ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
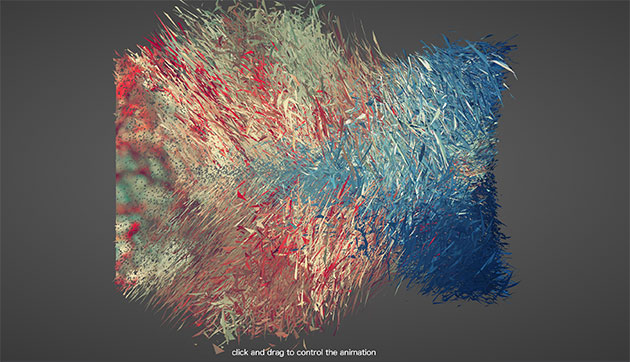
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
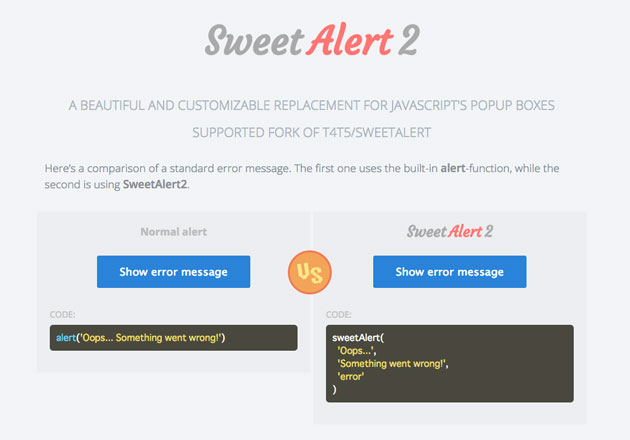
WEBでエラーを始め、様々な注意を促すアラート。標準でも用意されており、簡単に実装は可能ですが、今回紹介するのは、様々なリッチアニメーションアラートを簡単に実装できる「SweetAlert2」です。

「SweetAlert2」はほぼ標準のアラートと同じような書き方でアニメーション付きのアラートを実装可能です。
詳しくは以下
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
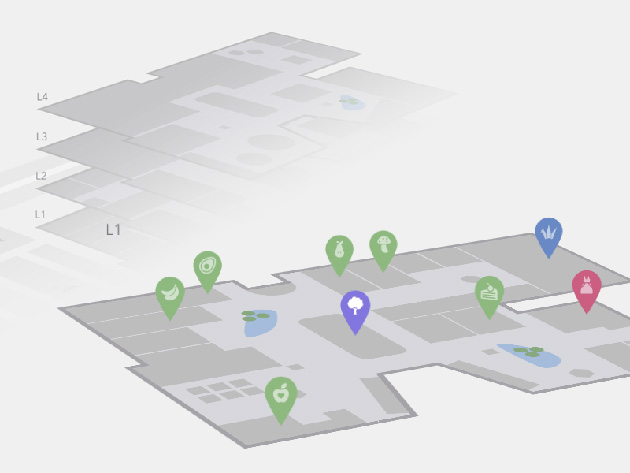
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
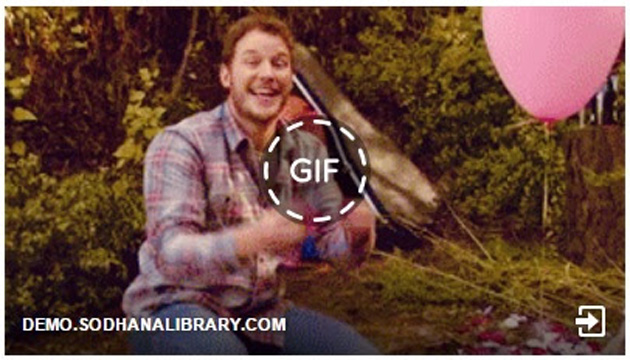
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。
そろそろie8の自動アップデートが迫ってきて、そろそろIE6のサポートも打ち切ろうかなと思っているWEBデザイナーも多いはずです。ただ根強いファンもいるみたいで、依然として様々なブラウザが争っている中でもie6のシェアは無いとは言いがたいのが現状です。

