Photoshopはとても高機能な画像編集ソフトであらゆる表現が可能ですが、ソフト自体が非常に奥深くスキルによるところも大きいです。今日紹介するのは実用的なPhotoshopチュートリアルをまとめたエントリー「20 Useful Photoshop Tutorials for Designers」です。

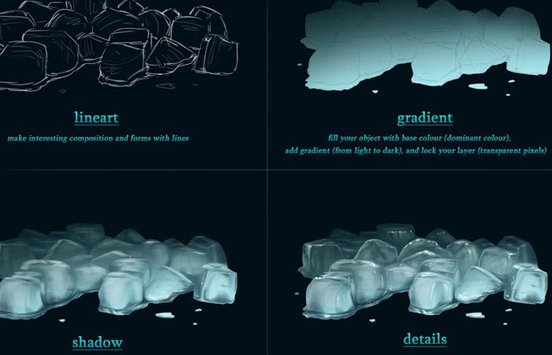
Ice tutorial by Azot-2013 on deviantART
実際の広告やパッケージデザインで見られるような、効果のチュートリアルがまとめられています。今回はその中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
デザインに新しい風を取り入れたいと考えているデザイナーに新たな可能性を示してくれるのがクリエイティブなフォント。今回はデザインに新たなアクセントを加えてくれる9つのスタイリッシュなフリーフォントをまとめた「9 Stylish Free Fonts for your Designs」を紹介したいと思います。

Norwester – A Font by Jamie Wilson
実用的でクリエイティブなフォントが多数紹介されています。その中空いくつかきになったものピックアップしましたので、下記よりご覧ください。
クレジットカードや電子マネーによる決済は一般化してきており、決済がどのように行えるかという表示はより重要なものになってきています。今回紹介するのはそんな決済システム&クレジットカードのアイコンセット「Freebie: The Payment System Icon Set」です。

VISAやJCBといったクレジットカードのロゴを始めとして、PayPalや日本ではあまり馴染みのない支払い方法も網羅されております。
日本ではまだまだ一般的には知名度の低いtumblr(タンブラー)ですが、ブログの様に記事を投稿できたり、他人が書いた記事を引用・共有するなど、手軽で面白い使い方ができるツールです。今回はデザイン性の高い35のtumblrのテーマ「35 Magnificent Free and Premium Tumblr Blog Themes」を紹介したいと思います。

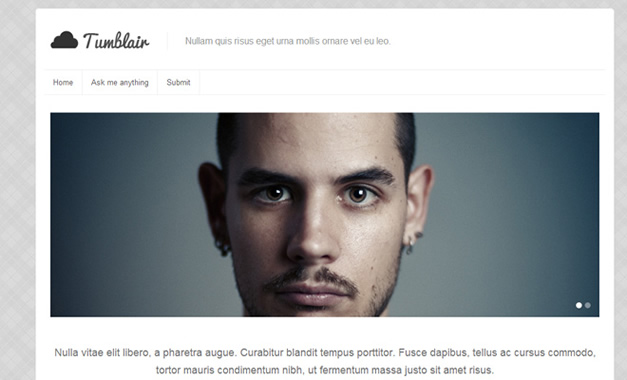
Blogging – Tumblair | ThemeForest
流行のフラットデザインを取り入れたものや、イメージを強く打つ出したものなど、個性豊かなテーマが取り揃えられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

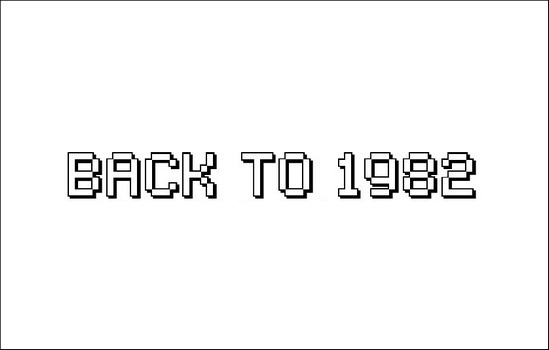
Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

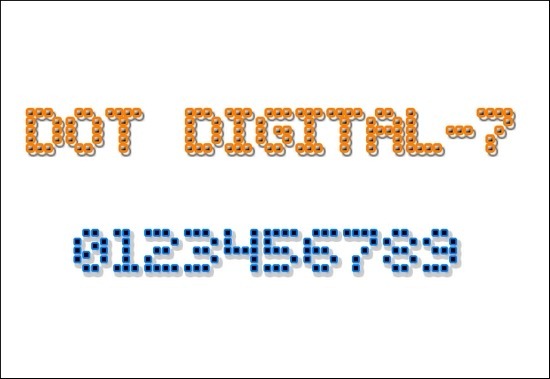
Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
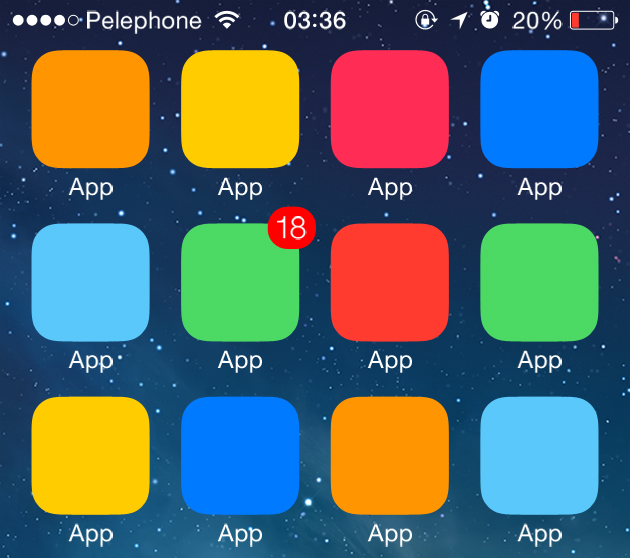
iPhone5sやiPad Airの発売など、続々と新機種発表や商品を展開しているApple。それに伴い、アプリケーションの開発など、iOS向けの開発のお仕事も増えているのではないでしょうか。今回はそんな時に便利なiOS7を中心としたデザインモックアップを紹介したいと思います。

