Webサイトの修正において、細かいものであればHTMLやCSSのみで対応してしまうことがあると思います。もちろんデザインを事前に作る事は重要だと思いますが、時にはプログラムのみで解決できてしまう手軽さも必要なのではないでしょうか。今回紹介するのはそんな手軽さをより強く感じさせてくれる、アイコンフォントのまとめ「15 Useful Free Icon Fonts for Designers」です。
通常、HTMLに「A」と記述すれば「A」と表示されますが、アイコンフォントを使用すれば対応するアイコンが表示される仕組みとなっています。どれも扱いやすいものばかりですが、中でも気になったものをピックアップしましたので、下記よりご覧ください。
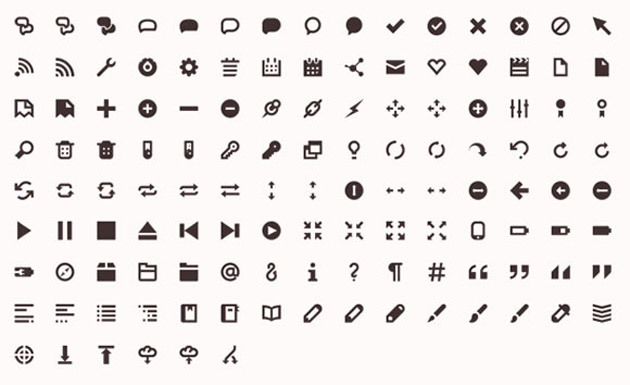
Some Random Dude — Iconic is Becoming Awesomer
ファイル関連を中心に、さまざまな種類のアイコンを収録したフォント。スタンダートな見た目なので使うシーンを選びませんね。

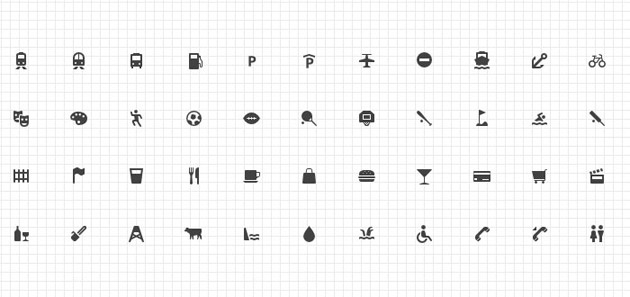
Maki | A clean point of interest icon set from MapBox | MapBox
スポーツ関連など、Webとはあまり関係のないものが収録されたアイコンフォント。リアルと結びついたデザインに使えそうです。

Modern Pictograms – The Design Office
ポップ調のアイコンが集められたフォント。子ども向けのデザインによく合いそうです。

利便性からすると、全てアイコンセット内で解決する事ができるのであれば、アイコンフォントを利用するという選択肢もありそうです。
普段であれば、装飾の多く入ったフォントは扱いにくく、敬遠されることも多いと思います。しかしクリスマスなど、テーマが明確なイベントであれば、そういったフォントはとても効果的にイメージを伝えることができるのではないでしょうか。今回紹介するのはそんなフォントの中でも、クリスマスフォント向けに厳選された「20 Handpicked Christmas Fonts and Typography Examples」です。
クリスマスをテーマにさまざまなデコレーションが施されたフォントが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
季節はもうすぐクリスマス。ちょうどクリスマスイベント向けのデザインを制作しているという方もいらっしゃるのではないでしょうか。今回は流行のフラットデザインで作られたクリスマスの可愛いアイコンセットのまとめてみました。

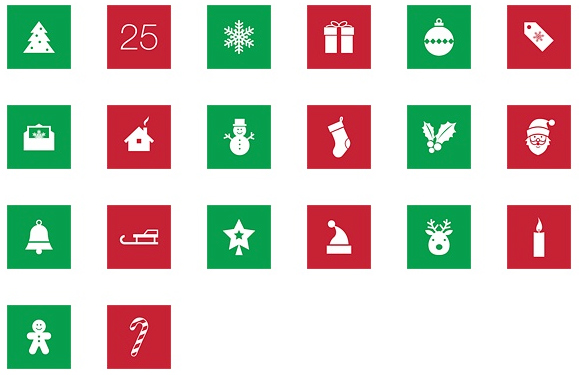
Flat Christmas Icon Set – DryIcons
白抜きの主張しすぎないものからカラフルなわくわくするものまで、さまざまなシーンで使えるアイコンが揃っています。
Flat Christmas Icon Set (PSD) | Psdblast
フラットデザインを取り入れながらも、ポップな仕上がりのアイコン。クリスマスの楽しさを効果的に伝えられそうです。

