デザインにおいて配色はとても重要な要素であり、かつ難しいものでもあります。単色同士の掛け合わせのみならず、写真にも色は数多く使われており、利用する写真によっても合う色、合わない色があります。今日紹介するのは画像に併せて最適なグラデーション背景を出力できる「Grade.js」です。

このjavascriptはgradient-wrapというclassで指定した要素内の画像に応じて、その配色を読み取り、画像を引き立てるのに最も有効なグラデーション背景を生成してくれるjavascriptとなっています。
詳しくは以下
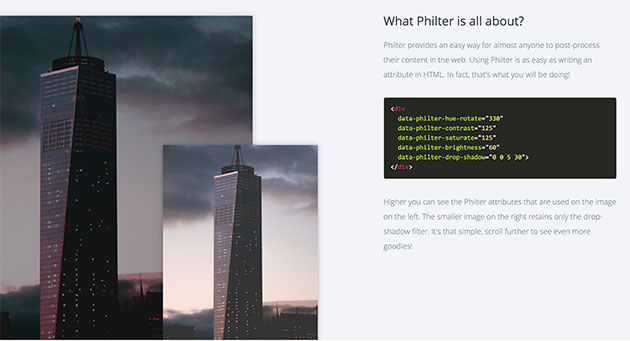
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
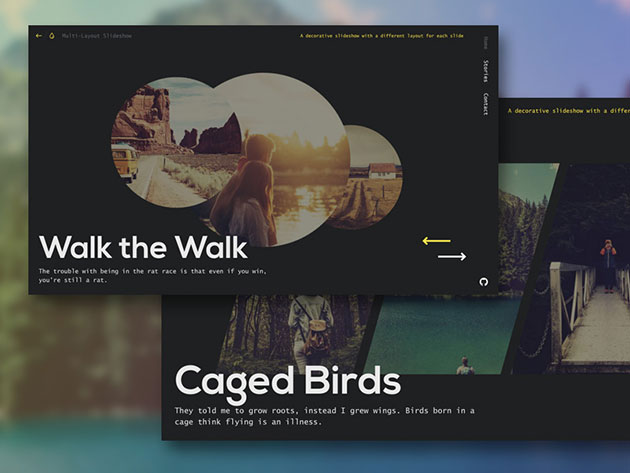
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
WEBサイトでも頻繁に利用されるモーダルウィンドウ。詳しく情報を表示したり、アラート的に利用したり、コンタクトフォームなどで利用したりなど様々な使い方が可能ですが、今回紹介するのはレスポンシブで小気味の良いアニメーションが特徴的なモーダル「IZIMODAL」です。

モーダルウィンドウとしての機能は一般的なものですが、モーダル内のオブジェクトが細かく動作しクオリティが高い印象を与えてくれるモーダルウィンドウです。
詳しくは以下
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
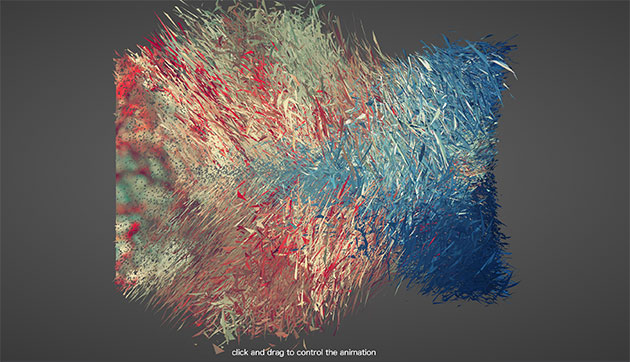
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
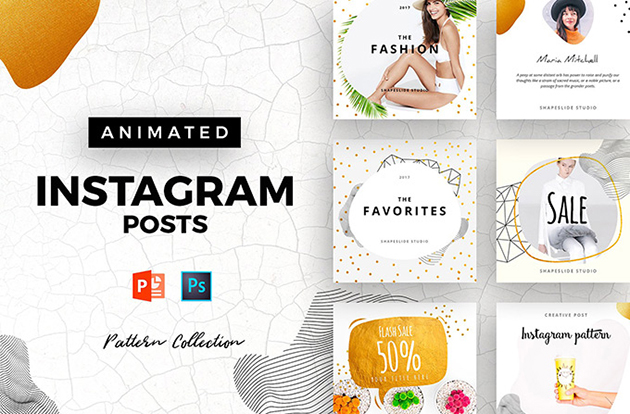
SNSを活用し情報発信をする人が増える中、いかに魅力的に投稿を見せるのかが鍵となってきています。今回はそんなSNSへの投稿をお洒落にデザインしてくれるフォトフレーム素材「Animated Social Media Pack」を紹介します。

Instagramベースの正方形のフォトフレームが、12種類セットになった使いやすい素材集です。
詳しくは以下
一枚のページにたくさんの情報をまとめたい時に便利なのがスライド表現。今日紹介する「10 Best jQuery Sliders」はコンパクトで高機能なAjaxライブラリjQueryを使って実装するスライド機能を紹介するエントリーです。
いくつかのスライド表現のサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
回線も光が多くなってきて大きなファイルをやりとりする機会が本当に増えてきましたが、無料で使えるファイル転送サービスやオンラインストレージはコストがかかる物なので当たり前かもしれませんが、国内にはなかなか無い物です。今日紹介するオンラインストレージサービス「firestorage」は無料でしかも容量無制限、そして1ファイル2GBまでといたせりつくせりのオンラインストレージサービスです。

