WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
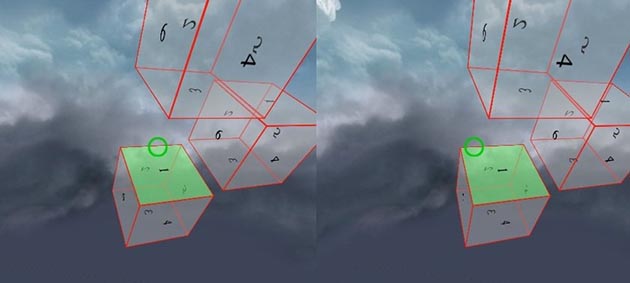
他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
予約フォームや等で、webサイトで日付の選択を行う機会は意外に多いもの。だからこそ、ユーザーの使いやすさを意識したUIの工夫が必要となってきます。そんな中、今回ご紹介する「10 Free Open Source Date Picker Plugins」は、日付選択のプラグインが集められたまとめです。
使いやすさや、見やすいデザインが考慮された日付ピッカーのプラグインがまとめられています。
詳しくは以下
webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているテンプレートを使用することで、制作コストのカットやデザインクオリティのアップなど、さまざまな利点を得ることができます。そんな中今回紹介するのは、HTML・PSD形式のフリーテンプレート集「20 Free HTML and PSD Templates」です。

Dribbble – FREEBIE PSD: Flat UI Kit by Nik Pletikos
いろいろなタイプのテンプレートがまとめられており、いろいろなシーンで活用することができそうです。
詳しくは以下
ビジネスの上で重要なツールの一つ名刺。それゆえにこだわっている方も多いかと思いますが、逆に沢山配るものなので、簡単に作れれば良いとお考えの方も多いかと思います。今日紹介するのはクリエイティブな名刺を簡単に作成できる名刺のベクターデータ素材を配信している「12 Free Vector Business Cards」を紹介したいと思います。

配信されている名刺は全部で12種類で、どちらかというと色鮮やかなものが多く、印象的なデザインが中心です。
詳しくは以下
appleのデバイスには、iMacを始め、iPadやiPhone、iPad miniなどさまざまなタイプの種類が存在しています。そんなappleデバイスのモックアップを集めた「Exciting PSD Mockups for Apple Products」を今回は紹介したいと思います。
いろいろなテイストのapple製品のモックアップがまとめられており、目的に応じて使い分けることができます。
詳しくは以下
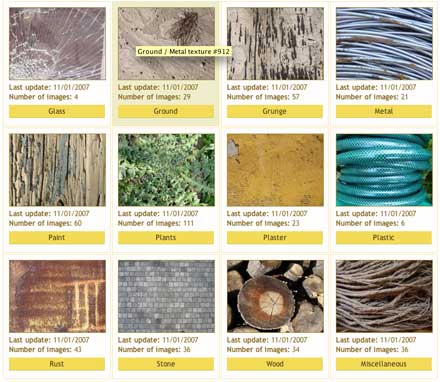
高画質なテクスチャを配布してくれるサイトを「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」と言う記事で前回お伝えしましたが、今回紹介する「texturez.com」も負けじと2560×1920という高画質・高解像度のテクスチャをフリーで配布してくれるサイトです。

用意されているテクスチャは様々で、現在「Brick」「Concrete」など定番なものから「Plants」「Food」など少し変わったものまで全部で16のカテゴリーのテクスチャが配布されています。
詳しくは以下
フリーでも非常にクオリティの高いデザインフォントは多数web上で配布されており、日々のデザインに活用されている方も多いのではないでしょうか?今回はそんなフォントコレクションに是非加えたい、ハンドメイドのラフな雰囲気を演出できるステッチフォントまとめ「20+ Fun and Cool Stitch Fonts For Your Next Enjoyable Designs」を紹介したいと思います。
ミシンや手縫いでの縫い目をフォントのデザインに反映した、アナログタッチなフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
カラーペンキや、絵の具などを利用した自然な塗りの雰囲気をPhotoshopで表現する際に便利なPhotoshopブラシをまとめた「45 Free Watercolor, Ink And Splatters Brushes For Photoshop」を今回は紹介したいと思います。

Watercolor Splatters by =pstutorialsws on deviantART
筆で塗り重ねたようなデザインが表現できるブラシから、絵の具が飛び散ったような雰囲気を再現できるブラシまで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
アンティークな世界観や格調高いヨーロッパ風の雰囲気を出すことができる、今回はそんなフリーのゴシック調フォントをまとめた「20 Best Gothic Fonts | Free Download」を紹介したいと思います。

A Gothique Time Font | dafont.com
いろんなデザインシーンで使えそうな凡用的フォントから、デザインの世界観をつくる個性的なフォントまで20種類が揃っています。下記ではまとめからおすすめのフォントを3つピックアップしていますのでご覧ください。
詳しくは以下
誰でも手軽に写真が撮影できるようになったことで、加工自体を自身で手がける方も増えてきていると思います。そんな中今回紹介するのは、簡単に雰囲気の良い写真に加工できるアクションまとめ「Collection of New Photoshop Actions」です。

(http://sweet-reality-xo.deviantart.com/art/Vintage-and-Retro-Colour-Actions-305292056)
Photoshopの機能として重宝されるアクション機能を利用し、さまざまなテイストの写真加工を瞬時に可能にしてしまう、とても便利なまとめです。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
背景素材として、完成されたさまざまなテクスチャ等が配布されていますが、今回は、すでに用意されたものではなく自身で柄の出方や種類を選定しながら生成まで可能なオンラインツールまとめ「12 Online Tools to Generate Seamless Background Patterns and Textures」を紹介したいと思います。
背景パターンやテクスチャを簡単に生成できるツールが紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下