様々なWEBサイトがリンクでつながり、リンクを辿って情報を閲覧していくのは当たり前の事ですが、今回紹介する「LeaveNotice jQuery Plugin」は外部へのページ遷移時にちょっとした演出をし、サイト退出や外部へのページ遷移に少し色を与えてくれるjQuery pluginです。

このプラグインでは設定しておいた条件に合わせて、javascriptでウィンドウを表示し、メッセージを表示した後、クリックした先に飛ばすと言うものです。
詳しくは以下
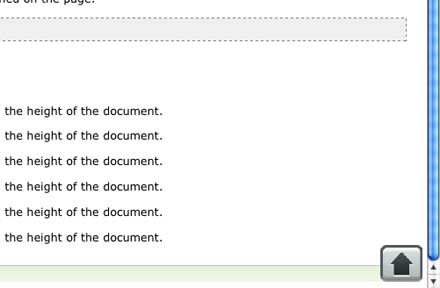
WEBはどうしてもその性質上縦に長くなってしまう傾向があり、縦にスクロールして見ていくと言うサイトも多いかと思います。よくユーザーインターフェイスをよくするためにページ下層にTOPに戻るボタンが用意されていて、読み終わった後に一瞬でTOPに戻れる仕組みを取っているサイトも多いのですが、今回紹介するのは常に表示させておくのではなく、スクロール終端で出現するTOPに戻るボタン「jQuery Scroll to Top Control v1.1」です。

ユーザーがページ下部に戻ったときだけ、フェードインで登場し、逆にスクロールで上部に戻ると言った時には消えると言う仕組みになっています。
詳しくは以下
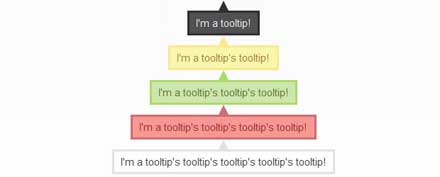
マウスオーバーしたときに出現するツールチップ、その対象物の内容を説明したり、補足的なデータを表示したりとユーザーインターフェイスを向上させてくれるテクニックの一つです。今日紹介するのは利用しやすいjQueryで作るツールチップを集めた「25 Useful jQuery Tooltip Plugins and Tutorials」です。

qTip – The jQuery Tooltip Plugin
吹き出しタイプやフェードタイプなど様々なもの集められていますが、今回はそのなかからいくつか気になったツールチップをピックアップして紹介したいと思います。
詳しくは以下
javascriptのライブラリとして人気が高い、jQueryとMootool。両方ともかなり高機能で様々な事を実現する事ができますが、今回紹介するのはjQueryのMooToolで実現するカレンダープラグイン集「10 Beautiful jQuery and MooTool Calendar Plugins」です。
jQueryのMooToolを用いて制作された様々なカレンダーが集められています。今日はそのなかからいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
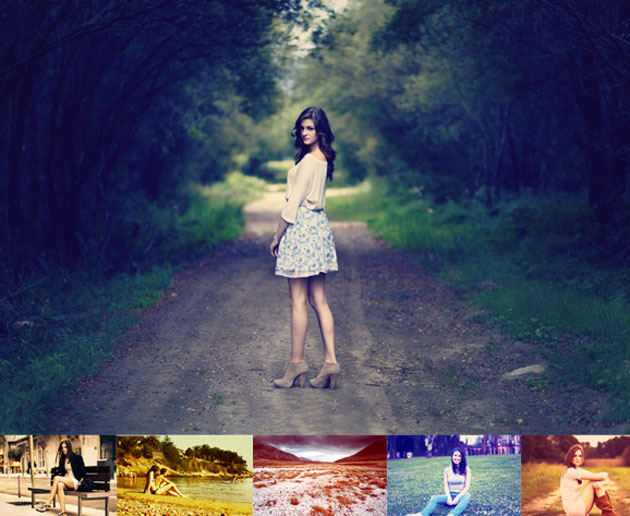
非常に高機能で軽量なjavascriptライブラリとして様々な機能を提供してくれるjQuery。様々なシーンで利用されていますが、今回紹介するのはデザインの邪魔をしないシンプルで小粋なjQueryエフェクト集「21 Simple and Useful jQuery Tutorials You Might Have Missed」です。
ナビゲーションメニューからギャラリーなどジャンル別に全部で21個のエフェクトが紹介されていますが、今回は其の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリとして様々な用途に広く使われているjQuery。Designdevelopでも様々なプラグインを紹介してきましたが、今回紹介するのはデザイン的に美しいjQueryプラグインを集めたエントリー「22 Beautiful jQuery Plugins for Web Designers」を紹介いたします。

