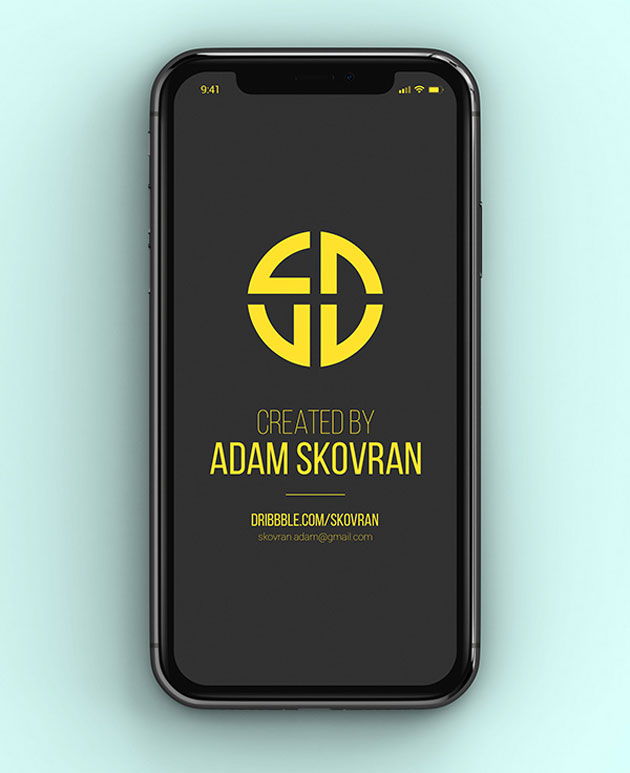
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
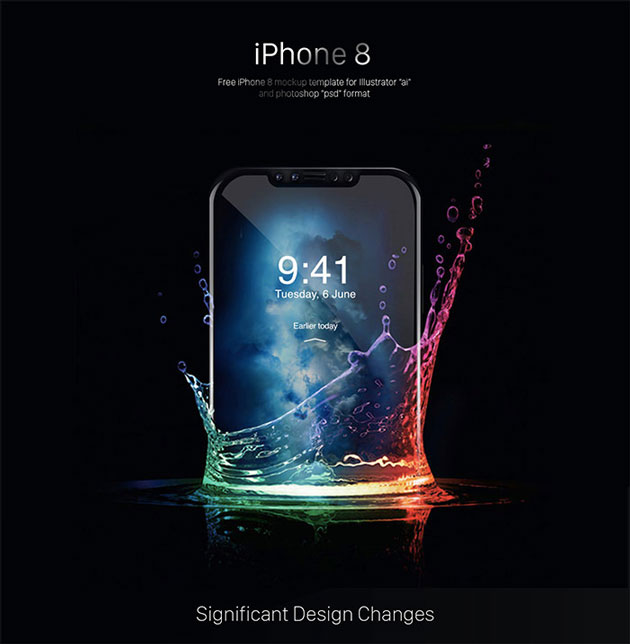
ついに発売されたiPhone8。すでに手に入れたという方もいらっしゃるのではないでしょうか。Apple新製品の発売に合わせ、Webデザイナーは毎年、新しい機能やディスプレイに合わせてデザインを制作し、新たなモックアップを探すことも多いかと思います。そんな中今回は、多くのデザイナーが必要とする、最新機種iPhone8 と iPhoneXのPSDテンプレートまとめ「40 iPhone 8 and iPhone X PSDs and Templates」を紹介します。

Free iPhone 8 Mockup – PSD/AI on Behance
このテンプレートがあれば、最新のモックアップでデザイン提案が可能に。現役デザイナーにとっては必見の素材となっています。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
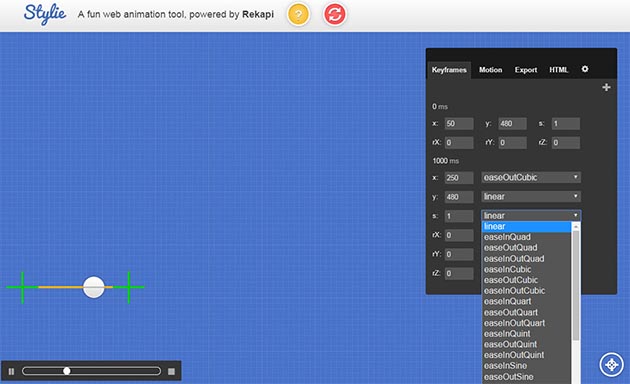
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
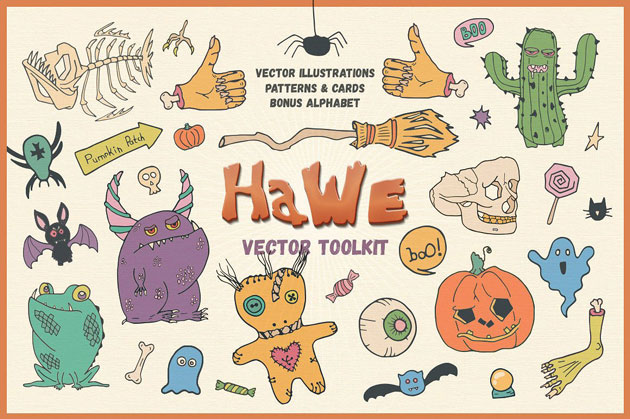
秋から冬に向けてイベントも多くなる季節ですが、今回紹介するのは、ここ数年で人気が上昇しているハロウィンで活躍してくれそうな、フォントからイラストまで揃ったハロウィンベクターキット「HaWe: Halloween Vector Toolkit」です。

