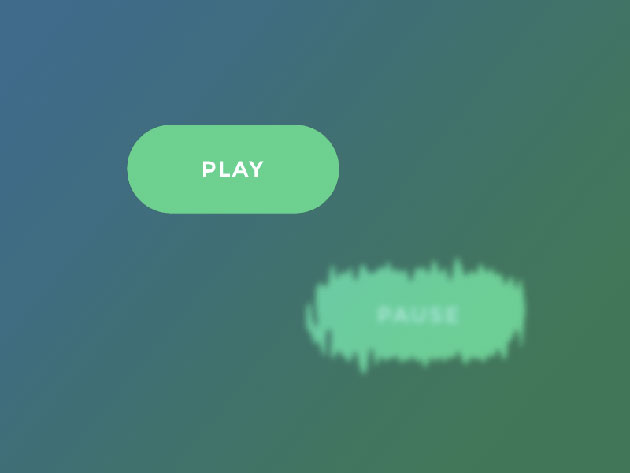
WEBサイトのクオリティアップに重要なのが、細かなエフェクトやアニメーションだったりしますが、今回紹介するのはSVGのボタンに様々なエフェクトが加えることができる「Distorted Button Effects」です。

ボタンをクリックすることででシンプルなエフェクトから、ボタンを歪ませたり、ボタン自体に波紋を走らせたりと今までには無い、ユニークな表現が可能となっています。
詳しくは以下
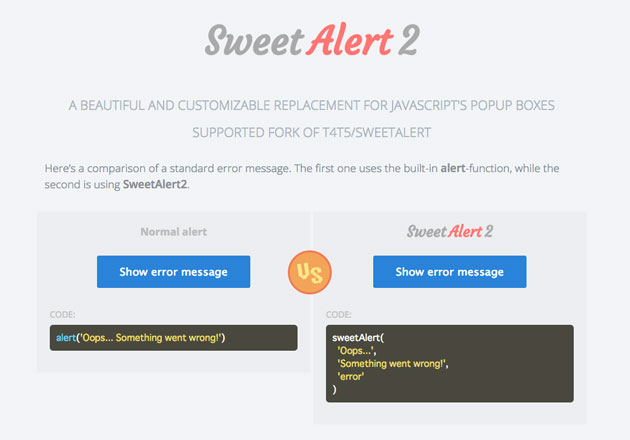
WEBでエラーを始め、様々な注意を促すアラート。標準でも用意されており、簡単に実装は可能ですが、今回紹介するのは、様々なリッチアニメーションアラートを簡単に実装できる「SweetAlert2」です。

「SweetAlert2」はほぼ標準のアラートと同じような書き方でアニメーション付きのアラートを実装可能です。
詳しくは以下
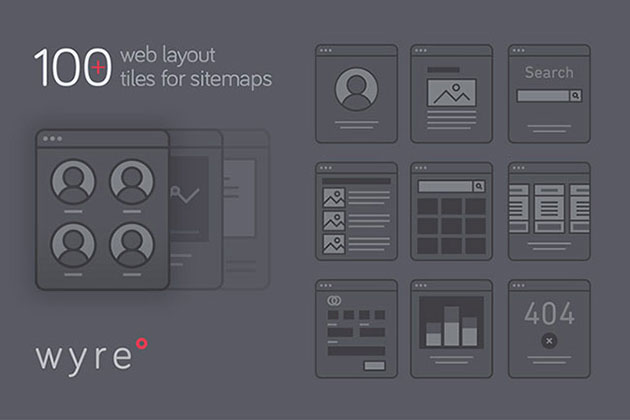
WEBサイトを制作する上で、ワイヤーフレームを書いてWEB全体の構成イメージやユーザーの流れなどを見せた上で実制作に入るという方も多いと思いますが、今回紹介するのはWEBフローチャートを簡単に制作できる素材キット「Web Layout Flowcharts」です。

