Flashに替わって、avascriptでコンテンツづくりをする事も多くなってきたと思いますが、今回紹介するのはjQueryで制作する、コンテンツスライダーを集めたjQueryコンテンツスライダー15選「15 jQuery Space-Saving Content Sliders and Carousels」です。
写真がメインのもの、動画含めてスライドするスライダー、文章を中心に見せるものなど、あらゆる種類のコンテンツスライダーが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中の方々利用しているソーシャルネットワーク「Facebook」国内でも多くの方が利用しているサービスの一つだと思います。今日紹介するのはそんなFacebookのUIやスタイルを再現するjQueryプラグインを集めたエントリー「23 Best jQuery Facebook Style Plugins」です。

2. Creating a Facebook-like Registration Form with jQuery
全部で23個のプラグインが紹介されていますが、今日はその中から幾つか気になったモノを紹介したいと思います。
詳しくは以下
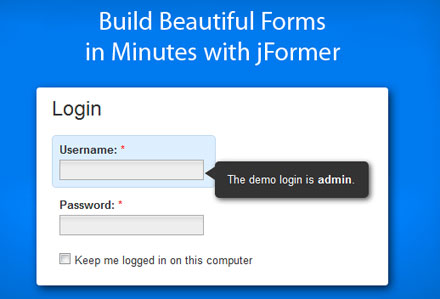
WEBサイトには欠かせないフォーム。様々な情報のやりとりに利用されていて、多くのWEBサイトで利用されていますが、今回紹介するのは一般的なコンタクトフォームから、ログインフォーム、EC用のフォームまで、様々なフォームに対応したjQueryベースのWebフォームライブラリ「jFormer」です。

「jFormer」はバリデーション機能も備えたフォームのフレームワークで、AJAXを使ったページ遷移や、入力データのレジュームなど、細かな機能も標準で備わっており、フォームの開発の時間を短縮してくれます。
詳しくは以下
基本的にフォームの部分はphpで作られており、デザインをCSSで、動きなどはjavascriptを利用しています。
多彩なデモは「Demos – jFormer」からご覧いただけます。またベーシックなコンタクトフォームのつくり方は「Installation and Documentation – jFormer」からご覧いただくけます。フォームに動きをつけたいという方には役に立つフレームワークだと思います。
webサイトをより効果的に見せるための手段としてjQueryを選択するという事も多いと思います。今回紹介するのは使えるjQueryプラグインまとめたエントリー「10Useful jQuery Plugins」です。
シンプルなものから少し変わったギミックのプラグインまで幅広いジャンルのものが紹介されています。今回はそのなかからいくつかきになったプラグインを紹介したいと思います。
詳しくは以下
arbor.js
グラフの可視化ライブラリにより画面のリフレッシュ処理や仕事の効率化が可能になります。ユーザーが必要な情報を選んで表示させたりと、見る人によって得ることのできる情報が異なるコンテンツ制作ができそうです。シンプルな線で綺麗に系統立てられているので、さまざまな場面で使いやすいと思います。

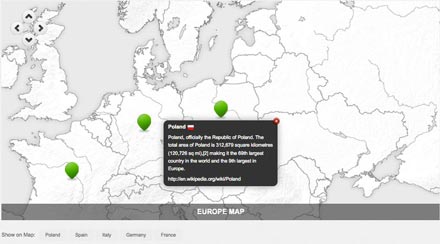
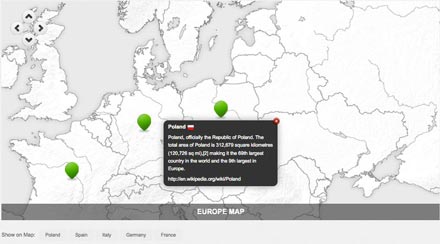
Mobily Playground – MobilyMap
任意の画像からGoogleマップのような、ドラッグ可能なインターフェイスを作成することができます。地図だけでなく大きな画像を表示させて、画像の細部までじっくり見ることができるようになるのではないでしょうか?

