コンパクトで高機能なAjaxライブラリの1つjQuery。jQueryを使って様々な機能が開発されていますが、今日紹介するのはそのなかでもjQueryを使ったナビゲーションを集めたまとめエントリー「25 jQuery Plugins for Navigation」です。
アコーディオンからドロップダウン、タブメニュー、ドックなど様々な動きを実現したナビゲーションが全部で25個公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
最近のWEB制作ではよく使われるJavaScriptライブラリの1つ「jQuery」。様々な動きをつけることが可能ですが、今日紹介するのはjQueryを使ったアニメーションのTipsをまとめたエントリー「13 Excellent jQuery Animation Techniques」です。

Create a Cool Animated Navigation with CSS and jQuery
全部で13のjQueryを使ったアニメーションのTipsが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
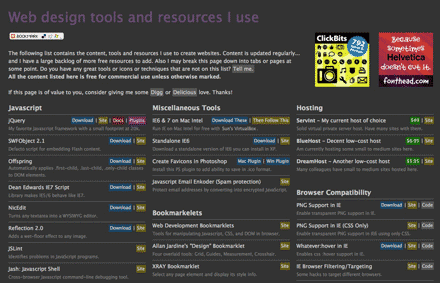
Deisngdevelopではデザイン、WEBに役立つ様々なコンテンツを日替わりで紹介していますが、今回紹介する「Web design tools and resources」はあらゆるWEBデザインに役立つリソースがまとめられているエントリーです。

リソースはリソースはJavascript、Miscellaneous Tools、Hosting、Grid Design、Typographyなどとジャンル分けされ、一覧になっていて非常に分かりやすくまとめらられています。
詳しくは以下
ブログやWEBページでメニュー部分がものすごく長くなるのは、使い勝手的にはあまり良い物ではありません。ただ日々運営していれば様々なアイデアが生まれコンテンツは増え続けてくると思います。そんな時に便利なのがコンテンツを格納できるアコーディオン式のメニュー。

様々なタイプのものがリリースされていますが、今回紹介する「Simple Javascript Accordions」は1年前に作られた物ではありますが、シンプルな構造と軽さと動きが気持ちよかったので改めて紹介したいと思います。
WEBを制作によく使う機能を、いちから全部つくらずとも、簡単に実装できてしまうそんな便利なJavaScriptライブラリが今回紹介する 「MJL(MITSUE-LINKS JavaScript Library)」です。

こちらはWEB制作会社がオープンソースとして公開されている物で、WEB制作の現場からのものなので非常に使い勝手が良く、汎用性・実用性に富んでいます。どんな機能をもっているのかを紹介していきたいと思います。
詳しくは以下
前回「WEBデザイナーに役立つリンクを集めた「455 helpful links for webdesigners」」という記事で、Ajaxからブログ、CSSまでWEBデザイナーのためのリソースを集めたリンク集を紹介しましたが、今日紹介する「10 Websites with huge list 」はそういったリソース集をまとめたエントリーです。

BLUE VERTIGO | Web Design Resources Links
全部で10のリソースサイトが集められていて、designdevelopでお伝えしたものもありますが、今まで紹介したことが無いものを中心にあらためて、いくつか紹介したいと思います。
詳しくは以下
内容をPRしたり、注目度をアップさせたいときに利用することの多い矢印ですが、その表現方法はとても多彩です。そんな中今回は、さまざまな矢印が表現できるPhotohsopブラシをまとめた「55+ Useful Sets of Photoshop Arrow Brushes」を紹介したいと思います。

110824_arrow17_by_eleven by ~eleven1627 on deviantART
手書きの可愛らしい雰囲気のブラシから、アイテムをモチーフにしたブラシまで、いろいろなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなテイストのフォントがフリーで配布されており、ジャンル別にピックアップされているデザイナーの方も多いのではないでしょうか。そんな中今回紹介するのは、手書きのラフな雰囲気を表現できるフリーハンドライティングフォント集「50 Free Handwritten Fonts | Fonts」です。
手書きならではの自由なタッチ、フリーで広がり感のあるデザイン性を演出できるフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
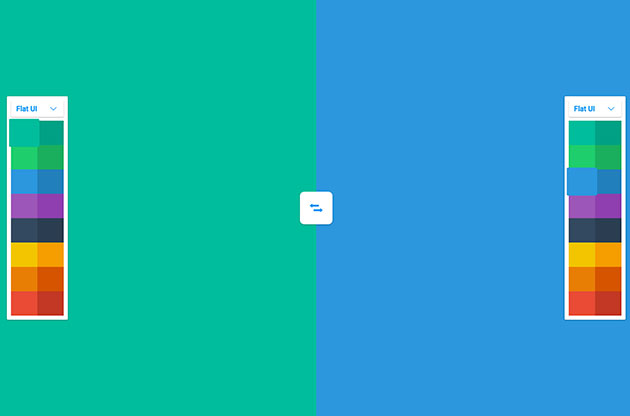
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下
季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下
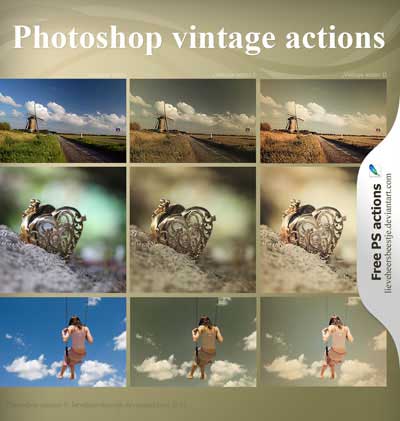
スマートフォンアプリなどでも手軽に色補正ができるようになり、色味などを調整して思い通りの画像加工を楽しんでいる方も多いと思います。しかし、Photoshopなどの画像加工ソフトで微妙な色味を補正するには高度な技術が必要になります。そんな中今回紹介するのが、雰囲気のある画像を手軽に作成できるPhotoshopアクションをまとめた「Collection Of Very Useful Free Photoshop Actions For Vintage Effect」です。

Photoshop vintage actions by *lieveheersbeestje on deviantART
さまざまな雰囲気作りができるアクションが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
付箋を貼って情報共有したり、アイデアを書き出したりアイデアマップをつくったりと、クリエイティブの場では度々使われている付箋。今日紹介するのはAjaxとphp,JQueryを利用して制作された、付箋メモシステム「Sticky Notes With AJAX, PHP & jQuery」を紹介したいと思います。

付箋は自由に追加したり、削除する事ができ、もちろん位置も自由自在に動かす事ができるようになっています。インターフェイスもかなりシンプルで、だれでも簡単に直感的に操作する事ができます。
詳しくは以下
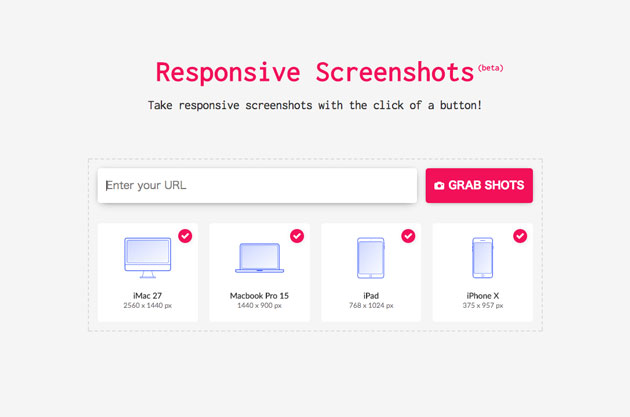
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下
2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)