詳細のワイヤーフレームまでは難しいですが、大枠のサイトの構成、流れなどは把握できるものが簡単に製作できます。
詳しくは以下
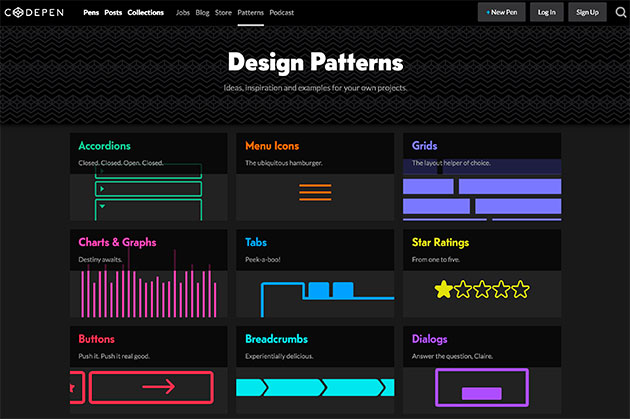
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
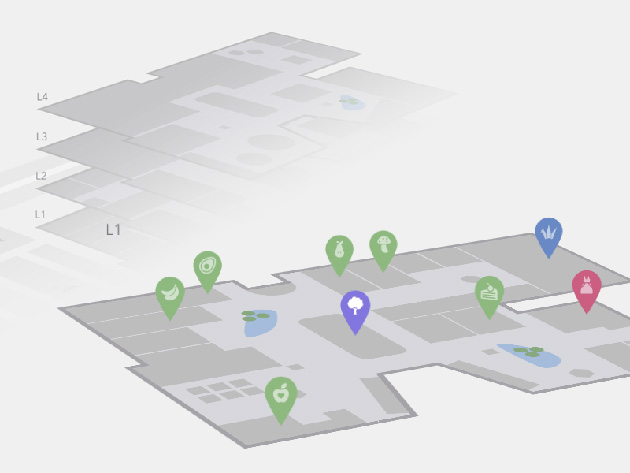
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
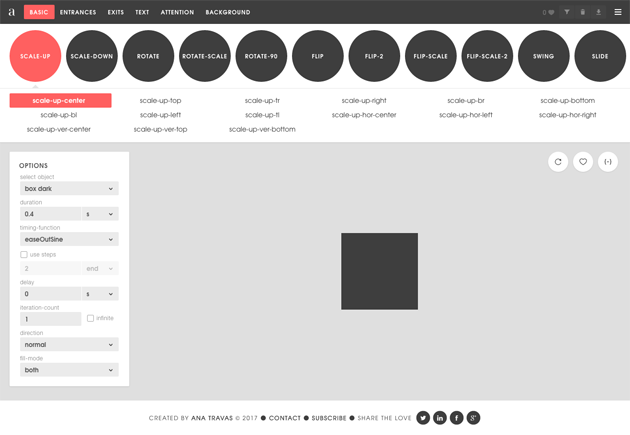
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下
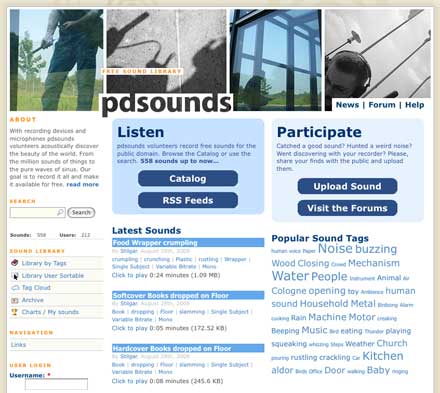
音は時と場合によりますが、受ける印象をより豊かにしてくれます。今日紹介するのはフリーのサウンドがダウンロードできるWEBサイト「pdsounds | free sound library」です。

公開されているのはノイズ音やモータ音、水の音など様々で、様々な音源が公開されています。音源はタグによって検索できたり、キーワード検索もできるようになっています。また最新の音源情報をRSSにて取得することもできるようになっています。
デザイン制作で使用するテクスチャの中でも特に利用する機会の多い、木をモチーフにしたテクスチャ。毎回同じようなタイプを選んでしまい、デザインがワンパターン化しがちな方も多いのでは?今回はそんなシーンに是非利用したい、木のさまざまな質感を表現できるテクスチャまとめ「30 High Quality Painted Wood Texture for your Nature-Related Designs」を紹介したいと思います。

