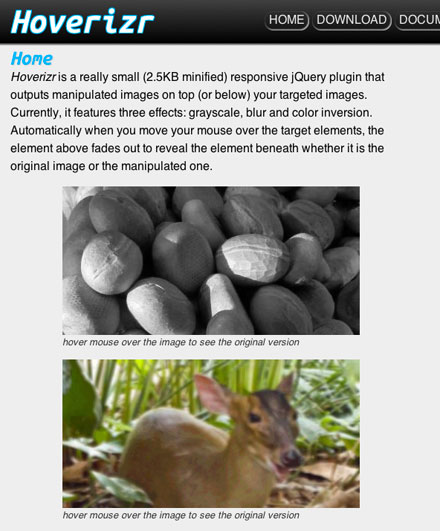
WEBではインターフェース的にもデザイン的にも欠かすことができない、マウスオーバーした時のホバー処理。ちょっとしたギミックですが、全体のクオリティに影響する部分だと思います。今日紹介するのはわずか2.5KBと非常に軽量ながら、様々なホバー表現を可能にしてくれるjQueryプラグイン「Hoverizr」。

このプラグインではcanvasを利用して、白黒からカラーだったり、ぼかしからぼかしを取ったりと通常のホバー表現とは一味違った表現を簡単に可能にしてくれます。
詳しくは以下
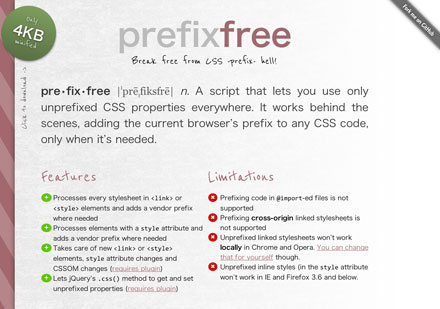
WEB業界ではすっかりおなじみのCSS3。ただまだ全てのブラウザに標準化され実装されているわけではなく、ブラウザ毎に接頭語を付けてあげる必要があります。

機能的にはそれぞれ接頭語をつけて、書き分けてあげれば良いのですが、管理面や手間的もあり面倒です。そこで今回紹介するのは、接頭語を欠かずにシンプルなCSSのみで様々なブラウザに対応させる事ができるというものです。
詳しくは以下
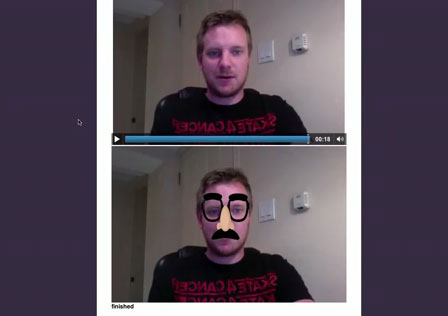
HTML5とJSの組合せでWEB上でできるとこは格段に広がり、様々な実験的なコンテンツが世界では展開されていますが、今日紹介するのはアイデア次第で面白いプロモーションに使えそうなHTML5とJSで動画に画像をWEB上で合成する「JavaScript Face Detection + Canvas + Video = HTML5 Glasses!」です。

こちらはHTML5で再生されているビデオにCanvasを利用して、ビデオに追従するエレメントを表示させるというものです。
実際どんなものか動画が公開されていましたので、下記からご覧ください。
動画は以下から
ユーザーが撮影した動画に対してなにかを合成したり、動画コンテンツに合成する絵を分けてコンテンツを変化させたり、様々な事ができそうな技術だと思います。
「Library」にソースコードや実装方法などが公開されています。気になる方は是非チャレンジを。
HTML5とCSS3、随分昔からWEB業界ではよく聞く単語ではありますが、HTML5やCSS3の実案件というのは対応ブラウザの問題から意外と少なく、本腰を入れて勉強する機会も創らないとなかなかないのが現状だと思います。今日紹介するのはフリーで利用できるHTML5+CSS3テンプレート集「15 Free HTML5 and CSS Templates」。
案件ではあまり使えないかも知れませんが、知識を仕入れるには出来上がったのを触るのが手っ取り早い方法だと思います。全部で15のテンプレートが公開されていますが、その中からいくつピックアップして紹介したいと思います。
詳しくは以下
軽量で様々なクリエイティブに役立つ、javascriptプラグインjQuery。最近では様々なWEBサイトに利用されていますが、今日紹介するのは最近リリースされたjQueryプラグインを集めたエントリー「40 New jQuery Plugins」です。
フォーム関連から、パスワードチェッカー、ビデオ関係のプラグインなど様々なプラグインが集められています。
詳しくは以下
物事の流れを説明する際に非常に分かりやすいのが、時系列で整理された情報。タイムラインは時間の流れを感じることができ、どういった順番でなにがなされたのかはっきりとわかります。今日紹介するのはそんなタイムラインをjQueryで実現してくれるプラグイン「jQuery Timelinr」です。

