数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎回さまざまなデザインパーツや素材を紹介していますが、すでに出来上がったものばかりを利用していては、なかなか技術は向上しないもの。そこで今回は、0から制作技術を学びたいという方に向けて、クリエイティブなパーツ素材を制作できる22のチュートリアル「22 Creative Buttons and Badges Tutorials」を紹介したいと思います。

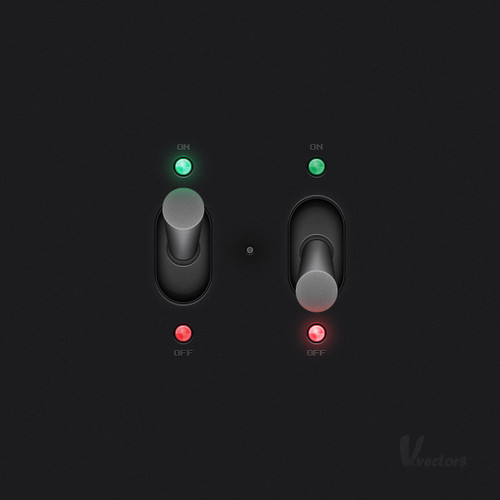
Create a Stylish Switch Button in Illustrator | Vectortuts+
Photoshop、Illustratorを中心に、さまざまなボタンの作り方が段階を追って丁寧に解説されています。
詳しくは以下
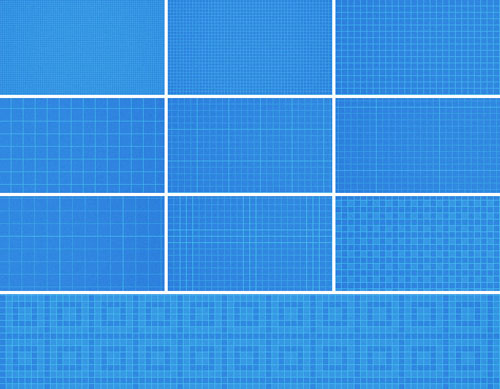
web制作で使用するととても便利に活用・応用ができるパターン素材。種類やデザインも豊富で、さまざまなタイプのものが公開・配布されています。そんな中今回紹介するのは、継ぎ目なく使用できる20種類のグリッドパターン「20 Seamless Photoshop Grid Patterns」「20 Seamless Photoshop Grid Patterns」です。

さまざまなサイズや使い方を想定したグリッドパターンが20種類収録されていて、色の変更やアレンジも可能。さらに元の画像となるPNGデータまで含まれています。
印象的なWebサイトに仕上げるには、印象的な写真を取り入れるのが効果的ですが、思い描いている写真の質感を表現するためには、Photoshopの機能を駆使しなければならないことも。今回はそんな時に便利に活用できる、写真を簡単に印象的に仕上げてくれるPhotoshopアクションのまとめ「45 Amazing and Free Photoshop Actions」です。

Free HDR Photoshop Action – PhotographyPla.net
ヴィンテージテイストを中心に、シーンに合わせて選べるさまざまな加工アクションが用意されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
美しく咲く花は、人の心を癒してくれる力を持っており、デザインの世界でもその美しさを利用しいろいろなシーンで取り入れられています。今回はそんな美しい花のベクターイラスト素材「30 Beautiful Floral Vector Resources」を紹介したいと思います。

Floral Flowers Background – Free Vector Art
リアルに花を表現したものからポップなものなど、いろんな種類の花が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手作り感や優しさを感じられるファブリックを利用したデザインが増える中、手軽に利用できるストライプ柄のフリーテクスチャを集めた「40+ Free Striped Fabric Textures for your Designs」を紹介したいと思います。

