様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下
WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインにおいて配色はとても重要な要素であり、かつ難しいものでもあります。単色同士の掛け合わせのみならず、写真にも色は数多く使われており、利用する写真によっても合う色、合わない色があります。今日紹介するのは画像に併せて最適なグラデーション背景を出力できる「Grade.js」です。

このjavascriptはgradient-wrapというclassで指定した要素内の画像に応じて、その配色を読み取り、画像を引き立てるのに最も有効なグラデーション背景を生成してくれるjavascriptとなっています。
詳しくは以下
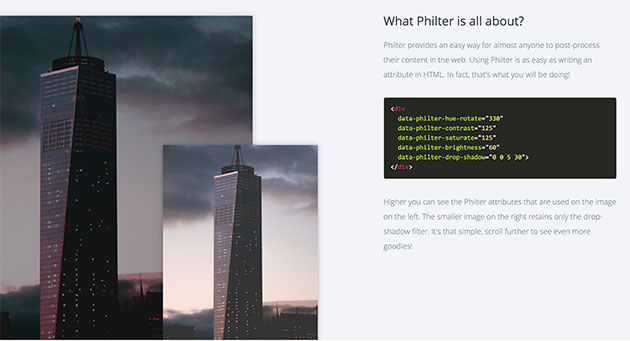
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
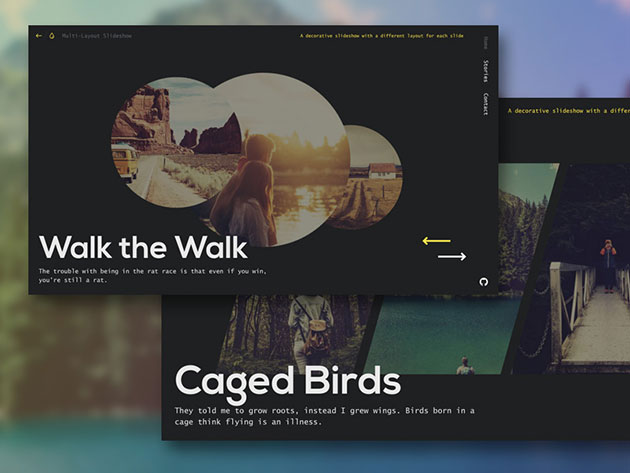
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
WEBサイトでも頻繁に利用されるモーダルウィンドウ。詳しく情報を表示したり、アラート的に利用したり、コンタクトフォームなどで利用したりなど様々な使い方が可能ですが、今回紹介するのはレスポンシブで小気味の良いアニメーションが特徴的なモーダル「IZIMODAL」です。

モーダルウィンドウとしての機能は一般的なものですが、モーダル内のオブジェクトが細かく動作しクオリティが高い印象を与えてくれるモーダルウィンドウです。
詳しくは以下
内容をPRしたり、注目度をアップさせたいときに利用することの多い矢印ですが、その表現方法はとても多彩です。そんな中今回は、さまざまな矢印が表現できるPhotohsopブラシをまとめた「55+ Useful Sets of Photoshop Arrow Brushes」を紹介したいと思います。

110824_arrow17_by_eleven by ~eleven1627 on deviantART
手書きの可愛らしい雰囲気のブラシから、アイテムをモチーフにしたブラシまで、いろいろなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
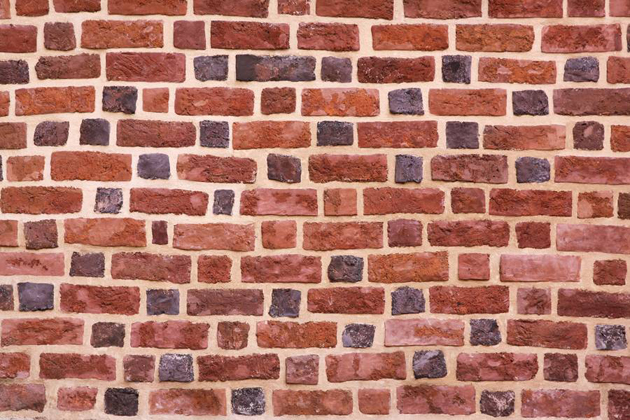
ナチュラルな雰囲気にもアンティークな雰囲気にも使えるレンガブロックのテクスチャは汎用性も高く、色味の違いでがらりと雰囲気を変えてくれます。今回紹介するのは様々な種類のレンガブロックテクスチャをまとめている「20 Free Brick Wall Textures in High Resolution」です。

