PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
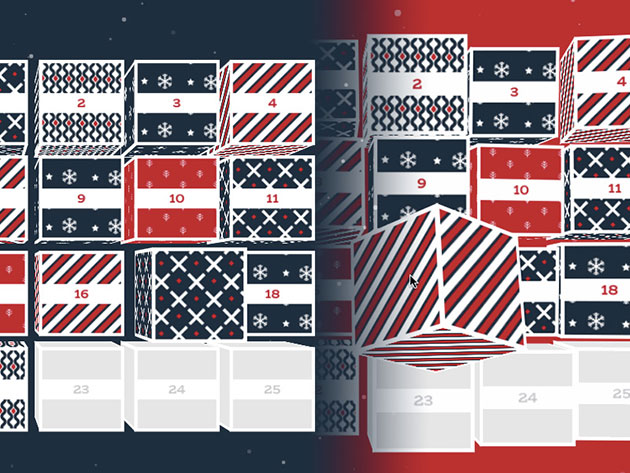
街はハロウィンからクリスマスへ変わり、クリスマスの話題も少しづつ出始めていますが、今回紹介するのはクリスマスに最適な3Dキューブアドベントカレンダー「Cubes Advent Calendar」です。

アドベントカレンダー(Advent calendar)は、クリスマスまでの期間に日数を数えるために使用されるカレンダーで、毎日一つづつ空けていくカレンダーとなります。今回の1つ1つがキューブとなっておりクリックすることで開封することが可能です。
詳しくは以下
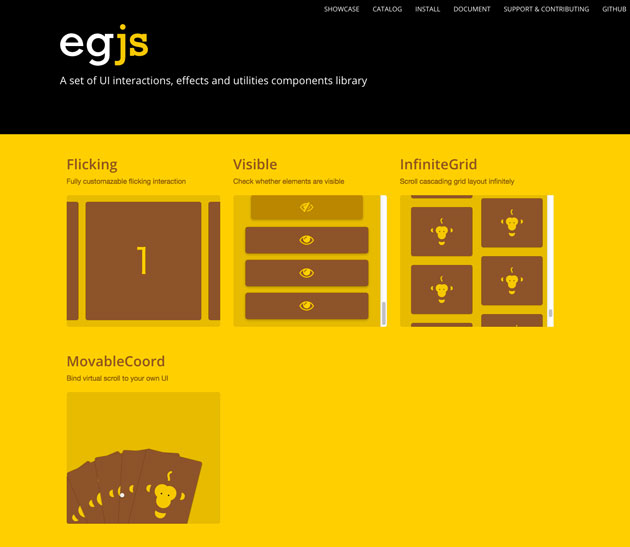
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
WEB上のユーザーインターフェイスの中で行われるちょっとしたアニメーションに驚きと感動をするということがたまにありますが、インターフェイスに即したアニメーションはWEBをより良いものにしてくれます。今日紹介するのはWEBの表現をもっと豊かにしてくれるアニメーションまとめ「36 Brilliant User Interface Animations」です。
![]()
Menu open / tick / close
全部で36ものアニメーションが原文ではまとめられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
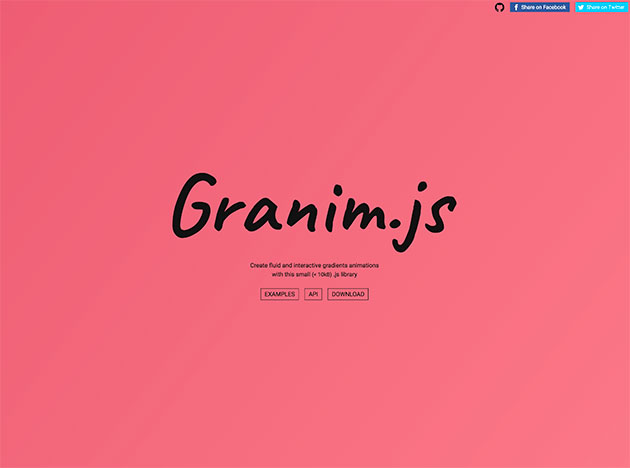
様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下
WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトを一からデザインするとどうしても時間がかかってしまうもの。時にはフリーで配布されている素材を使用することで、効率的に仕上げることができると思います。今回はそんな時に参考にしたい、フリーフラットUIキットまとめ「30 Free and Flat UI Kits for November 2014」を紹介したいと思います。