Fabric Texture with 6 Color Options | elemis | raw materials for design
手染めの風合いがあるファブリックから、素材感を感じるファブリックまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
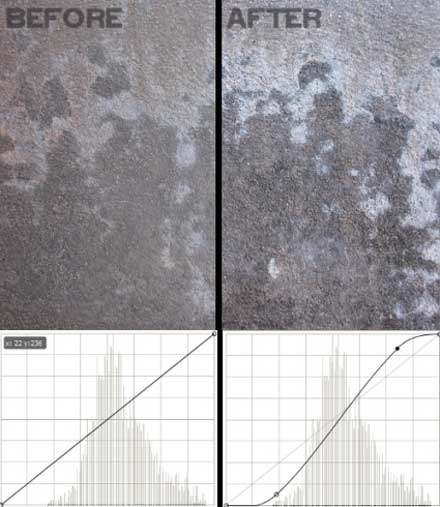
WEBの素材の定番中の定番のテクスチャ。世の中には様々なテクスチャ素材が公開されていますが、自分で作ってみようかなと思った時に便利なのが今回紹介するハイクオリティなテクスチャを作るためのチュートリアル「Ultimate Guide for Creating High Quality Textures」。

いくつかのカメラ、ソフトウェア、シャープ、ライティングなどなどテクスチャを制作する上でのいくつかのキーポイントにわけてそれぞれ詳しく解説されています。今回はその中から一つだけ紹介したいと思います。
詳しくは以下
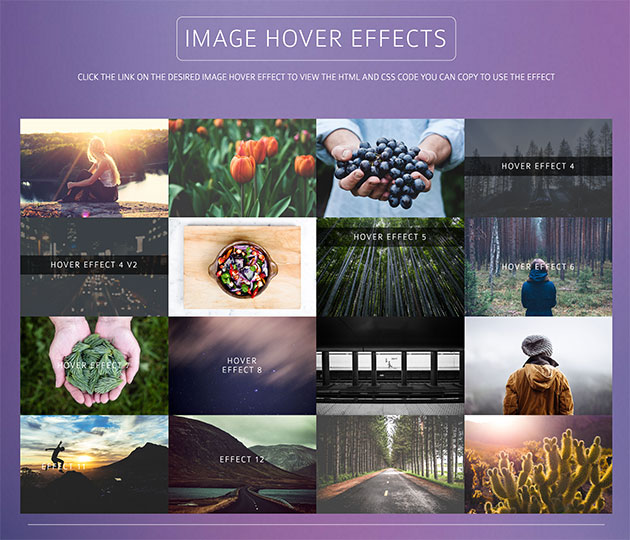
マウスオーバーすると、色が変わったり、様々なアクションが走ったりと、WEBデザインでは多用されるホバーエフェクト。簡単に透明度だけ変えたり、色を変えたりというシンプルなものも良いのですが、一工夫されたホバーエフェクトは上手に使えばサイトの質を向上させてくれます。今日紹介するのはリッチなホバーエフェクトを実現するCSSセット「IMAGE HOVER EFFECTS」です。

画像が拡大されたり、フィルタが掛かったような表現になったり、全部で16ものホバーエフェクトを簡単に実装することが可能です。
詳しくは以下
フリーでたくさんの素材が配布されており、種類やテーマも豊富なので非常に便利に活躍してくれます。今回はそんなフリー素材を集めた「40 Freebies & Goodies For Web Designers」を紹介したいと思います。
UIやフォント、モックアップなど、いろいろな種類の素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Illustratorが使えるようになっても、いろいろなグラフィック表現を実際に制作するのは難しいもの。そこで今回は、Illustratorのスキルを磨くのに役立つ「25 Cool Adobe Illustrator Tutorials」を紹介したいと思います。
25種類のベクターデータのイラストの作り方が、親切にわかりやすく紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業などのブランディングツールを制作する時に、途中経過でイメージを確認したい・どんな風にツールに展開されるのか知りたい、そんなシーンもあるのではないでしょうか?今回はそんなシーンで活用したい、ブランディングツールのモックアップ制作におすすめのフリー素材「20 Professional Free Branding Mockups」を紹介します。

Branding / Identity MockUp Vol.7 | GraphicBurger
さまざまな種類のツールをリアルに配置したモックアップ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下