上記にも書いたとおりこれは便利だと思い早速登録してきました。登録方法は非常に簡単で「 無料会員登録 」でメールアドレスを記入するだけでOKで後は登録したアドレスにIDとPassが送られてきます。
詳しくは以下
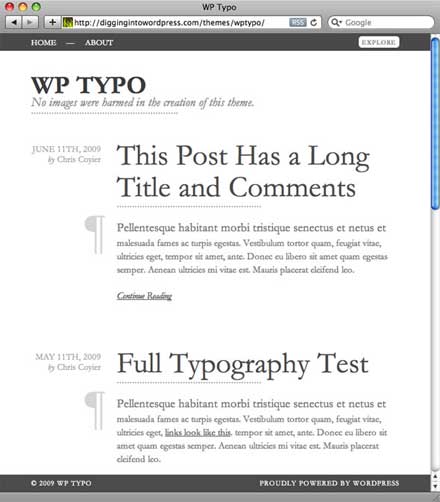
今までDesigndevelopでは様々なwordpressのテーマを紹介してきましたが、今日紹介するテーマは少し変わっていて、画像を一切使わずに文字だけで見せるwordpressのテーマ「WP TYPO」です。

タイトルから、日付、ページ内の装飾に至るまで、すべて画像をつかわず表現しています。テキストベースですが、フォントの違いや文字の大きさの強弱の付け方で、メリハリをつけて見やすくなるように構成されています。
詳しくは以下
商品の作成やプロダクトを作る際、その完成模型となるモックアップの存在はプレゼンテーションを優位に運ぶことができ、製品化を進めていく場面においては重要なツールとなります。今回紹介するのはそんなモックアップを手軽に作れるPhotoshopアクションのまとめ「Free download: 100 PSD mock-ups」です。

どれもとてもリアルで、まるで実製品を撮ったかのような高品質なモックアップが、カバー写真など、必要な画像を揃えるだけで簡単に作成することができます。
動的なページなWordpressだけにしっかりとSEO(Search Engine Optimization、検索エンジン最適化)はやっていきたいですね。Wordpressdで運営していく上で気をつける点は多々あると思いますが、今回はSEOに便利なプラグイン「All in One SEO Pack」を紹介したいと思います。こちらのプラグインはAll in Oneと名乗っているだけあって、細かな所まで行き届いたSEO対策を簡単に設定する事ができます。
大きな特徴として、Titleタグ、MetaタグのKeywords、Descriptionを各投稿、ページにおいて設定することができます。Ultimate Tag Warriorのプラグインを使っている場合でも、TagとあわせてKeywordsに反映されるみたいなので安心です。
さらに嬉しいのはページタイトルの表示フォーマットも変更できる点です。一般的に「ブログ名|タイトル」とするよりも「タイトル|ブログ名」にしたほうがSEO的に良いとされていますが、そういったタイトルの表示もこちらのプラグインを使えば簡単に管理画面から設定できるようになります。
インストール方法は以下
(さらに…)
街などで見かけることグラフィティアートは、独自のフォントを使ったデザインが特徴です。そんな中今回は、グラフィティアートをイメージさせるフォント集「50 Awesome Graffiti Fonts」を紹介したいと思います。

(MY TURTLE font by Billy Argel – FontSpace)
シンプルなフォントとは対照的に、使用するだけで個性を演出できるデザインフォントが多数紹介されています。中でも気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
多くのクリエイターに利用されているフォトレタッチソフトPhotoshop。非常に高機能なソフトウェアで写真にまつわることであれば習熟すれば何でもできるといっても過言では無いほどのものですが、今回紹介するのはそんなPhotoshopのテクニックを簡単に利用できるアクションを利用した、Photoshopで使える映画のような写真を創るためのアクションセット「12 Free Cinematic Photo Effect Actions 」です。

通常の生っぽいスナップのような写真から映画で見るようなワンシーンに加工してくれるアクションがまとめられています。
詳しくは以下
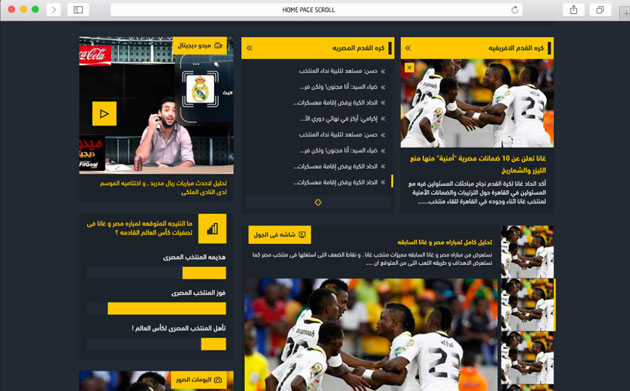
webサイトやスマートフォン・タブレットサイトなどを制作するのに便利に利用できるUIキット。いろいろな種類がダウンロードできるようになっており、活用されている方も多いのではないでしょうか?そんな中今回は、フラットテイストなフリーUIキットが多数揃った「30 Free and Flat UI Kits」を紹介したいと思います。

Al Khabar – Free UI Kit For News [free psd]
主流のフラットデザインを取り入れたUIキットの、さまざまな種類がまとめられています。
詳しくは以下