webサイトを構築するのにはさまざまな機能を盛り込むこともあり、一から開発を行っているとどうしても時間やコストがかかってしまうもの。今回はそんな時参考にしたい、最新ツールまとめ「Fresh Toolbox for Web Developers – August 2015」を紹介したいと思います。
jqueryプラグインや、その他便利なリソースが紹介されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
多くの業務が必要となるWEB構築、できることなら少しでも時間を短縮したい物。今日はWEBを構築する上で便利なツールを集めたエントリー「8 Useful Online Tools for Web Designers and Developers」を紹介したいと思います。
設計の部分から、デザインの部分、パーツの生成など様々なオンラインツールがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
付箋を貼って情報共有したり、アイデアを書き出したりアイデアマップをつくったりと、クリエイティブの場では度々使われている付箋。今日紹介するのはAjaxとphp,JQueryを利用して制作された、付箋メモシステム「Sticky Notes With AJAX, PHP & jQuery」を紹介したいと思います。

付箋は自由に追加したり、削除する事ができ、もちろん位置も自由自在に動かす事ができるようになっています。インターフェイスもかなりシンプルで、だれでも簡単に直感的に操作する事ができます。
詳しくは以下
写真を数多く集めてつくるデザインコラージュ。今も多くの場所で使われている、昔からあるデザイン手法の一つですが、今回紹介するのは決められた形に任意の写真をパーツとして作る事ができるフリーソフト「Shape Collage」です。

実際アプリケーションを利用しているスクリーンキャストが公開されていますので、下記に貼付けておきます。
動画は以下から
Adobeが展開しているリッチインターネットアプリケーションAIR。様々なジャンルで、利用されていますが、今日紹介するのはWEBデザインに役に立つAIRアプリを集めたエントリー「45+ Useful Air Applications for Web Design and Development Freelancers」です。
サイズを測ったり、アイコンを制作したり、データベースをいじったりと、WEB制作や開発にちょっと便利な機能を持ったAIRアプリケーションが多々集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
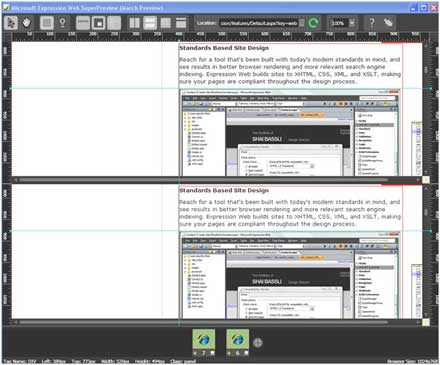
WEBデザイナーを最も悩ませるインターネットエクスプローラ。大きく時代をまたいでいますが、未だに各バージョンともシェアがあり、それぞれのバージョンで崩れなく表示させると言う事は、多くの場合必須であり、あまりのバグの多さに煩わしい事でもあります。今日紹介する「Microsoft Expression Web SuperPreview」はIE6/7/8でのWebサイトにおける見栄えの違いを比較・検証できるマイクロソフト製ソフトです。

こちらはWebオーサリングツール「Microsoft Expression Web」に同梱されているWebページ表示の互換性チェックツール「SuperPreview」の機能限定版とのことですが、Firefoxのチェック機能が省かれているだけなので、IEチェック用としては十分利用できます。
詳しくは以下
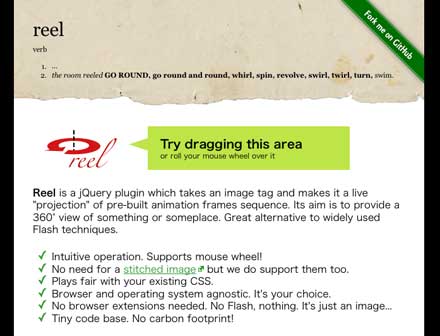
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、様々な機能が開発され公開されていますが、今回紹介するのはドラッグして画像を回転できるjQueryプラグイン「jQuery Reel Plugin」です。

実際言葉だけではなかなか伝えづらいのでデモが配布元に公開されていましたので、デモをご覧になりたい方は「jQuery Reel Plugin」からどうぞ。こちらはクイックタイムのVRのように画像を回転させる事ができます。これによりプロダクトを様々な側面で見たり、パノラマビューを違う角度でみせたりなど、いままでFLASHなどを使わなければ実現できなかった表現が可能になっています。
詳しくは以下
グラフィックでもWEBでもデザインにおいて、書体選びというのは非常に重要で、書体一つで大きくそのデザインが左右されます。それだけに選べる書体はできる限り揃えておきたいもの。今日紹介するのは最近リリースされた使えるフリーフォントをまとめたエントリー「11 Extremely Useful Fresh Free Fonts」です。
スタンダードというよりはクリエイティブによった、個性的な書体が全部で11個集められています。今日はその中からいくつか気になったエントリーをピックアップして紹介したいと思います。
詳しくは以下
写真素材などの加工に利用されるPhotoshop。多彩な素材を作り出すためには、元の素材となるテクスチャの存在がかかせません。そこで今回するのが、最近発表された画像加工に利用しやすいフリーテクスチャを集めた「25 Fresh Photoshop Textures」です。

