Webサービスやアプリケーションの開発においてUIデザインは必ず付いてまわるもの。けれど、0から作っていてはどうしても時間が掛かってしまうことが多いと思います。今回はそんな時に是非使ってほしい、フリーのUIデザインのまとめ「18 Useful Free UI Kits for Designers」を紹介したいと思います。

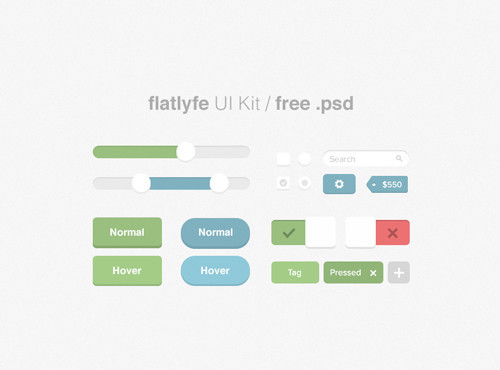
Dribbble – #flatlyfe UI Kit [FREEBIE] by Dylan Opet
シンプルなものやリッチデザインなものまで、さまざまなテイストや利用シーンを想定したUIデザインが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
iPhoneに代表されるスマートフォンやタブレットなど、さまざまな画面サイズを持ったデバイスが登場してきています。今回紹介するのはそんなデバイス達に一括で対応したWebサイトを構築できる、15のレスポンシブフレームワーク「15 New Responsive Frameworks」です。

Gridism • a simple responsive CSS grid by @cobyism
各種、さまざまな工夫や仕掛けによって各デバイスへの対応を実現しています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景に敷き詰めたりテクスチャとして使用したり、パターン柄はデザインにさまざまなニュアンスを与えてくれる便利なツールです。そんな中今回紹介するのは、Photoshopで使えるさまざなパターンセット「Free Photoshop Patterns for Graphic Designers」です。

6 Polka Patterns – Free Photoshop Brushes at Brusheezy!
シンプルなものや細かなグラフィック表現がされているもの、可愛らしいものから変わったものまで、多種多様なパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に便利に利用できる素材の中でも特にベクター素材は、カラーやパスの可変が可能なので、特にグラフィックデザインで使用する際には重宝します。今回はそんなシーンに備え是非ストックしてほしい、水の飛び散りやインクの跳ね感を表現できる、スプラッター調ベクター素材「20 Free Awesome Splatters Vectors」を紹介したいと思います。
どれも単調な表現ではなく、飛び散り感をリアルに描くことができるスプラッター調素材が集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業サイトや個人ブログなど、世界中で幅広く使われているWordPress。カスタマイズの自由さが特徴であり、見た目を変えるテーマの変更機能もその1つ。そんな中今回紹介するのは、無料の優れたWordPressテーマを集めた「44 Premium Yet Free WordPress Themes For Your Blog」です。

Focus | Just another SiteOrigin Demo Sites site
シンプルなWebサイトを想定したテーマや、ブログ調デザイン、中にはECサイトを意識したものまで、さまざまなテーマが集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトの機能を考えたりコーディングに落とし込む時、いつも決まった方法を取ってしまいがち。時には違う手法を取り入れることで、知識は更に深まるかもしれません。そんな中今回は、狭い範囲に多くの情報を掲載できる、タブ機能のさまざまな実現方法「55+ Free CSS3 jQuery Tab Menu Plugins」を紹介したいと思います。

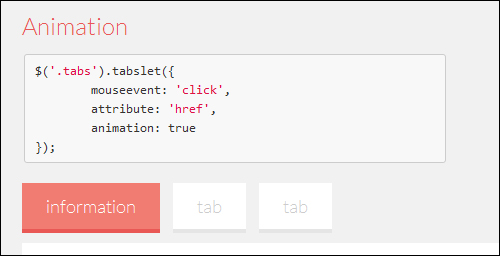
Tabslet jquery plugin | Yet another plugin for tabs
CSSのみで実現できるもの、jQueryで実現するもの、両方を使うものなど、様々な手法が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザービリティの向上や、デザインアクセントなど幅広い用途で便利に使えるアイコン。今日紹介する「100 Free Icons」は立体的でディテールの高いアイコン100個をフリーで公開しているアイコンセットです。
![]()
WEBサイト制作や、アプリケーションでの使用を前提に作られているみたいで、収録されているアイコンも実用的な物が多いです。
詳しくは以下
植物の蔦であったり、美しいカーブを描く曲線をデザインで表現するためのブラシ素材、デザインの幅を広げるためにはできるだけ多く所持していたいもの。そんな中今回は、しなやかに渦を巻くブラシ素材まとめ「33 Pretty Swirl Brushes for Free Download」を紹介したいと思います。

(Swirl Brushes by *DianazDesignz on deviantART)
さまざまなテイストのブラシ素材が収録されており、幅広いデザインで活用することができそうです。中でも気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインをするときに全くゼロから、自分自身から出すというかたもいるかも知れませんが、多くの方がインスピレーションを得るために何らかのデザインを見たりという作業を行っていると思います。今日紹介するのはデザインの参考になる海外デザインインスピレーションブログ11選「11 design blogs with a specific focus」です。

