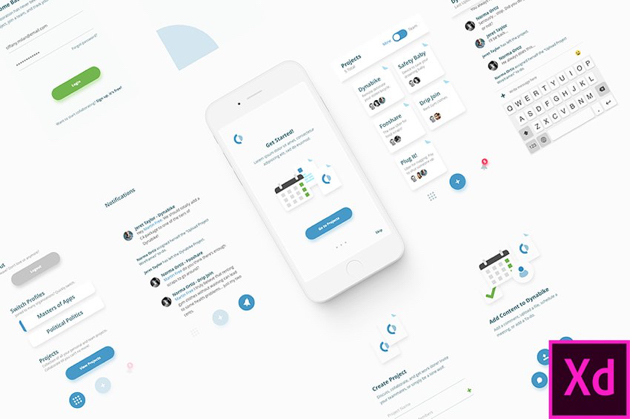
数年前まで、UIデザインはPhotoshopとSketchを中心に行われていましたが、2017年に正式リリースをしたAdode XDが着実にアップデートを重ね、新たなUIデザインツールとして頭角を表してきています。今回は、WEBやUIデザインに役立つ、Adobe XDのUIキットを20種をまとめた「20 Free Adobe XD UI Kits for Web & Mobile App Designers」をご紹介します。

Free Adobe XD Collaboration App by Edwin Delgado – Dribbble
どのキットも、無料で利用できるので、チェックしておくと重宝してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
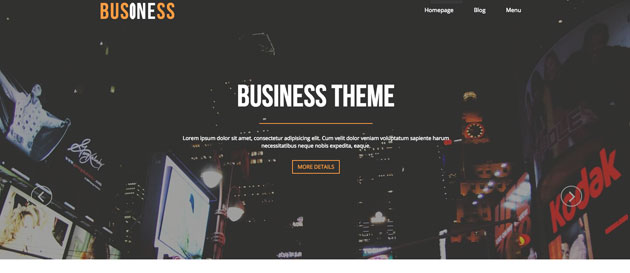
非常に便利に活用できるwordpress。いろいろなデザインのテーマが配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、最新トレンドを反映したフリーwordpressテーマ集「23 Free WordPress Themes Following the Latest Trends」です。

Business One – Free Business WordPress Theme
主流の構成が反映されたwordpressテーマが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
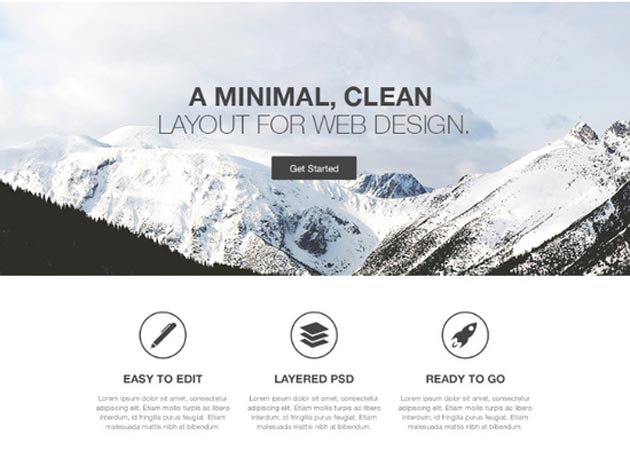
CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
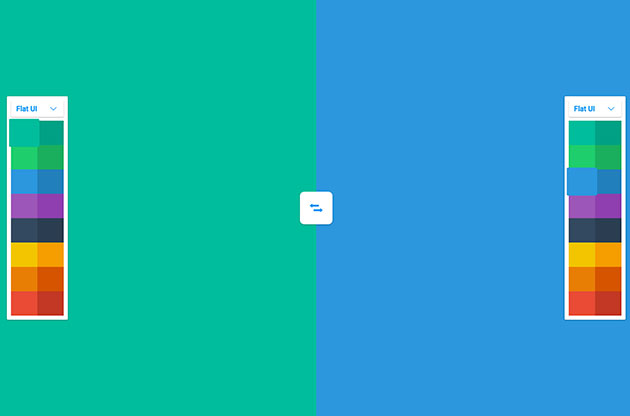
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下
Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
webサイトやスマートフォンサイトをデザインするには、設計から制作までどうしても時間がかかってしまうもの。さらに高いデザインクオリティを求められると、さらに制作時間を要すると思います。今回はそんなシーンに是非利用したいUIキット「DARKY UI FRAMEWORK」を紹介します。

ブラック・グレーのダーク系カラーをベースにした、フラットデザインのさまざまなUIがセットになっています。
詳しくは以下
webデザインをする際、メイン部分のデザインはもちろん重要ですが、フッターデザインもwebサイトのデザインクオリティを高めるのに重要な部分です。そこで今回は、「綺麗でリッチなフッターデザイン集のまとめ 60」を紹介したいと思います。

(ECTOMACHINE | Tulsa Web Design | Oklahoma Web Design)
綺麗にまとめられたフッターデザインの数々が紹介されており、サイトデザインの際に非常に役に立ちそうです。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
制作の現場には欠かせないアプリケーションの一つphotoshopですが、今回紹介するのは2009年に公開されたphotoshopのチュートリアルを集めたエントリー「The 100 Most Popular Photoshop Tutorials 2009」です。

Computer Arts – Create frozen liquid effects
幻想的な世界観を作るものから、現実のものをより面白く見せるテクニックなどなど様々なphotoshopでのチュートリアルが公開されています。様々なチュートリアルが公開されていますが、いくつかきになったものを下記に紹介したいと思います。
詳しくは以下
インターネット上で買い物ができるショッピングサイト。見た目のデザインはもちろん、使いやすさや商品の見やすさも重要なポイントとなってきます。今回は双方に優れたPhotoshopテンプレート13種「13 Free Ecommerce Templates In Photoshop Format」を紹介したいと思います。

Free PSD eCommerce Website Template
デザイン性も、機能性も秀逸なフリーテンプレートが紹介されています。気になったものをピックアップしましたので、書きよりご覧ください。
詳しくは以下