(High Resolution Glass hexagon Texture – love textures)
自然の風景から布の質感を感じさせるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常に高機能な画像編集ソフトphotoshop。世界中のクリエイターに利用されています。高機能なだけにアイデアや技術次第では、様々な表現を可能にしてくれます。今日紹介するのはphotoshopを利用したテキストエフェクトのチュートリアルを集めたエントリー「35 Amazing Photoshop Text Effect Tutorials」。

Create Awesome Splashing Water Text Effect in Photoshop
立体的なものから写真との合成、文字自体に質感を与えたものなど、様々なテキストエフェクトのチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
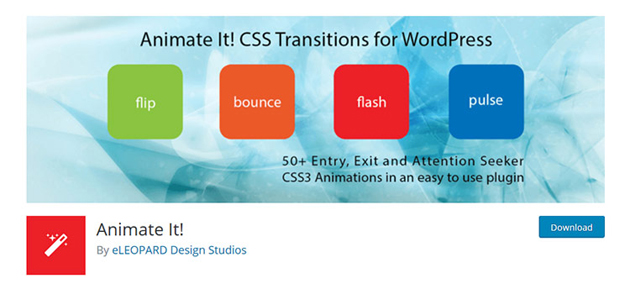
WEBデザインの仕上げに欠かせないのがアニメーション。ポイントやユーザーの誘導まで幅広い役割をこなす重要な工程です。今回ご紹介するのはWEBデザインに使えるWordPress用のアニメーションプラグインを集めたまとめ「10 Free Plugins for Adding Animation Effects to WordPress」です。

シンプルなものからアクセントにぴったりな凝ったエフェクトまで、多数のWordPressプラグインが揃います。以下ではまとめの中からおすすめのアニメーションプラグインを3つご紹介します。
詳しくは以下
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
書体はデザイナーにとっては非常に重要なもので、常に新しい、刺激的なフォントがないかと探し求めているというひとも多いはず。今日紹介するのはデザイナーのための10のフリーフォントを集めたエントリー「10 New Free Fonts for Your Designs」です。
シンプルでキレイ目でクリエイティブなフォントが全部で10個集められていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作の中で非常に便利なPhotoshoのブラシ。デザインの幅が広がる、クオリティの高いブラシは非常に心強い味方です。今回は、そんなブラシのパックを集めた「20 Subtle and Soft Textured Photoshop Brush Packs (225 Brushes)」をご紹介します。

(Dribbble – Speckle Brushes made of Cocoa (free download) by Maleika E. A.)
穀物や、錆、ウッドなど、用途や仕様によって活躍するブラシが豊富にまとめられています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
近年、日本の大学や専門学校は生徒を減少に伴い、様々なプロモーション活動が行われています。そんな中でインターネットが普及した今、学校の第二の玄関口として卓越されたwebサイトが求められています。そこで今回紹介するのは、海外の教育分野での魅力的なwebデザイン集30選「30 Exellent Web Design of Education Niche」です。
今では多くのサイトが取り入れている、SNSに対応しているwebサイトも数多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
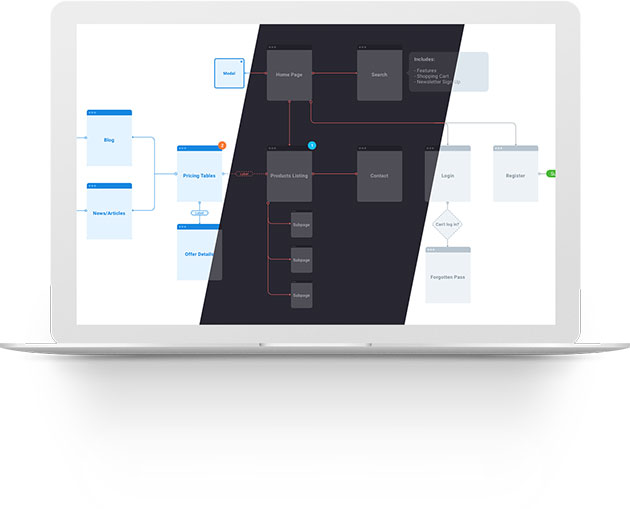
WEB制作やシステム開発をしているとフローチャートを書くことも多く、専用のソフトウェアもリリースされていたりしますが、使い慣れたツールで創るのが一番早いという方も多いと思います。今日紹介するのはフローチャート作成のためのデザインキット「Flowchart kit for Sketch」です。

フローチャートに必要なデザイン素材をSketchで利用できるように、まとめて配布されています。
詳しくは以下