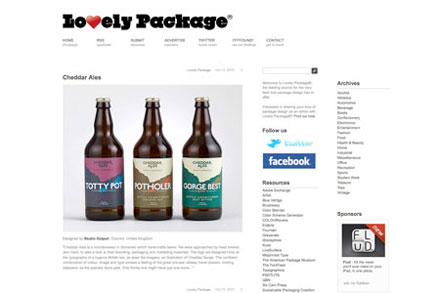
1. Packaging blog – Lovely Package
大枠なデザインのブログでは無く、それぞれロゴデザイン、パッケージデザイン、タイポグラフィなど、デザインの中でおジャンルが細かく分けられてブログがピックアップされていました。
詳しくは以下
デザイン制作は、パターンやテクスチャを重ねて奥行き感のあるデザインをすることも多く、バリエーション豊富なテクスチャをチェックしておきたいとお思いの方もいらっしゃるはず。そんな中今回紹介するのが、さまざまな種類のスポンジを使ったテクスチャをまとめた「30+ Horribly Rough and Dirty Sponge Textures for Free」です。

Texture IV by ~MyTini on deviantART
密度や色の異なるスポンジが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
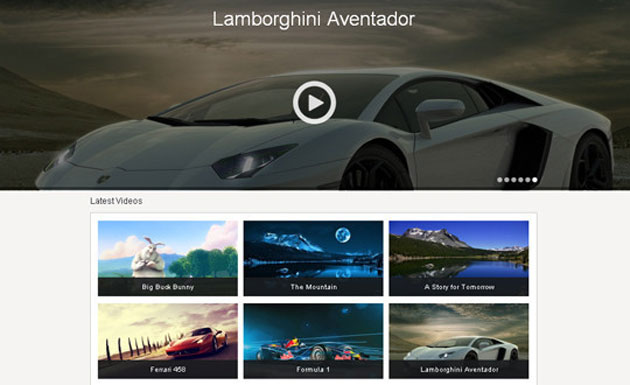
ロゴも策定されWEB業界では徐々に浸透しつつあるHTML5ですが、今までのHTMLでは表現できない、ものが多々、可能になっていて、クリエイティブの面、機能面でも期待されていますが、今日紹介するのはHTML5の機能を使った事例を集めたエントリー「12 Fun & Clever Examples of HTML5」です。
アニメーションを用いたものから、3D表現、ゲームなどなど、いままでFLASHなどでしか再現できなかったものがHTML5で描かれています。今日は其のナッからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに空間感や、爽快なイメージを表現できる空の描写は、デザインシーンでもよく利用されています。そんな中今回紹介するのは、大空に広がる雲を描き出せるブラシ「15 Free Cloud Vector Brush Sets」です。

(Last 36 High Res Cloud Brushes by christalynnebrushes on deviantART)
15種のベクターで描けるベクターブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を決めるフォント。流行りやデザインの雰囲気を考えながら、数多くの中から選定するのはとても大変な作業です。だからこそ、トレンドを押さえたフォントを幾つか手元にストックしておきたいもの。今回紹介するのはそんな時に役立つ、ミニマルなフリーフォントまとめ「50+ Best Free Fonts for Minimalist Designs」です。

Fresh Ultramodern Free Fonts for Designers | Fonts | Graphic Design Junction
スタイリッシュから可愛らしいものまで50種類のフォントが紹介されていますので、デザイナー必見のまとめとなっています。
詳しくは以下
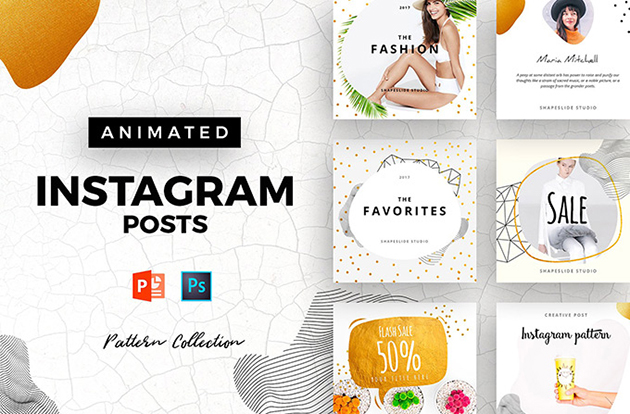
SNSを活用し情報発信をする人が増える中、いかに魅力的に投稿を見せるのかが鍵となってきています。今回はそんなSNSへの投稿をお洒落にデザインしてくれるフォトフレーム素材「Animated Social Media Pack」を紹介します。

Instagramベースの正方形のフォトフレームが、12種類セットになった使いやすい素材集です。
詳しくは以下
グラフィックやWEBサイトなどのデザイン制作にはもちろん、CG制作などさまざまな分野で利用されているテクスチャ素材は、レパートリーの多さがオリジナリティの高いデザイン制作のための重要なポイント。そこで今回紹介するのが、さまざまな雰囲気を表現できる比較的最近発表されたテクスチャまとめ「Useful New Textures To Download And Use – 41 Items」です。

自然の風景を切り取ったテクスチャからデザイナーが制作したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインをしていく上で、文字の装飾と言うのは欠かせない部分です。今日紹介する「50 Creative Photoshop Text Effects」はphotoshopによるテキストエフェクトチュ−トリアルを50個集めたエントリーです。

光彩、立体、テクスチャと様々な技法のテキストエフェクトが収録されていますが、今日はその中から気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下