そこで今回紹介する「IE6 Update」はIE6からブラウザーのアップデートを促す為のコードをみんなで貼ってIE6ユーザーにアップデートを進めようとするプロジェクトです。
詳しくは以下
人々の生活シーンを、デザイン制作の中で再現することは多いと思います。そんな中今回は、生活のさまざまなシーンを想像させるベクターシルエット素材をまとめた「30 Sets of Free Vector People Silhouettes For Your Next Design Project」を紹介したいと思います。
大人から子どもまで、デザイン制作に使いやすいベクター素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工はデザイン業務では頻繁に行う仕事の一つですが、加工が苦手な方にとってはどうしても避けてしまう・方法を思い悩んでしまうことも多いはず。今回はそんなときに参考にしたい、Photoshopチュートリアル集「New Photoshop Tutorials That will Boost Your Workflow」を紹介したいと思います。

How to Create a Bronze Beveled Text Effect in Adobe Photoshop – Tuts+ Design & Illustration Tutorial
難しい加工デザインに光を導き出すさまざまな種類のチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ビジュアル的なフォントも増え、より手軽にロゴ制作やイメージ的なデザイン制作ができるようになっています。そんな中から今回は、亀裂の入ったデザインフォントをまとめた「30 Examples of Free Artistic Cracked Font」を紹介したいと思います。

Apocalypse Regular font by CloutierFontes – FontSpace
荒々しい雰囲気のフォントから、ポップな雰囲気のフォントまで、さまざまなテイストのフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真にミステリアスな雰囲気をプラスしたり、食品を美味しそうに見せたり、何かと利用する機会の多い霧や湯気の効果。写真の雰囲気を一気に高めてくれますが、一から作るのは少々手間。そんな中今回ご紹介するのは、そんなときに利用したい霧や煙が立ち込めるようなテクスチャー素材「20 Mysterious Fog Overlays」です。

20 Mysterious Fog Overlays — download free effects by Pixelbuddha
霧や煙などの白い靄を簡単に表現してくれる、ハイクオリティな素材が集められた素材セットです。
詳しくは以下
(さらに…)
webでもグラフィックでもデザイン制作に、インターネット上のテクスチャを利用されている方も多いと思います。たくさんのテクスチャをチェックしておくことは、瞬時にデザインのひきだしを開ける重要な要素ではないでしょうか?そんな中今回紹介するのが、さまざまな自然の模様が映し出される壁面テクスチャをまとめた「25 Useful Drywall Texture Sets」です。

(Free Textures | Ben Cloward’s Texture Archive)
自然に風化したような壁面から、人的に壊されてしまった壁面まで、さまざまな壁面が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーターの表現をさらに広げてくれるブラシ。今日紹介するのは様々なジャンルのブラシセットをまとめたエントリー「45 Excellent Sets of Adobe Illustrator Brushes」です。

45 Excellent Sets of Adobe Illustrator Brushes
筆や水彩ブラシから、花のようなグラフィック感のあるブラシまで幅広く揃っています。今日は紹介されているブラシの中からいくつか紹介したいと思います。
詳しくは以下
アスキーアートとは記号などの文字を組み合わせて作成した絵のことで、画像を掲載する機能のないBBSでも書き込めるので、インターネットがパソコン通信と呼ばれていた時代から使われている伝統的な物です。今回紹介するのはそんなアスキーアートを画像から生成してくれるWEBサービス「ASCII Art Generator」です。

ソースの都合上、上記の画像は「ASCII Art Generator」でアスキーアートに変換した物をスクリーンショットで撮った物ですが、画像で選択しているように本来はすべて文字で作られています。
多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下