画像加工ソフトとして有名なPhotoshopですが、もっと手軽に、クオリティの高い加工ができたら嬉しいもの。そんな想いを叶える機能として、自分の代わりにあらかじめセットされた動作を行う「アクション」機能がありますが、今回はその中でも簡単にウェディング向けに写真を加工してくれるアクションセット「5 Effects for Wedding Photographers」を紹介したいと思います。

自然な色合いの加工から、少しくすみを加えたイメージ、セピア調など、ウェディングの幸せな雰囲気を追加したり、雰囲気を出してくる5つ加工方法をテーマに、12のアクションがまとめられています。
デザインがワンパターンにならないよう、常に新しい素材や要素を取り入れることは重要なもの。デザイン性の高いフォントを取り入れることもその1つではないでしょうか。今回はそんなデザイン性の優れた新しいフリーフォントのまとめ「Free Fonts for your Projects」を紹介したいと思います。

Adria Grotesk™ – Webfont & Desktop font « MyFonts
どれも個性的な特徴を持ちながらも、実用性を兼ね備えたフォントたちとなっています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
UI(ユーザーインターフェース)とは、ユーザーがコンピュータを操作する際の画面表示やナビゲーション、全体的な操作感のことを示し、これはWebサイトを不便なく閲覧する上で非常に多くのなウェイトを占めています。今回紹介するのはそんなUIに絞って事例や素材を検索できるWebサービス「UI Cloud」です。

これは入力したキーワードを基にUIを検索して、表示された結果から各種素材データがダウンロード出来るというもので、クリエイター向けのサービスとなっています。
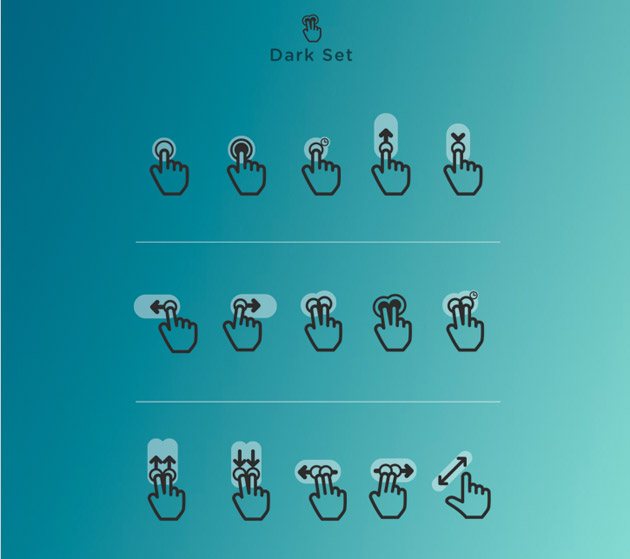
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。
WEBデザインを行う際、Photoshopは非常に便利なツールですが、本来の用途は画像加工であるために、WEB制作用の機能に不満を感じることもあると思います。そこで今回紹介するのは、WEBデザイナーを助けてくれるphotoshopの拡張機能「Free Photoshop Extensions for Web Designers」です。

Dribbble – Interface Tools Photoshop Plugin by Elliot Jackson
作業を自動化してくれるものや、WEBと連携した機能を持つものなど、14種が紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Skeuomorphism.it? – Fuck That – Make it Flat
Photoshopデータのグラデーションを削除して、あっという間にフラットデザインにしてくれるプラグイン。サイトのレイアウトを変えることなく、一気に最新のスタイルに変えてくれます。