(Cracked Yellow Painted Wood by ~texturejunky on deviantART)
定番として利用できるタイプから、個性的でアレンジを加えたい時におすすめなものまで、たくさんの種類はまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
街行く人々の中にも、秋冬の温かい雰囲気のファッションを取り入れている方が増えてきたように感じます。そんな中今回は、温かさを感じられるファーテクスチャをまとめた「A Collection Of High Quality Free Fur Textures」を紹介したいと思います。

Fur Texture 6 by ~Fox-N-Wolf on deviantART
アニマル柄のテクスチャをはじめ、さまざまな動物の毛を利用したファーテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
豊富な種類が展開されるワイン、それぞれの個性を表現しているかのように、ラベルのデザインも様々です。そこで今回紹介するのは、デザイン性に優れたワインラベルのデザイン集「50 Exquisite Wine Label Design Samples」です。

ボトル自体は通常のタイプがほとんどですが、ラベルに注目して見てみるととてもクリエイティブ要素の高いものが数多くリリースされているのが分かります。紹介されている物の中からいくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
クライアントにWebやアプリのUIデザインを見せる際に役に立つモックアップ。その中でも今回は、室内のバリエーション豊かなモックアップがまとめられた「40+ Free Workspace Mockups for Photorealistic Presentations」をご紹介します。

Work Space Mockup | Premium and Free Graphic Resources
今回は室内に焦点をあて、さらにワークスペースをテーマにしたモックアップビジュアルが多くまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
WEBを制作する上でメニューと並んで書かせないのがボタン。ユーザーが使うものだけにデザインは印象に残りやすく、細かい所ですがサイト全体のクオリティにも影響を与えかねない重要な要素の一つです。今回紹介する「Button Design Showcase」は優れたボタンデザインを紹介していくエントリーです。
いくつものボタンデザインが紹介されていますが、今日はその中からいくつか気になったボタンデザインを紹介したいと思います。
詳しくは以下
■Checkout
反光沢で少し立体感のあるクリアなボタン。

■Tao Effect
周囲が凹んでいるように見える処理を施したボタン

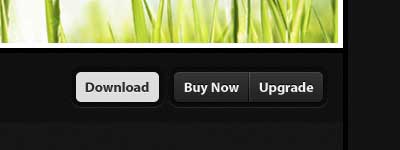
■Clearspring
光沢が効いたボタン。スッキリとしていながらも存在感があります。

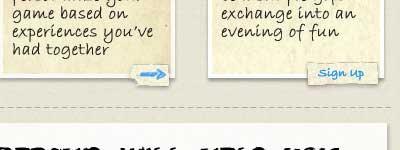
■Games for Her by You
アナログ感のあるボタンデザイン。サイトのテイストにもよりますがハマれば効果的なデザインだと思います。

上記の他にも様々なボタンのデザインが紹介されていて参考になります。ボタンのデザインに迷っているWEBデザイナーさんは是非原文もご覧ください。インスピレーションが得られるかもしれません。
Photoshopの中でもデザイナーがよく利用するブラシツールは、手軽にいろいろな描写ができる点が非常に便利です。今回はそんなブラシで、さまざまな光の形を演出できる「20 Free Light Effects Photoshop Brushes」を紹介したいと思います。

(Radiant Brush Set – Free Photoshop Brushes at Brusheezy!)
光やきらめきを描き出せるPhotoshopブラシが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
キッズや女性向けのデザイン制作によく利用されるドット柄ですが、配色やパターンによって与える雰囲気も大きく変わります。そんな中今回紹介するのが、どんなデザインにもぴったりな一枚が見つかる、さまざまなドットパターンをまとめた「100+ Free Polka Dot and Circle Patterns for Stylish Designs」です。

Seamless Colorful Grunge Polkadot Patterns | WebTreats ETC
カラフルなドットから、手書き感のかわいいドットまで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下