16 Colorful Flat Christmas Icons ~ Icons on Creative Market
斜めの影をプラスしたロングシャドーのアイコン。単調になりすぎないので、デザインにアクセントを与えてくれます。

Flat Christmas Iconset (14 icons) | Christmas Webmaster
とてもシンプルなのでデザインバランスを崩すことなく、クリスマスを演出することができるのではないでしょうか。

フラットデザインはシンプルさ故に淡白になりがちですが、今回のアイコンを活用すれば、ひと味違った華やかなデザインに仕上げることができそうですね。
シンプルで細身な素材を多用することによってデザインをシャープに、エレガントに見せることができますが、フォントについても同様で。今回はそんな時のために是非ストックしてほしい、細身のフォントを集めた「20 Most Stylish Thin Fonts」を紹介したいと思います。
どのフォントも細身で繊細なものばかり。中でも気になったものをピックアップしましたので、下記よりご覧ください。
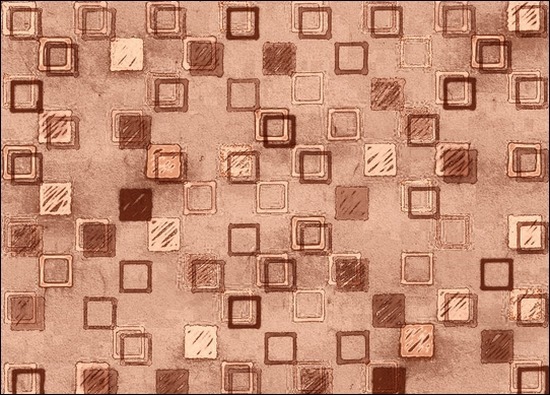
Webデザインのように閲覧環境が限定されるプロダクトであっても、質感を高めることによってデザインに深みを与えてていくことができます。今回紹介するのはそんな質感を手軽に高めることができる、クリエイティブなスクエアパターンを集めたエントリー「30+ Creative Square Patterns To Inspire You」です。

Pattern / 5 Stones :: COLOURlovers
カラフルなテクスチャや手作りの暖かみを感じられるものなど、多数のパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
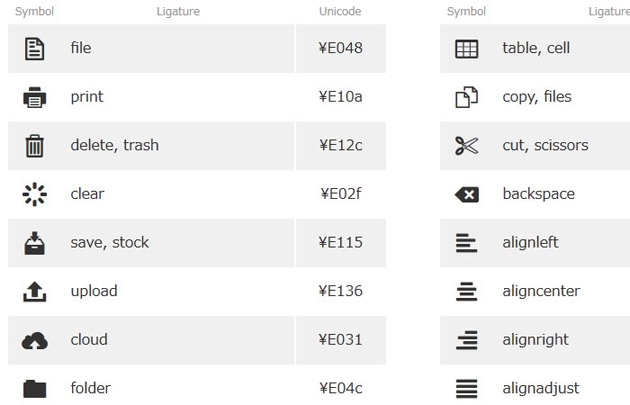
細かなデザインパーツの作成には時間が掛かってしまうので、自身で作成したものを使い回したり、フリーのものをストックしたり、さまざま対処されていると思います。今回紹介するのはそんな時に是非利用して頂きたい、フリーアイコンセット「GICONS」です。
![]()
一般的によく使われるアイコンを中心に100種類以上を収録。PNGの画像データの他に制作データとなるPSDも収録されているので、素材としての使い勝手も良さそうです。
WEBデザインやグラフィックデザイナーなど技術を売り物にする人達に取って自分のショーケース的な存在になるポートフォリオ。現在のWEBでポートフォリオを展開すると言うのはジャンルを問わず、クリエイターでは一般的な事になりつつあります。

One-Page Portfolio Template(Free)
今回紹介するのはポートフォリオサイトを作るときに役立つ、デザインリソース&テンプレートを集めたエントリー「60+ Helpful Resources for Portfolio Design」です。今回は利用できるテンプレートに絞っていくつか紹介したいと思います。
詳しくは以下
グラフィックを作り込むのに非常に便利なphotoshop。そのなかでもブラシ機能は簡単に、様々な表現を実現してくれる便利なものです。今日紹介するのは制作に便利な新しいphotoshopブラシを集めたエントリー「50 New and Free Photoshop Brush Packs」。

