアートメーカーです。使い方が分かりやすく紹介されたムービーが公開されていますので、まずは以下よりご覧ください。
ムービーは以下より
目前に迫った暑い夏への対策として、涼しげな雰囲気を感じられるデザイン制作に追われている方も多いのではないでしょうか?そんな中今回紹介するのが、夏に向けたデザインに使いやすい涼しげな雰囲気が表現できるテクスチャをまとめた「40+ Cool and Useful Ice Textures For Free」です。

iced VI by `Dan-Heffer on deviantART
氷の結晶をはじめ、清々しい水のテクスチャなど、夏向けのデザインに使いやすいテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
高度な技術を習得していると、いろいろなデザインが可能となるPhotoshop。制作物をよりハイクオリティに仕上げるために是非高い技術を学んでおきたいものです。今回はそんなシーンで参考にしたい、高精度のオブジェクトを制作できるPhotoshopチュートリアルまとめ「A Collection Of Exciting Tutorials To Help You Mastering The Adobe Photoshop」を紹介したいと思います。

Flip Fonts Effect | Planet Photoshop
テキスト、オブジェクト、パターン作成まで、いろいろなタイプのチュートリアルがまとめられています。
詳しくは以下
レトロなデザインというのは、先進的なデザインとはまた違う魅力があり、訴求する内容や、伝えたい事によっては非常に力を発揮してくれます。今回紹介するのはそんなレトロなデザインを制作するのに便利なレトロなデザインを表現するphotoshopフリーブラシ「500+ Free Photoshop Retro Brushes」を紹介したいと思います。
レトロ感のあるサークルブラシや花柄等のモチーフや幾何学的な模様等々、様々なレトロ感を表現するブラシが集められています。今回はその中からいくつか紹介したいと思います。
詳しくは以下