デザイン制作をする上で、重要な要素の一つ、フォント選び。選ぶフォントによって、デザインが大きく左右され、その影響力は非常に大きなものです。今日紹介するのは、比較的発表されてからまもなく、クリエイティブなフォントを集めたエントリー「10 Fresh Free Fonts」を紹介したいと思います。
正統派でシンプルというよりも、タイポ中心のデザインでも充分通用するようなクリエイティブなフォントが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
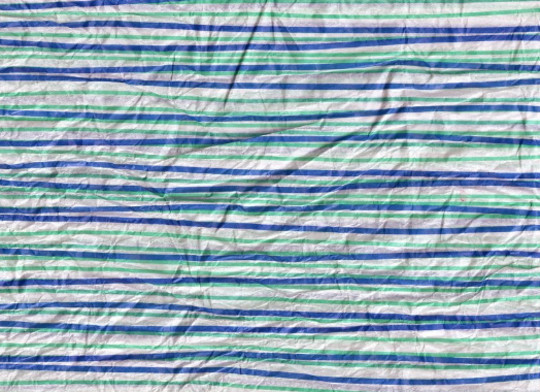
私たちの生活の中にとけ込む柔らかな紙たち。その中でも暮らしの中で必需品となっているティッシュは通常、単なる白い紙を思い浮かべてしまいますが、柄や汚れによってさまざまな表情が生まれるもの。今回はそんなティッシュのテクスチャをまとめた「15 Useful Tissue Textures For Your Designs」を紹介したいと思います。

Crinkled Striped Tissue by kizistock on deviantART
種類も豊富で、さまざまな表情のティッシュが集められています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
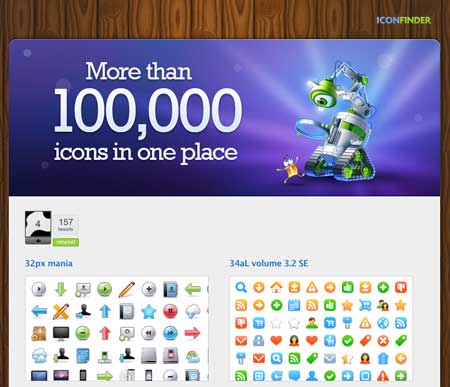
クオリティの高いアイコンはデザイン度の完成度やユーザービリティを高めてくれます。今日紹介するのはフリーでダウンロードできるアイコンセットをまとめた「More than 100,000 icons in one place」です。

デスクプトップで利用するアイコンから、WEB制作の素材として使えるアイコンまで幅広いアイコンセットがまとめられています。数多くのアイコンが公開されていますが、今日はその中からいくつか気になったものをいくつか紹介致します。
詳しくは以下
デザイン制作中に手書きの質感を求められる場面も多いと思いますが、個人で手書きの雰囲気を表現するとデザインに偏りが出やすいのが難点。そんな状況に活用したい、アナログ感を表現できる手書き風フォントをまとめた「A New Compilation of Free To Download Handwritten Font」を紹介します。

Janda Quirkygirl Font | dafont.com
筆記体のようなフォントからアナログ感を楽しめるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
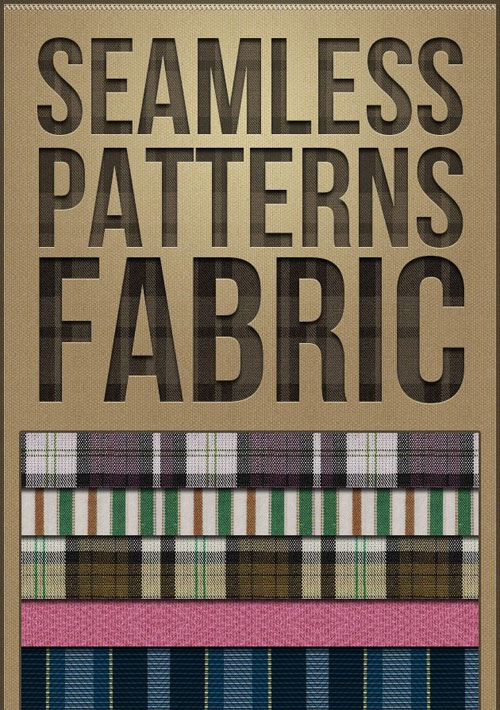
背景や、グラフィック加工の素材として便利に活用できるテクスチャには、自然素材やデザイン効果などで特徴となるニュアンスが施されているものが多く、種類も豊富です。そんな中今回紹介するのは、100種のファブリックテクスチャ「Fabric Texture Pack」です。

さまざまな質感のファブリックがシームレスに敷き詰められるテクスチャとして100種類もまとめられセットとしてダウンロードできるようになっています。
詳しくは以下
色の付いたかなり細かいところまで作り込まれたアイコンセットが今回紹介する「40 Icons for your Photo Editing App」です。その名前の通り、おもにphotoアプリケーションで里よす売ることを前提に作られているアイコンセットでフォントだったり、カラーの選択、回転や反転などそれらしいアイコンが中心になっています。
![]()
ベクターデータで公開されていて、Aiファイル(バージョンはAdobe Illustrator CS2)とSVGファイルで公開されていますので、かなり使い勝手が良いアイコンセットになっています。
詳しくは以下
美しくデザインされたフリーフォントは、クリエイターにとって非常に便利な素材。使用頻度も高いため、いつも最新情報をチェックされていると言う方も多いのでは?今回ご紹介するのは、そんな方におすすめな高品質な最新フリーフォントをまとめた「Fresh Free Fonts for Designers (21 fonts)」です。

デザイナーに向けて制作された、タイトルや見出しなどのポイント作りにぴったりなデザインフォントが21種類まとめられています。。その中から、気になったフォントを幾つかピックアップしてご紹介したいと思います。
詳しくは以下
さまざまなテイストで、種類豊富に配布されているフリーフォント。いろいろな種類をストックされている方も多いかと思います。そんな中今回は、新しいコレクションとして是非加えておきたいフリーフォントまとめ「40 Free Fonts Best For Retro And Vintage Designs」を紹介します。

Gist Rough Upr Exbold Two Demo font by Yellow Design Studio – FontSpace
レトロ&ヴィンテージテイストのフリーフォントが40種ピックアップされ、まとめられています。
詳しくは以下
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはピクセルで作られた独特な世界観を演出できるピクセルフォントを集めてまとめたエントリー「34 Free and Elegant TrueType Mini Pixel Fonts」を紹介したいと思います。
ピクセルフォントといっても、書体に違いが有り、様々なタイプのピクセルフォントがまとめられています。今日はその中から気になったピクセルフォントをいくつか紹介したいと思います。
詳しくは以下
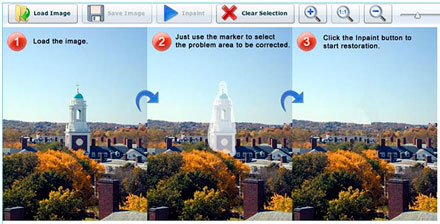
photoshopなど一部高機能な写真レタッチソフトには実装されていますが、今回紹介するのは写真上の不要なものを簡単に消去して周りと馴染ませるWEBサービス「Webinpaint」。

使い方は非常に簡単で、写真の中の消したいものをブラシで、塗りつぶして、Inpaintを押すだけで写真を解析して、周りの風景と違和感がないように修正してくれます。レタッチした例がいくつか公開されていましたので。下記に貼り付けておきます。
詳しくは以下