UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
背景素材として、完成されたさまざまなテクスチャ等が配布されていますが、今回は、すでに用意されたものではなく自身で柄の出方や種類を選定しながら生成まで可能なオンラインツールまとめ「12 Online Tools to Generate Seamless Background Patterns and Textures」を紹介したいと思います。
背景パターンやテクスチャを簡単に生成できるツールが紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする上で、たくさんの便利なツールや素材が揃っていると、仕事が効率的に進められるのではないでしょうか。今回はそんなツールを探す時に参考にしたい「What’s new for designers, January 2016」を紹介したいと思います。
デザイナーに便利なツール類がたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
webサイトを構築するのにはさまざまな機能を盛り込むこともあり、一から開発を行っているとどうしても時間やコストがかかってしまうもの。今回はそんな時参考にしたい、最新ツールまとめ「Fresh Toolbox for Web Developers – August 2015」を紹介したいと思います。
jqueryプラグインや、その他便利なリソースが紹介されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
多くの業務が必要となるWEB構築、できることなら少しでも時間を短縮したい物。今日はWEBを構築する上で便利なツールを集めたエントリー「8 Useful Online Tools for Web Designers and Developers」を紹介したいと思います。
設計の部分から、デザインの部分、パーツの生成など様々なオンラインツールがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
会社用のツールとして展開される封筒や名刺。会社の個性を表現・発揮できるとても重要なアイテムですが、今回紹介するのは、クリエイティブなツールデザインを集めた「35 Amazing Stationery Pack Designs」です。

Kika Portfolio :: Air Tempo Stationery on Flickr – Photo Sharing!
クールな印象のものから、シンプルなタイプ、POPなデザイン、またアイデアが効いたタイプなど、参考にしたいデザインが豊富に紹介されています。
一般的なモチーフのブラシやシェイプは少し探せばすぐ見つかりますが、ピンポイントなもので、自分にピッタリ合うものは、なかなか見つけるのが難しいです。今回紹介するブラシセットはどちらかというとかなりニッチなもので、手形、足跡、指紋集められたフリーのPhotoShopブラシ「Fingerprints and Footprints」です。

なかなか商業デザインでは使いどころが難しいところですが、グラフィカルな作品やホラーな雰囲気をだしたりするのには便利そうなブラシセットです。
詳しくは以下
制作にとても便利なテクスチャ。さまざな質感を簡単にデザインに付与してくれますが、今回紹介するのはそのなかでも汎用性が高く、どんなデザインにも使える紙のテクスチャを集めたエントリー「35 High-Quality and Free Paper Textures」です。

Free High Res Grungy Paper Textures | BittBox
方眼用紙のようなものから、少し古びた紙、グランジの効いた紙などなど、様々なテクスチャがまとめられています。セットの内容がいくつか掲載されていましたので、下記に紹介したいと思います。
詳しくは以下
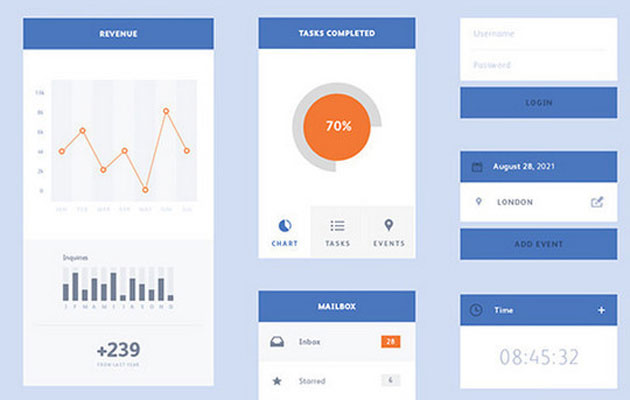
ハイクオリティなデザインを手がけるのには、いろいろなデザインリサーチや構成の企画立てなど、たくさんの工程が必要になってきます。しかし時にはコスト面や納期面で困難な状況に陥ることも。今回はそんな時に参考にしたい、フリーUIキット10種「10 Fresh And Free UI Kits For Designers」を紹介したいと思います。

Dribbble – Freebie PSD: Flat UI Kit by Marcel Akiyama
デザイン形成時に役立ってくれるUIデザインが揃っており、欲しいデザインや目的に合わせて選ぶことができるようになっています。
詳しくは以下
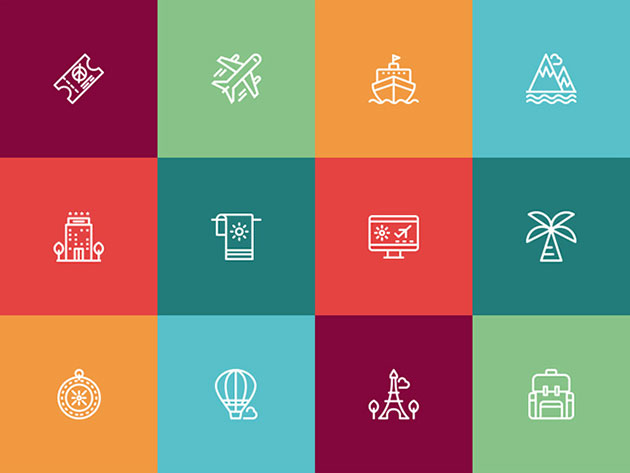
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下

googleにはGoogle Sitemapsというサービスがあり、こちらを使えばgoogleさんが効率的にページをインデックスしてくれるようになります。しかしこのGoogle Sitemapsを利用する為にはsitemap.xml を作成する必要があります。手動でsitemap.xmlを作るのは一仕事なので今回はプラグイン「Google Sitemap Generator 」に頼りました。
プラグイン自体は日本語に対応していますが、インストール手順が日本語で同封されていませんでしたので今回は「Google Sitemap Generator 」導入までを紹介したいと思います。ちなみに当ブログはwordPress2.3で動作していますが問題なく利用できました。
念のために書いておきますが、「Google Sitemaps」の利用にはGoogleアカウントを取得する必要があります。
インストール手順は以下
WEBでもグラフィックでもメニューの内容や機能などを端的に表現する時に便利なピクトグラム。シンプルながらもデザインを機能的にブラッシュアップしてくれる効果的なものですが、今日紹介するのはシンプルなピクトグラムをフォントとして使える「Erler Dingbats」です。

こちらはDingbatsフォントの一種で様々なピクトグラムがフォントセットとしてまとめられています。収録されているフォントの種類は以下からご覧ください。
詳しくは以下
多様化するWEBサイトの中で、様々なユーザーが迷わないような工夫が施されていますが、今回紹介するのはその中でも、注意や案内を促すためのNotificationを実現するjQueryをまとめたエントリー「20 Useful jQuery Notification Plugins and Tutorials」です。

jQuery “growl-like” notification plugin
Notificationといっても、アラート的なものから、メッセージの数を知らせるものなど様々ですが、今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
フォントにはさまざまな種類があり、デザインのトレンドに合わせてどんどんと新しいタイプも登場し続けています。そんな中今回紹介するのは、是非取り入れたい、最新のクリエイティブなフォント「20+ New and Free Fonts for March 2014」です。

(FARRAY FONT /// FREE DOWNLOAD on Behance)
新しく配布されたフリーフォントが20種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下