Chaos(10 Brushes)
全部で50ものクリエイティブなブラシがまとめられていますが、今日はそのなかでも気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界にはさまざまな種類のフリーフォントがリリースされており、特徴的なフォント、実用性の高いフォントなど特徴がありますが、今回紹介するのはキレイで視認性の高いクリエイティブなフリーフォント集「Free Clean and Crisp Fonts」

Corduroy Slab | Free on Behance
線の太いものや細いもの、角のあるものや丸みのあるものなどフォントがまとめられています。その中から今回はいくつか気になったものを紹介いたします。
WEBデザインの印象を大きく変えることができるテクスチャ素材。使い方と、選ぶテクスチャでデザインをコントロールすることができます。今日紹介するのは木、紙、グランジ、様々なジャンルにまたがったテクスチャまとめ「20+ Free Textures for your Delight」です。
全部で20以上のテクスチャがまとめられていますが、今日はその中から幾つか気になったテクスチャ素材をピックアップして紹介したいと思います。
詳しくは以下
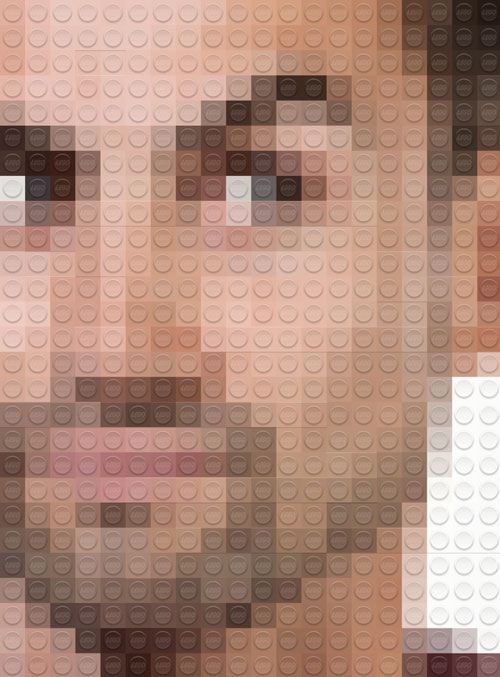
世界中で愛され続けている玩具の一つ、レゴブロック。組合せ次第でいろいろなオブジェクトを作り出すことができるクリエイティブ性の高い玩具として、子ども世代だけでなく大人からも人気を集めています。今回はそんなレゴブロックの質感を取り入れたグラフィックを作り出せるpsd「LEGOlize yourself Free PSD」を紹介したいと思います。

「LEGO」というロゴが入ったブロック状のビジュアルを簡単に作り出すことができるようになっています。
詳しくは以下
暗めの配色を利用したデザインは、テクスチャの付け方や構成に悩むということも多いかもしれません。今回紹介するのは、ダークなイメージ制作に役立つテクスチャまとめ「45 Awesome Abstract Textures」です。

city stars bokeh texture by =DyingBeautyStock on deviantART
ダークな中に可愛さを表現したデザインから、とことん恐ろしい雰囲気にこだわったものまで、さまざまなテクスチャ素材が45種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルで洗練されたApple製品たち。デザイナーにはもちろん、一般の方の魅力的な製品として目に映っているのではないでしょうか。今回はそんなApple製品の代表的なものを集めたシルエットデザインのPSDデータ「Apple devices icons full/outline (PSD)」を紹介したいと思います。
![]()
20パターン近く収録された素材にはiPhoneやiPadはもちろん、個性的なiPhone5Cの穴空きデザインやクラシックなiPodなど、さまざまな種類が収録されています。
アルファベットというと英語を連想することも多いと思いますが、他言語を取り入れることで今までにない、斬新な表現力が高まるということもあるのではないでしょうか?そこで今回紹介するのが、ロシア語を表現できるさまざまなフリーフォントをまとめた「A Showcase of Free To Download Russian Fonts」です。
スタイリッシュなフォントから、可愛らしさのあるフォントまで、ロシア語特有の雰囲気を感じられるフォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下