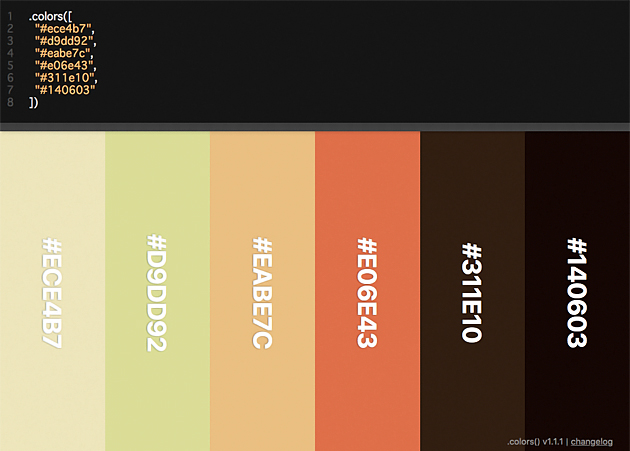
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
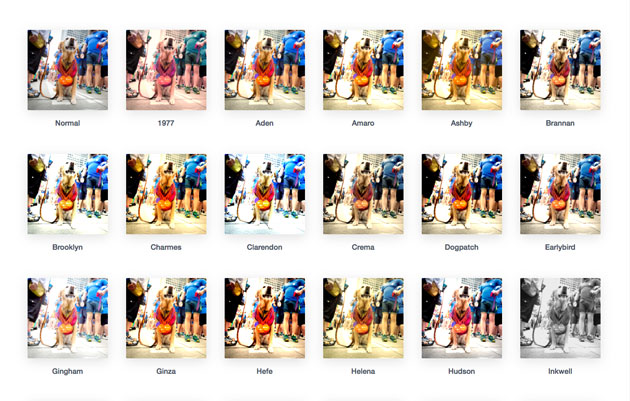
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
業務の効率化に欠かせないフリーツールは、上手く使いこなせばコストの削減や時短にも繋がります。より良いデザインの為にも作業環境は常に整えておきたいところ。今回ご紹介するのはデザイナーの為の使えるフリーツールをまとめた「What’s New for Designers, November 2017」です。

Creative Veila – Yummy Meals Vector Set
様々な機能をもつ使いやすいフリーツールが25種類以上紹介されています。更にその中から幾つかこれはと思ったフリーツールを集めてみましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
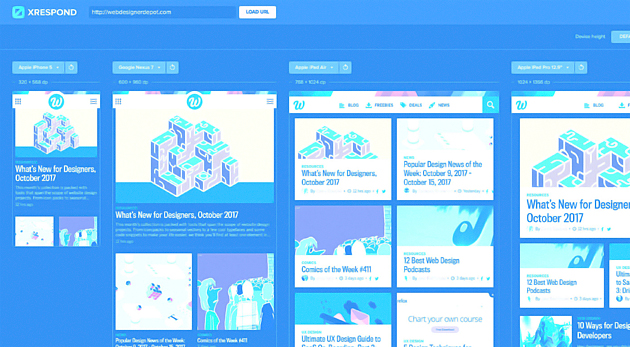
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
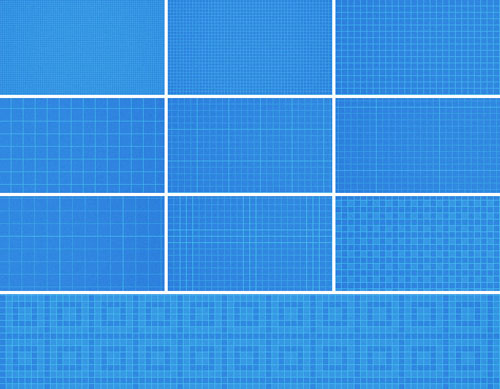
web制作で使用するととても便利に活用・応用ができるパターン素材。種類やデザインも豊富で、さまざまなタイプのものが公開・配布されています。そんな中今回紹介するのは、継ぎ目なく使用できる20種類のグリッドパターン「20 Seamless Photoshop Grid Patterns」「20 Seamless Photoshop Grid Patterns」です。

さまざまなサイズや使い方を想定したグリッドパターンが20種類収録されていて、色の変更やアレンジも可能。さらに元の画像となるPNGデータまで含まれています。
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
web上に配布されている素材から、いろいろな素材を探すのは意外に時間がかかり大変なもの。今回はそんな時に便利な、アイコンやUIキットなどさまざまな素材が揃ったサイト「pixelkit」を紹介したいと思います。
![]()
最新のデザインテイストのデザイン素材が収録されており、このサイトだけでいろんな種類を一度にダウンロードできるようになっています。
詳しくは以下
デザインにもう一つ質感を加えるときに、一つの手として、写真を古びた雰囲気に加工して、世界観を演出したり、現実味をなくしたりしますが、今回紹介するのはそんな補正を一瞬でかなえてくれる、ヴィンテージ&レトロな雰囲気をワンクリックで加工するphotoshopアクション集「40+ Vintage and Retro Photoshop Actions」です。

photoshop actions – 139 (8 actions)
ヴィンテージ、レトロといっても様々な表現があり、明るめのものから単色によったもの、色あせたものなどのアクションがまとめられています。今日はその中から幾つか紹介したいと思います。
詳しくは以下
商品に施されているパッケージデザインのはさまざまなものがありますが、今回はクリエイティブなグラフィックが魅力のパッケージデザイン「25 Inspirational Package Designs」を紹介したいと思います。

食品や雑貨、プロダクト、化粧品など、いろんな分野のパッケージの優秀なデザインが集められています。
詳しくは以下
新しいフリーフォントが日々公開されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント5種「Fresh Free Fonts From Last Week」です。

FRINCO // Free Font on Behance
デザイン性の高い5種類のフォントが紹介されており、どれも魅力的なものばかり。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
秋から冬に向けてイベントも多くなる季節ですが、今回紹介するのは、ここ数年で人気が上昇しているハロウィンで活躍してくれそうな、フォントからイラストまで揃ったハロウィンベクターキット「HaWe: Halloween Vector Toolkit」です。

ハロウィンデザインのポストカードやオリジナルのツールを作るという方にはぴったりの、可愛らしいイラスト素材が揃っています。
詳しくは以下
高度な技術を習得していると、いろいろなデザインが可能となるPhotoshop。制作物をよりハイクオリティに仕上げるために是非高い技術を学んでおきたいものです。今回はそんなシーンで参考にしたい、高精度のオブジェクトを制作できるPhotoshopチュートリアルまとめ「A Collection Of Exciting Tutorials To Help You Mastering The Adobe Photoshop」を紹介したいと思います。

Flip Fonts Effect | Planet Photoshop
テキスト、オブジェクト、パターン作成まで、いろいろなタイプのチュートリアルがまとめられています。
詳しくは以下