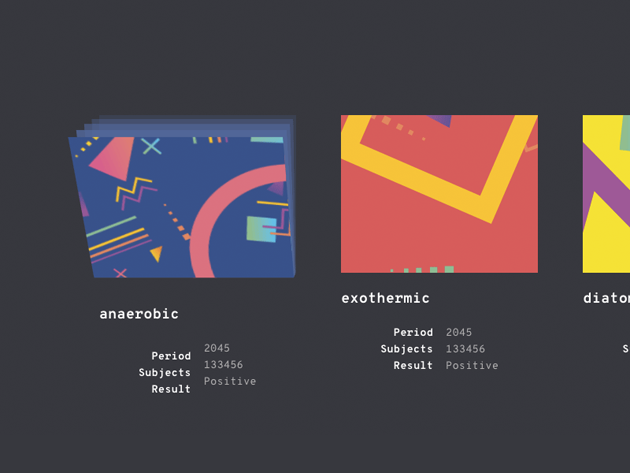
Awkward Viewline
単純な直線上にすべてのメディアタイプを表示するためのプラグインです。例えば、製品ラインをいくつも表示したいときに使用すると便利です。画面のスクロールもとても滑らか使いやすく、インパクトを与えることができそうです。

liteAccordion
最近サイトでよく見かける、クリックすると画像が横スクロールするタイプのプラグインです。わずか4.5キロバイトのデータ量なので、気軽に使うことができます。basicやblackなどのテーマ選択やオートプレイ等の選択ができるというのも嬉しいです。

サイトの表現方法は無限に広がっており、アイデアを形にできる環境が整っているので、JQueryプラグインを効率的に使用して、新たなアイデアを形にすることができそうです。他にもたくさんのテンプレートが紹介されていますので、気になる方は下記よりご覧ください。
先日、jQueryのプラグインを「新しくて、素晴らしいjQueryプラグイン「30 Fantastic New jQuery Plugins」」という記事で紹介したばかりですが、今回はクリエイティブなjQueryプラグインを集めたエントリー「28 Fresh jQuery Tutorials」を紹介いたします。

Fullscreen Gallery with Thumbnail Flip
このエントリーでは、スライダー、ギャラリーなどを中心に演出に凝った、見せるためのjQueryプラグインが多数まとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
高機能なjavascriptライブラリjQuery。サイト制作には欠かせないライブラリのひとつと言っても過言ではないほど、世界中で利用されているライブラリの一つです。多く利用されているだけあって、様々なプラグインが日夜開発されリリースされています。今日は最近リリースされたjQueryプラグインをまとめたエントリー「30 Fantastic New jQuery Plugins」を紹介したいと思います。

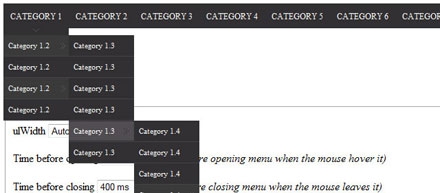
jMenu – Horizontal Navigation with Unlimited Sub-Menus
様々なタイプのjQueryプラグインがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中で、植物をテーマとしたものは比較的定番として使用されており、さまざまな種類がダウンロードできるようになっています。そんな中今回紹介するのは、春らしい雰囲気を表現できるフラワーテクスチャまとめ「Spring Up your Designs with Some Free Flower Textures」です。

(Grungy Mauve Brown Textures Free Download | QTextures – Free Quality Textures)
さまざまな表現の花柄テクスチャが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
国内で一般的なWEBページの構造を思い浮かべるとしたら皆さんはどんなものを思い浮かべるでしょうか?スタンダードな例として、ページが複数ページがあってそれをグローバルナビゲーションでまとめているといった作りがあります。今日紹介する「41 Sleek Single Page Websites」は先ほどあげたスタンダードな例ではなくて、すべてのコンテンツを1枚のページに集約したWEBの構成をとっているWEBページを集めたエントリーです。
まとめているからと言って、コンテンツが充実していないという訳ではなく、機能的には問題ない形で1ページに落とし込んでいます。今回はいくつか収録されているもののなかから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
Webサイトを構築する上でWordPressは、サイト作成や更新が今までのツールよりも簡単にできる点でもとても魅力的なツールです。今回紹介するのは、2018年にリリースされた良質なWordpressテーマ「10 of the Best WordPress Themes for 2018」です。

TheGem – Creative Multi-Purpose High-Performance WordPress Theme by CodexThemes
様々なシーンで活用できるWordpressテーマが数多く紹介されているまとめです。
詳しくは以下
webサイトをより効果的に見せるための手段としてjQueryを選択するという事も多いと思います。今回紹介するのは使えるjQueryプラグインまとめたエントリー「10Useful jQuery Plugins」です。
シンプルなものから少し変わったギミックのプラグインまで幅広いジャンルのものが紹介されています。今回はそのなかからいくつかきになったプラグインを紹介したいと思います。
詳しくは以下
arbor.js
グラフの可視化ライブラリにより画面のリフレッシュ処理や仕事の効率化が可能になります。ユーザーが必要な情報を選んで表示させたりと、見る人によって得ることのできる情報が異なるコンテンツ制作ができそうです。シンプルな線で綺麗に系統立てられているので、さまざまな場面で使いやすいと思います。

Mobily Playground – MobilyMap
任意の画像からGoogleマップのような、ドラッグ可能なインターフェイスを作成することができます。地図だけでなく大きな画像を表示させて、画像の細部までじっくり見ることができるようになるのではないでしょうか?