Brick Wall Renovated – Free Texture
雰囲気の違う20種類のテクスチャがまとめて配布されているので、以下からご覧下さい。
詳しくは以下
WEBデザインにおいては非常に使える素材、アイコン。様々なアイコンが制作され、フリーアイコンもかなりの数、種類が世界中でリリースされていますが、今日紹介するのはシンプルなピクトグラム&シンボルフリーアイコン集「25 Free Pictogram and Symbols Sign Icon Sets」です。
![]()
DEFAULT iCON
License:Creative Commons Attribution-No Derivative Works 3.0
どんなWEBデザインでも使える汎用性の高いアイコンセットが全部で25セット紹介されています、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
クリスマスまで後14日。街はクリスマスムード一色となっており、イルミネーションやプレゼントなどクリスマスの雰囲気を楽しんでいる方も多いと思います。そんな中今回紹介するのが、クリスマスを彩るベクター素材をまとめた「62 Free Colorful Christmas Vector Graphics For Designers」です。
オーナメントから、クリスマスをイメージさせるイラストまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
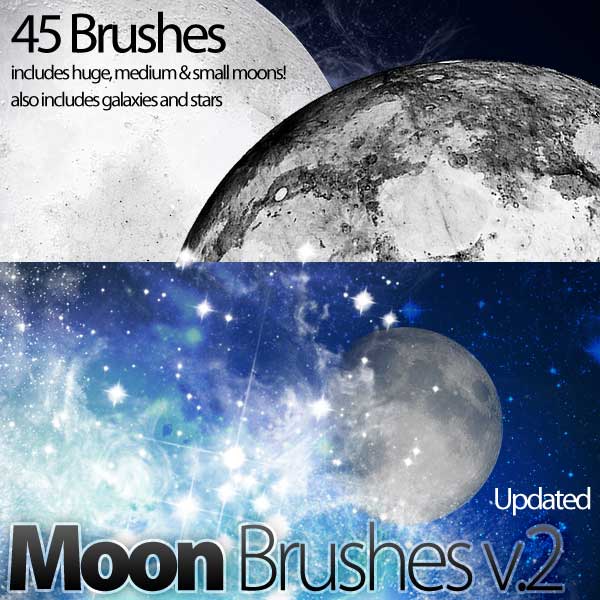
デザインに奥行きをプラスできるようなPhotohsopブラシは、クリエイティブワークに利用している方も多いと思います。そんな中今回は、さまざまな表現が可能になる、ハイクオリティなPhotoshopブラシをまとめた「45 High Quality Photoshop Brushes for Designers」を紹介したいと思います。

(MOON BRUSHES for PS7 v.2 by ~KeepWaiting on deviantART)
月やビル群などのアイテムを表現できるブラシや、絵の具の跳ねや水面の質感を感じられるものなど、45種類ものブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopではいままで「錆をテーマにしたテクスチャ「Free Texture Tuesday: Rust」」や「29 Most Useful Texture Packs of 2008」といった記事様々なテクスチャを紹介してきましたが、今回紹介するのは壁面のテクスチャを25枚集めたフリーテクスチャパック「25 wall textures pack」を紹介したいと思います。

どちらかと言うとキレイ目な壁というよりは、ひび割れていたり汚れが見えていたりと、さらっとした感じの物ではなくて、何かしら特徴のあるが壁が中心に収録されています。
詳しくは以下
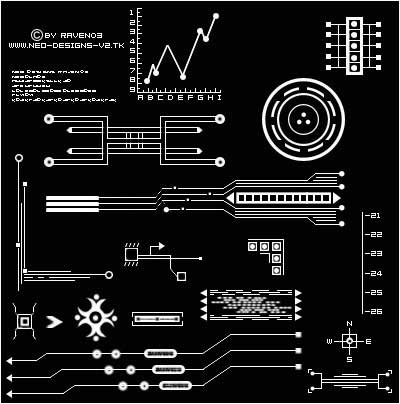
数多くのPhotoshopブラシが世界中で発表されており、制作に利用しているというデザイナーの方も多いと思います。そこで今回は、テクノロジー系のデザインに使いやすいPhotoshopブラシを集めた「Huge Collection of Free Tech Brushes for Photoshop Users」を紹介したいと思います。

(Technical by ~Raven03 on deviantART)
実用的なデザインから、近未来のようなデザインまで、さまざまなブラシが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
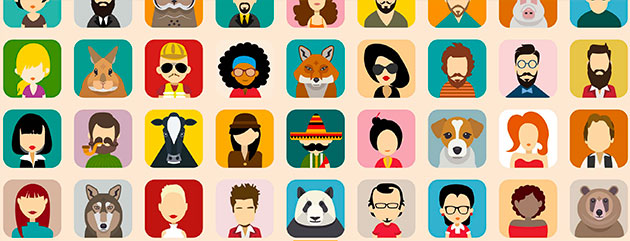
自身の分身として表示されるアバター。皆様は何を設定されているでしょうか?ソーシャルメディアが広く利用され様々な種類がある今アバターもデザインダミーとして制作しなくては行けないなんてことも増えてきたと思います。今日紹介するのはフォーマルからアニマルまでフリーで利用できるベクターアバター「Avatar vector collection」です。

「Avatar vector collection」はベクターで制作された全54種類ものアバターがまとまっており配布されているものです。人間が42種類、動物が12種類収録されています。収録されている全アバターは以下からご覧ください。
詳しくは以下