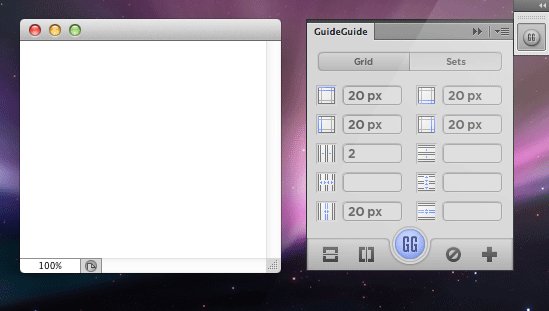
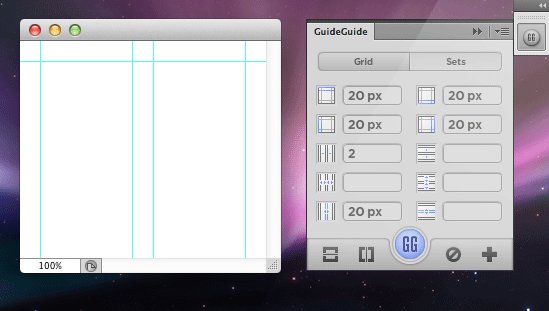
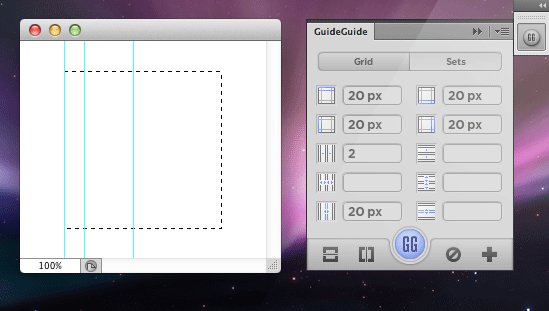
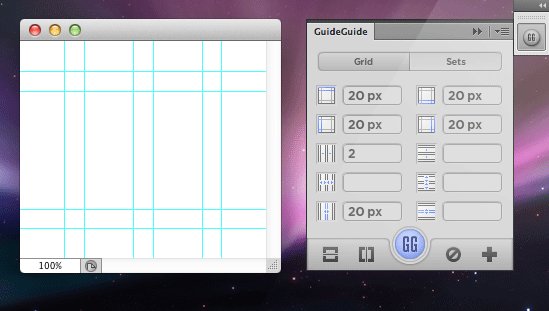
GuideGuide
列、行、幅などに数値を入力するだけで、グリッドをできる機能。手軽に組み替え、確認できるのが嬉しい拡張機能。

BlendMe.in Photoshop and Illustrator Extension – Browse thousands of Icons, Vectors and other assets directly from Photoshop
Photoshopのツールパネルに検索バーを追加してくれるプラグイン。キーワードを入力するだけでWebからアイコンやベクターデータを検索してくれます。

高機能なPhotoshopをWebデザイナー向けにカスタマイズしてくれる拡張機能。上手く活用してデザインのクオリティを高めたり、制作時間の短縮を図っていきたいですね。気になった方は、是非原文もご覧ください。
人間から生み出されるイメージやグラフィックとはまた違った魅力がある、コンピュータなどで計算式を可視化する手法。今回紹介するのはそんなコンピュータによって幾何学的に描き出したイメージをテクスチャとして利用できる素材セット「Seven Free Fractal Wireframe Images」です。

細かい線によって描き出された図はどれも美しく、個性的です。またそれぞれ一定の特徴性を持っていて、ランダムのようにも感じるけれども、その中に確かな法則性があることも感じさせます。
グラフィックでもWEBでもデザインにおいて、書体選びというのは非常に重要で、書体一つで大きくそのデザインが左右されます。それだけに選べる書体はできる限り揃えておきたいもの。今日紹介するのは最近リリースされた使えるフリーフォントをまとめたエントリー「11 Extremely Useful Fresh Free Fonts」です。
スタンダードというよりはクリエイティブによった、個性的な書体が全部で11個集められています。今日はその中からいくつか気になったエントリーをピックアップして紹介したいと思います。
詳しくは以下
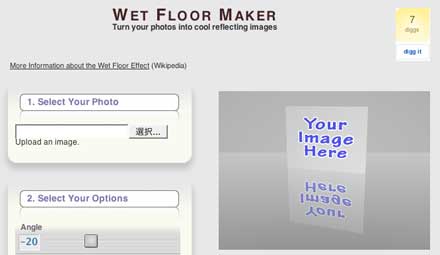
WEB2.0的なデザインとして普及した鏡面画像処理。photoshopを初めとした画像編集ソフトを使わなくても、あらゆるところで簡単に実現できるサービスが存在しますが、今日紹介する「Wet Floor Maker」はそんなサービスの中でもかなり細かい所まで設定できる鏡面画像ジェネレーターです。