Awkward Viewline
単純な直線上にすべてのメディアタイプを表示するためのプラグインです。例えば、製品ラインをいくつも表示したいときに使用すると便利です。画面のスクロールもとても滑らか使いやすく、インパクトを与えることができそうです。

liteAccordion
最近サイトでよく見かける、クリックすると画像が横スクロールするタイプのプラグインです。わずか4.5キロバイトのデータ量なので、気軽に使うことができます。basicやblackなどのテーマ選択やオートプレイ等の選択ができるというのも嬉しいです。

サイトの表現方法は無限に広がっており、アイデアを形にできる環境が整っているので、JQueryプラグインを効率的に使用して、新たなアイデアを形にすることができそうです。他にもたくさんのテンプレートが紹介されていますので、気になる方は下記よりご覧ください。
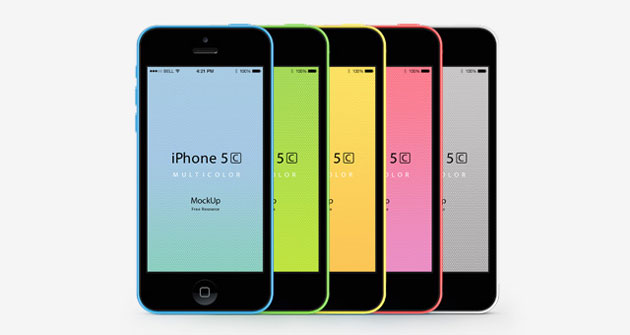
スマートフォンのアプリを制作する際に、実際の機種にはめ込んでイメージを確認するといったシーンは多いのではないでしょうか?そんな時に活用できるモックアップ素材をまとめた「40 iPhone And Android Mockups Photoshop Files For Free Download」を今回は紹介します。

(iPhone 5C Psd Vector Mockup | Psd Mock Up Templates | Pixeden)
iPhoneとAndroidの、さまざまな機種のモックアップが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webデザインに欠かせない様々なエフェクトやアニメーション。使い方次第でWebサイトを魅力的なものに仕上げてくれますが、今回紹介するのは、クリエイティブなマウスオーバーアニメーション「Stack Motion Hover Effects」です。

全部で30種類の立体的なマウスオーバーアニメーションがサンプルとして上がっており、サイトの雰囲気や印象に併せて選択することが可能です。
詳しくは以下
国内外に限らず、アイコンをダウンロードできるWEBサイトは多々ありますが、どうしても既製のものだと、求めている物とバッチリ合わせるというのは難しく、探し回らないといけません。そうなってくると自分で制作をと思ったりもしますが、どうやって作るのか分からない…そんな人のために今日紹介するのは高品質なアイコンのチュートリアル集「40+ Hand-picked Photoshop Icon Designs」です。
![]()
主に立体的なアイコンが多いのですが、質感のあるものから、かなりリアルなもの定番なものと様々なアイコンのチュートリアルが集められています。今回はいくつかきになったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
皆さんはwordpressをデザインしていくときどのような手順を踏んでいくでしょうか?一からデザインすると言う方ももちろんいらっしゃるかと思いますが、ベースのテーマから改変していくとい手段をとられている方も多いのではないでしょうか?
今日紹介するWordpressのテーマ「Empty Canvas」は名前の通り、ものすごくシンプルなテーマで、カスタマイズにてきしたテーマになっています。
詳しくは以下
間も無く発売されるiPhoneX。販売開始を楽しみにしている人は多いのではないでしょうか。そんな中、デザインに携わるデザイナーやデベロッパーはいち早く新機種に対応するため、ディスプレイサイズや構造を知っておく必要があります。今回は、新機種iPhoneXのUIデザインのヒント集「UI Design Tips for iPhoneX」の紹介です。

全面ディスプレイになったiPhoneXは今までとは異なる点がいくつかあります。疑問を解決するためのヒントが紹介されていますのでWebデザイナー必見です。
詳しくは以下
今までDesigndevelopでは様々なテクスチャをとりあげてきましたが、今回紹介するのは2896×1944ピクセルという高解像度の段ボールのテクスチャ素材集「Cardboard Textures and Objects: High Resolution Pack」です。

タイトルの通り、20種類のボール紙のテクスチャが収録されています。収録されているテクスチャはFlickrにてアップロードされていましたので、下記にスライドショーを貼り付けておきます。
詳しくは以下