普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
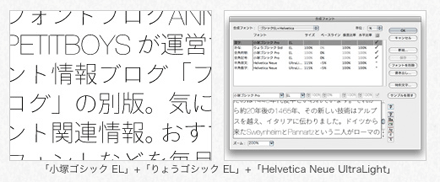
作り方は至って簡単で。Illustratorの[書式]メニューから「合成フォント」を選択。新しく作りたい場合は新規というボタンをクリックします。名前を決めたら、漢字/かな/全角約物/全角記号/半角欧文/半角数字にフォントを割り振っていけばOK。各文字の大きさやベースラインなどは調整できるため、和文欧文フォント混合の場合でも綺麗な見た目をあらかじめ作っておくことができます。
保存したフォント通常の登録してあるフォントのように扱われますので、簡単に利用することができます。もうご存じの方も多いかも知れませんが、知らなかったという方で、グラフィックデザインよりも文字組が多いと言う方は是非試して欲しい機能です。もっと詳しく知りたい方は原文をご覧ください。