320×240と生成できる画像サイズが制限されている物の、カメラの高さやアングル、鏡面の透明度など細かい指定が可能です。
詳しくは以下
WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
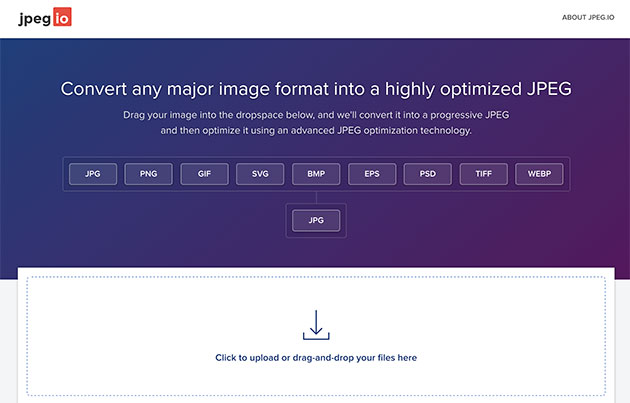
画像の重さはWEBサイトにとって非常に重要な要素で、最適化することで、読み込み速度やサーバー負荷など多くの問題を解決してくれます。今日紹介するのはWEB上で、あらゆる画像フォーマットを最適化したjpegに変換してくれるWEBサービス「jpeg.io」です。

利用方法は非常に簡単で、基本的に変換したいファイルをドロップアンドドラッグするだけでjpgを最適化してくれます。
詳しくは以下
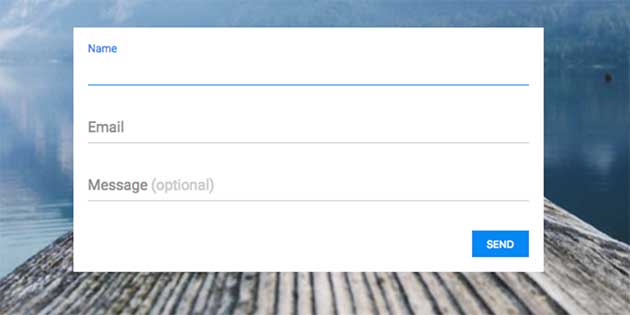
webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
デザインに手軽に華を添えられるテクスチャは、できる限り豊富にストックしておきたいもの。そんな中今回紹介するのが、レトロな印象を表現できる花柄のテクスチャセット「Hi-resolution floral paper textures」です。

紋のようなデザインから、渋めの色味が特徴的なデザインまで、テイストの異なる5種類の花柄テクスチャがセットになっています。
詳しくは以下
制作する上で、購入することも多い写真素材。魅力を伝えるためには非常に重要な要素の一つですが、今回紹介するのは、国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」です。

このサイトでは、美しい日本の情景がスライドショーで再生され、掲載されている写真はすべて、日本の観光促進のために利用できるフリー素材となっています。
詳しくは以下
デベロッパーにとって便利なリソースは、制作時の効率化や運用時の手助けをしてくれる重要な存在。そんな中今回は、webサイトを制作するにあたって便利なリソースをまとめた、デベロッパー向け最新リソースまとめ「Fresh Resources for Web Developers – October 2017」を紹介したいと思います。
最新のリソースがいくつか紹介されており、参考にしたいアイテムが集約されていますのでデベロッパー必見のページです。
詳しくは以下