様々な動作を可能にするプラグインが紹介されていますが、今日は其の中からいくつか気になったものを紹介したいと思います。
詳しくは以下
スマートフォンが携帯電話の主流となったことで、webサイトはパソコンで見る際の状態ではなく、スマートフォン用のレイアウトで制作することが当たり前となってきています。しかし、同時に両方を構築するのに時間や予算がかけられない時もあるのではないでしょうか?そんな時に便利なフリーレスポンシブHTMLテンプレート「30 Free Responsive HTML Templates」を今回は紹介したいと思います。
スマートフォンに最適化したレイアウトを実現できるHTMLテンプレートがまとめられています。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
手がけているデザインのグラフィックだけでなく、提案書などの制作にも便利なデザインされたモックアップは、持っていると重宝する存在です。今回はそんなフリーpsdモックアップまとめ「New Free PSD Mockups (26 Mockup Designs)」を紹介したいと思います。

iPhone 6 PSD Mock-Up – CreativeCrunk
26種の、活用頻度の高そうなデザインモックアップがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな写真加工技術が凝縮されたソフト・Photoshop。しかしいろいろな機能がありすぎるがゆえ、難しい機能を使いこなせていないという方も多いのではないでしょうか?そんな中今回は、取り入れるだけで高度な写真加工を簡単に行うことができるPhotoshopアクションまとめ「Best Premium Photoshop Actions」を紹介したいと思います。

Photography Actions Bundle #1 | GraphicRiver
写真をより魅力的に表現できる、グラフィカルなものに変換できるアクションから、写真の色や雰囲気を変える加工まで、いろんな種類が紹介されています。
詳しくは以下
ビジネスシーンに欠かす事ができない名刺。限られた領域に、自分の情報、コンセプト、メッセージなど様々な事を伝えなければいけない非常に難しいデザインの一つですが、今日紹介するのはそんな名刺のデザインを集めた名刺ギャラリーサイトを集めたエントリー「7 business card galleries to promote your work」です。
ギャラリーの作りはそれぞれですが、多くのページでは検索できたり、フィルタリングできたりとデザインのインスピレーションを得るのに便利な機能が付いています。今回はまとめられたサイト全てを紹介したいと思います。
詳しくは以下
単純にテキストを打ち込むだけではなく、もっと魅力あふれるグラフィックに仕上げるためには、Photoshopなどを使用して加工を施すと効果的。今回はそんなグラフィカルな表現を可能にするPhoshoshopエフェクトチュートリアルまとめ「25 New and Creative Photoshop Text Effect Tutorials」を紹介したいと思います。

Simple Printable Pennant Banner Design and Text Effect | Textuts
いろいろな表情のテキストエフェクトのフローが分かりやすくまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressの管理画面から直接は行けませんが、WordPressの全オプションの値が表示され変更できるページが存在します。
それは「All Options(すべての設定)」と呼ばれ下記のURLを直接打ち込む事でページが表示されます。
http://(あなたのワードプレス設置のドメイン)/wp-admin/options.php
pingの送信先から記事の表示設定、プラグイン固有の設定等、名前の通り、ありとあらゆる設定項目がずらっーと並んでいて、表示、変更する事ができます。

完成されたページを少しづついじっていく時は逆に不便であまり必要ないかも知れませんが、新規でWordPressを導入したときや、サーバーを移転して設定するときは便利ページです。ただしシリアライズされたデータの変更は不可みたいでその部分は「SERIALIZED DATA」と文字ボックスに表示され、編集できないようになっています。
頻繁に使うページではないかも知れませんが覚えてくと便利かと思います。
via AOINA.COM
ブログの更新など、何かと便利なWordPress。Web制作に積極的に取り入れている方も多いのでは?今回ご紹介するのは、そんなWordPressを使ったハイクオリティなテーマをまとめた「25 Free Responsive WordPress Themes For Every Website」です。

Illdy – Free One Page WordPress Business Theme – Colorlib
Webデザインに役立つレスポンシブなフリーのWordPressテーマが、25種類もまとめられています。そのなかから更に、おすすめのテーマを選んでご紹介しますので是非ご覧ください。
詳しくは以下
(さらに…)