iOS7のホーム画面や設定画面、更にiTunes11のインターフェイスまで用意されていて、すぐに利用できそうなモックアップのベース素材が取り揃えられています。
ファッション業界を始め、グラフィックデザインの世界でも不動の人気を誇るチェックパターン。ラインの太さ設定やカラーの配置によって、無限のパターンを作り出すことができます。そんな中今回紹介するのが、Photoshopで表現されたさまざまなチェックパターンをまとめた「Collection of Free Plaid Photoshop Patterns for Designers」です。

Pattern / Surname :: COLOURlovers
柔らかい雰囲気のパターンからダークな印象のパターンまで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
一般的なモチーフのブラシやシェイプは少し探せばすぐ見つかりますが、ピンポイントなもので、自分にピッタリ合うものは、なかなか見つけるのが難しいです。今回紹介するブラシセットはどちらかというとかなりニッチなもので、手形、足跡、指紋集められたフリーのPhotoShopブラシ「Fingerprints and Footprints」です。

なかなか商業デザインでは使いどころが難しいところですが、グラフィカルな作品やホラーな雰囲気をだしたりするのには便利そうなブラシセットです。
詳しくは以下
WEBに置いてユーザーと運営側を繋ぐフォーム。ログインフォーム、コンタクトフォームと色々と種類はあれど、現在、様々なサイトで導入されています。以前「クリエイティブなフォームをCSSで実現する為のTips「20+ Resources and Tutorials for Creative Forms using CSS」」と言う記事でも少しお伝えしましたが、今日紹介するのはクリエイティブなフォームの為のインスピレーション集「20 Creative Web Forms For Design Inspiration」です。
一風変わった様々なフォームデザインが収録されて、クリエイティブなフォームを作るためのインスピレーションとして活用できるかと思います。全部で20ものフォームデザインが収録されていますが、今日はその中から以前紹介したフォームデザインとは違うもので、いくつか気になったものを紹介したいと思います。
詳しくは以下
今まで「13,000以上のフリーフォントを集めた「Search Free Fonts」」や「フリーピクセルフォント集「Semplice Pixelfonts」」と様々なフリーフォントサイトを紹介してきましたが、今回紹介する「West Wind Fonts @ typOasis」はシンプルな手書き風な物も公開されていますが、少し変わったフォントをダウンロードできるフォント配布サイトです。

変わった書体は使いどころがなかなか難しい感じですが、デザインにアクセントを与えてくれそうなフォントが色々と公開されています。いくつか気になった書体をピックアップして下記に貼っておきます。
詳しくは以下
使い方によっては、コンテンツが無いということを期待感に変えてくれる、Coming Soon & Under Constructionのページ。今日は魅力的なComing Soon & Under Constructionのページを簡単に実現させてくれる、テンプレート集「45+ Neat Coming Soon and Under Construction Templates」を紹介したいと思います。

MofM WordPress Coming Soon Template | WordPress | Mojo Themes
今回あつめられたテンプレートは有料のものになりますが、単純に、comingsoonだけではなく、公開日までのカウントダウンや、ソーシャルメディアとの連携など、考えられて制作されているものばかりです。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作をする際には、さまざまな素材が必要になってきますが、1からすべてを制作していると時間と手間がかかってしまうもの。今回はそんな時に利用したい、インフォグラフィック等のグラフィックデザインに活用できるフリーデータまとめ「Free Infographic Vector Graphics Design Elements」を紹介したいと思います。

Dribbble – Freebie – Vector UI Components by Balraj Chana
さまざまな種類のVector形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
単純にテキストを打ち込むだけではなく、もっと魅力あふれるグラフィックに仕上げるためには、Photoshopなどを使用して加工を施すと効果的。今回はそんなグラフィカルな表現を可能にするPhoshoshopエフェクトチュートリアルまとめ「25 New and Creative Photoshop Text Effect Tutorials」を紹介したいと思います。

Simple Printable Pennant Banner Design and Text Effect | Textuts
いろいろな表情のテキストエフェクトのフローが分かりやすくまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
javascriptのライブラリとして人気が高い、jQueryとMootool。両方ともかなり高機能で様々な事を実現する事ができますが、今回紹介するのはjQueryのMooToolで実現するカレンダープラグイン集「10 Beautiful jQuery and MooTool Calendar Plugins」です。
jQueryのMooToolを用いて制作された様々なカレンダーが集められています。今日はそのなかからいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
デザイナーにとって、ロイヤリティフリーの素材は非常に重宝する存在。いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、ロイヤリティフリーの素材まとめ「Royalty Free Images, Fonts, Icons & Brushes for Designers」です。

Free Vectors: Easter backgrounds | Abstract
さまざまな種類のフリーロイヤリティフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトのページ遷移のために欠かせないナビゲーションメニュー。横や縦一列に並び、誰にでも分かりやすいものが多いですが、いかに印象的なデザインができるかでデザインのクオリティが左右されるのではないでしょうか。そんな中今回は、デザイン性の高い新しいナビゲーションメニューのデザインをまとめた「Unusual & Unique Examples Of Website Navigation」です。
レイアウトや表現方法がユニークなメニューデザインがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下