ハロウィンデザインのポストカードやオリジナルのツールを作るという方にはぴったりの、可愛らしいイラスト素材が揃っています。
詳しくは以下
先日、iPhone8と同時に発表されたiPhoneX。全面ディスプレイになった新しいフォルムと新機能が搭載され、手に取るのが待ち遠しい方は人はとても多いのではないでしょうか。新機種が発表されると、デザイナーはそれに合わせてデザインを提案しなくてはなりませんが、今回はそんな時に役立つ、iPhone Xのモックアップテンプレート「Free iPhone X Mockup Templates (28 Mock-ups)」を紹介します。

iPhone X Mockup PSD – Free Download on Behance
早くも28種類の様々なテイストのモックアップが集約されており、デザイナーにとって必見の内容のとなっています。
詳しくは以下
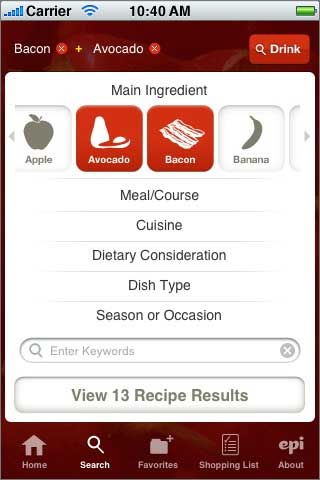
一般の方の中にもアプリ制作を行う方がいる程、身近な存在となったスマートフォンアプリ。飽和状態とも言える今、デザインのクオリティの高さと使いやすさを差別化するには、アプリのデザインも非常に重要な要素ではないでしょうか?そこで今回紹介するのが、iOS用のクリエイティブなアプリデザインを集めたエントリー「33 iOS Mobile App Screen Views for Design Inspiration」です。

Epicurious « TapFancy – An iPhone app design showcase and gallery
色々とグラフィカルな表現に使えそうなテクスチャがコンクリートなどのひび割れた壁。
以下にこの「Free High Res Photoshop Brushes」を使って描いた画像をいくつかピックアップしておきます。描いたと言ってもブラシを選択して押したといったほうが正しいのですがかなり良い感じで壁面を作り出すことができます。
詳しくは以下
どんどんと新しいデザインのものが公開されているフリーフォント。種類もテイストも、さまざまなタイプのものが存在していますが、今回紹介するのは、デザイン性を重視した最新フリーフォントまとめ「65 best free fonts, Spring 2015」です。

geomanist, a new sans serif font designed by @atipostudio. download regular weight for free
デザインが魅力的なフリーフォントが揃っており、ベストなフォントを見つけることができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに勢いを付けたいときや、スタイリッシュに魅せたいときなどに非常に役立ってくれる、スプレーや水を吹き付けたようなスプラッシュ表現。自分で1から制作するのは大変ですが、今回ご紹介するのはそんな時に利用したいテクスチャ素材「16 Sprayed Vector Textures」です。

スプレーを吹きかけたようなベクターアートが収録された、ハイクオリティな素材です。
詳しくは以下
(さらに…)
最近では様々な素材データが無料でダウンロードできるようになり便利になりました。そんな中今回紹介するのは、個性的な色使いとデザインが目を惹くパターン素材「Mint & Lavender Vector Patterns」です。

フランスのデザイナーが手がけたインパクトのあるパターンデザインです。
詳しくは以下
インターフェイスや情報を伝えるためにとても便利なアイコン、WEB上でも現実世界でも至る所で目にしますが、今回紹介するのはそんなアイコンのチュートリアルを集めたまとめエントリー「50 Excellent Icon Design Tutorials」です。
![]()
50 Excellent Icon Design Tutorials
クオリティの高いアイコンを制作するには一体どんな方法がとられているのか?様々な方法が紹介されています。今日はその中から気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
デザイン全体のイメージを直接左右する背景パターン。だからこそ、イメージにあった最適なものを慎重に選びたいものです。そんな中今回紹介するのは、花柄やフードなど、個性的な背景パターンまとめ「Novapattern」です。
ちょっとレトロで可愛らしい、POPでカラフルな印象のパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下