L Bootstrap Freebie – UI Kit Inspired by Android L on Behance
いろいろなタイプのフラットテイストなフリーUIキットがまとめられており、便利に活用することができるようになっています。
詳しくは以下
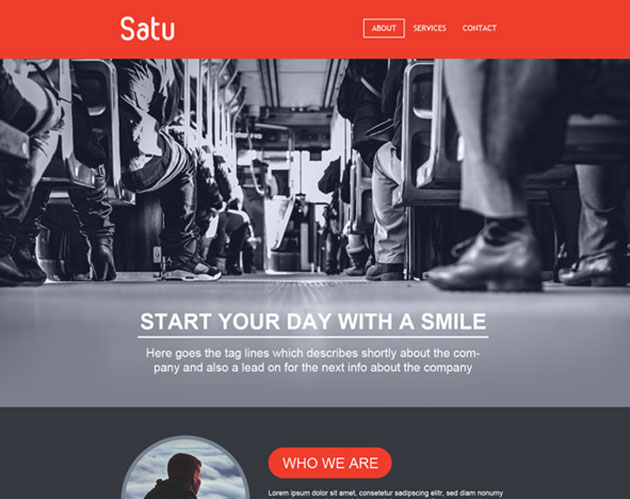
webサイトを1から完成まで作り上げるのはとても大変なもの。そんな時テンプレートを利用することで、クオリティの高いデザインを即時に獲得することができます。そんな中今回紹介するのは、webサイト・ブログ制作に活用したいpsdテンプレート10種「10 Fresh PSD Templates For Websites & Blogs」です。

Satu – Free PSD Template on Behance
デザイン性の高いテンプレートが10種、厳選されまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にさまざまな種類が存在するテクスチャ。常にチェックしストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、グランジテイストのフリーテクスチャ10選「10+ GRUNGE FREE WALL TEXTURES」です。

劣化した壁面をテクスチャ化。10種という厳選された種類の中に多彩なバリエーションが揃えられています。
詳しくは以下
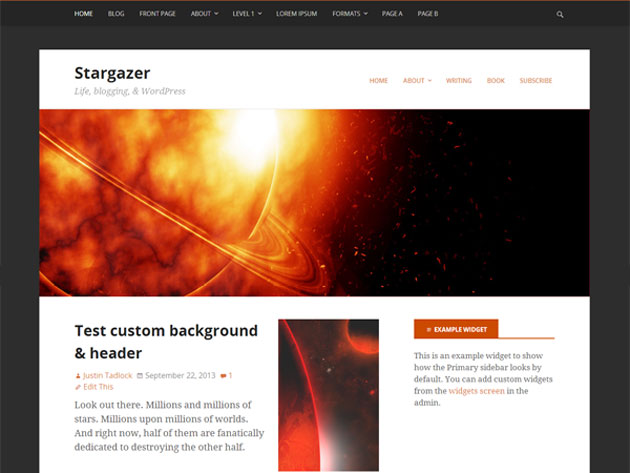
webサイトを手軽かつハイクオリティに仕上げることができ、さらにその後のweb管理のしやすさから、数多くのシーンで重宝されているWordPress。今回はそんなWordPressの、実用的なフリーテーマ「45 Free WordPress Themes for Winter 2014」を紹介したいと思います。