プラグインは非常にシンプルで、簡単に実装することが可能です。
詳しくは以下
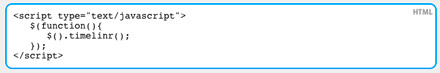
WEB上で利用するにはまずjQueryとjquery.timelinr-0.9.jsの2つのjsを読み込ませます。その後以下のjavascriptを記述すれば準備は完了です。

指定したdivタグないのリストがタイムラインとなります。こまかな調整は記述するjavascriptでオプションの値を指定することで調整が可能です。大きなところでは、縦に順に追っていくタイプのタイムラインと横に追っていくタイプのタイムラインをオプションで選択ができます。
簡単に実装できますし、限定的にはなりますが、便利に使えそうなjQueryプラグインだと思います。
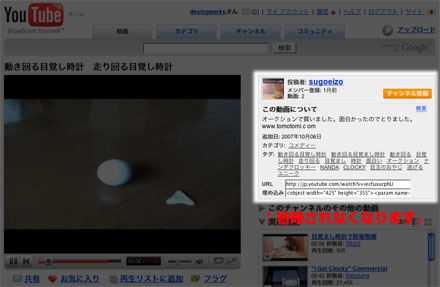
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
さまざまな使い方ができるベクター素材はとても便利な存在。気になったものをストックしておくことで、いろいろなシーンで活躍してくれます。今回はそんなストックのコレクションに加えておきたい、種類が豊富なジオメトリックベクター「45 Geometric Vector Shapes」を紹介します。

白と黒の異なるカラーで展開された幾何学模様が、45種類セットになっています。
詳しくは以下
IE、Firefox、safariなどを始めとして様々なブラウザがリリースされていて、制作者サイドにはブラウザ間の差異を極力少なくすると言うのは使命の一つだと思いますが、構成によってはなかなか難しく手こずったりする場合があります。今日紹介する「15+ techniques and tools for cross browser CSS coding」はクロスブラウザの為のCSSテクニックを集めたエントリーです。
![]()
CSSをリセットする方法からIE用のCSSを読み込ます方法等々、様々なCSSのテクニックが紹介されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
フリーフォントサイトはインターネット上に多々ありますが、今回紹介する「Urbanfonts.com」はユーザーのことを考えて作られているなというのが実感できるフリーフォントサイトです。

通常は大きくわかりやすいサムネイルでマウスオーバーでA〜Zまでの書体がすべて表示されたサムネイルを表示してくれます。さらにサムネイルをクリックすると収録フォントをすべて表示してくれます。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下
デザインの背景などに彩りを与えてくれるパターン素材。無料で配布されているものももちろん良いですが、時には自分で制作してよりオリジナル性を追求したい時もあるのではないでしょうか?そんな時に是非チェックしたい、さまざまな描写パターンの作り方を学べるチュートリアルまとめ「Pattern Tutorials: 26 Amazing Background Pattern Design Tutorials」を紹介したいと思います。
デザインパターンの作り方が分かりやすく紹介されたチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
マルチデバイス対応がWEBサイトについては大きな課題の一つ。最近ではレスポンシブでレイアウトが組み変わる、WEBサイトが主流になりつつありますが、今日紹介するのはレスポンシブなデザインやサイトに便利なWordpressプラグインをまとめたエントリー「40+ Responsive WordPress Plugins」です。

Ether Content Builder WordPress Plugin
一部有料のものもありますが、全部で40種類ものプラグインがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
暦の上でもクリスマスが迫ってきて、気がつけば街もすっかりクリスマス仕様になってきました。デザイン業界でも、クリスマスのデザインをしてるそんな方も中にはいるはずです。今日紹介するのはクリスマスなデザインをするデザイナーさんにおすすめなフリーphotoshopブラシ集「Christmas Photoshop Brushes」です。

雪の結晶から、雪だるま、クリスマスツリーなどのモチーフまでクリスマスにちなんだ、様々なフリーphotoshopブラシが集められています。
詳しくは以下
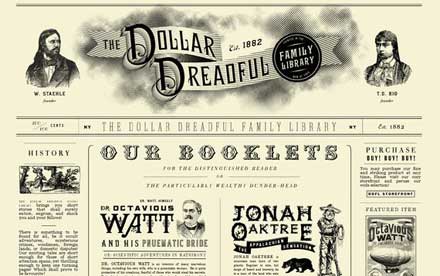
webページをデザインする際に重要なデザインテーマ、ユーザーにサイトの雰囲気を直感的に伝えるために最も重要な要素の一つですが、サイトの方向性を決定づける重要な部分であるが故に、その判断に苦労する場合も多いと思います。今回は、デザインテイストの参考になるwebサイトまとめの中から、レトロな雰囲気を演出できるwebサイトデザインをまとめた「Showcase of Retro Web Designs」を紹介したいと思います。

The Dollar Dreadful Family Library
色使いにこだわったものから、テクスチャや装飾でレロト感を演出しているものまで、さまざまな優れたwebサイトが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下