(Stargazer – Free Responsive WordPress Theme)
そのままの利用はもちろん、アレンジもしやすそうなWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下
全てのフォントの幅が同じになるように組まれた等幅フォント。文字数が同じであれば全て等しい幅に揃える事ができる、使用する局面によっては非常に利便性の高いフォントです。今回ご紹介するのは、そんな等幅フォントをフリーでダウンロードできる「20 Best Fixed Width Fonts You Can Download For Free」です。

スタンダードな書体から、美しくデザインされたものまで、様々なテイストの欧文フォントが全部で20種類紹介されています。その中から幾つか、おすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
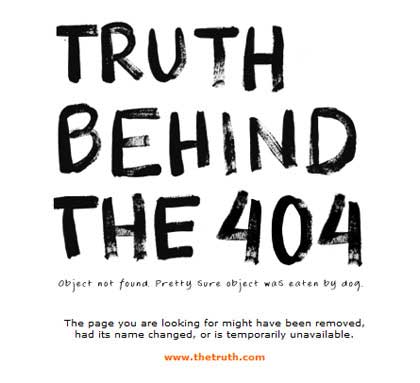
前回「404ページのデザイン集「49 Nice And Creative Error 404 Pages 」」と言う記事でいくつか紹介しました、ページが見つからない時やエラーの際に表示させる404ページ。あまりお目にかかりたくないページですが、そんなページだからこそ万が一表示させてしまった場合の対策として、クリエイティブなWEBページでは404ページをがっかりさせない仕組みや、クリエイティブが施されています。

今日紹介する「The 100 most funny and unusual 404 error pages」はユニークでクリエイティブな404ページを集めたエントリーです。100種類以上のクリエイティブでユニ−クな404ページが紹介されています。今日はその中からいくつか気になった404ページをピックアップして紹介したいと思います。
詳しくは以下
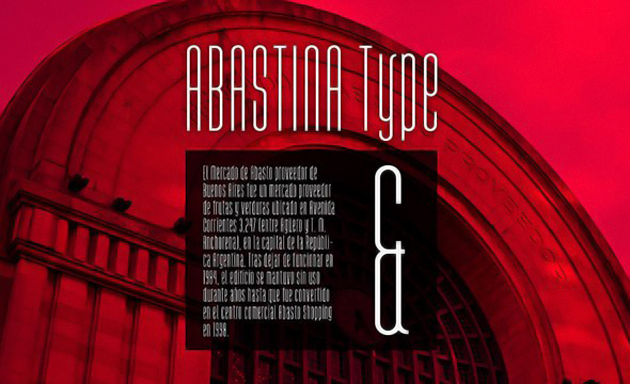
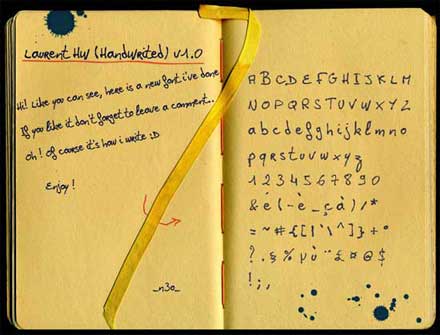
フリーで使えるクリエイティブなフォントについてはいままで多々Designdevelopで紹介してきましたが、今回紹介する「20 Creative and Unique Typefaces」はその中でもユニークな特徴のあるクリエイティブなフリーフォントを集めたまとめエントリーです。

上記はフォントは「Laurent HW」走り書きのような表現を実現する手書きフリーフォント。手書きの味がよく表現されたフォントです。上記の他にも全部で20個のフォントが公開されていますが、今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
タブやフォーム、ラジオボタンにチェックボックス、ページングとWEB特有のデザインや昨日はいくつもありますが、WEBデザインを起こす時、それを一つ一つデータを起こしているとかなり大変です。今日紹介するのはユーザーインターフェイスを設計するための素材集「50 Free UI and Web Design Wireframing Kits, Resources and Source Files」です。
様々なインターフェイスに対応した素材がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下