CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

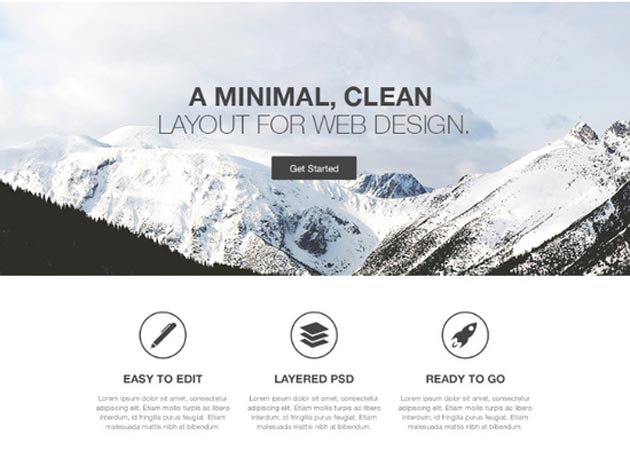
How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
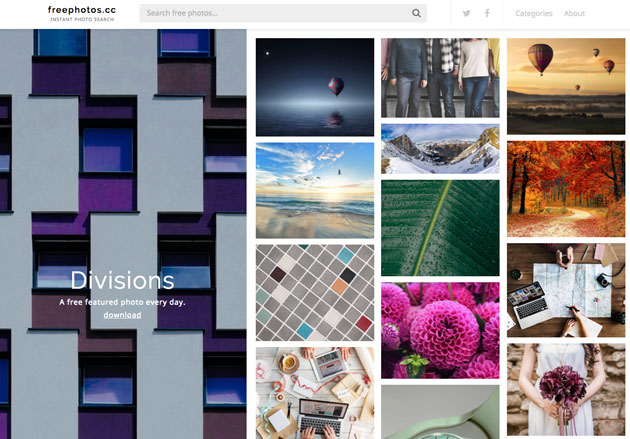
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
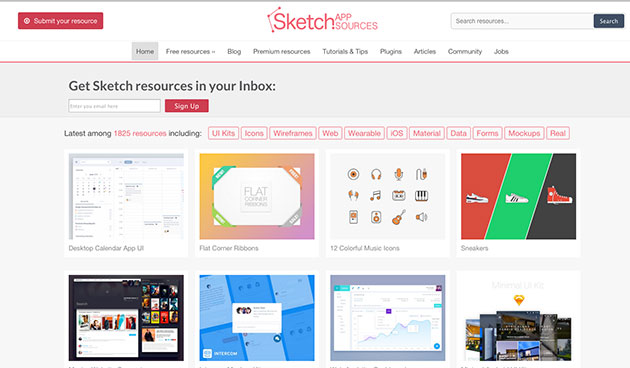
さまざまなデザインを手掛けるデザイナーにとって、参考となるイメージや素材、テーマをまとめたサイトはとてもこころ強いもの。そんな中今回は、たくさんのUIデザインをまとめたサイト「Sketch App Sources」を紹介したいと思います。

UIデザインを中心に、いろんなテーマでクオリティの高い参考デザインがまとめられています。
詳しくは以下
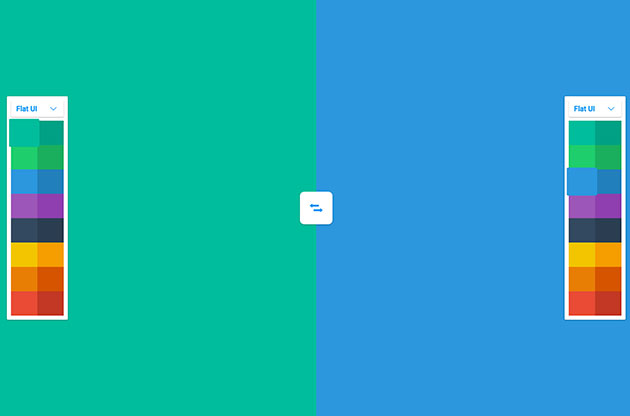
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下
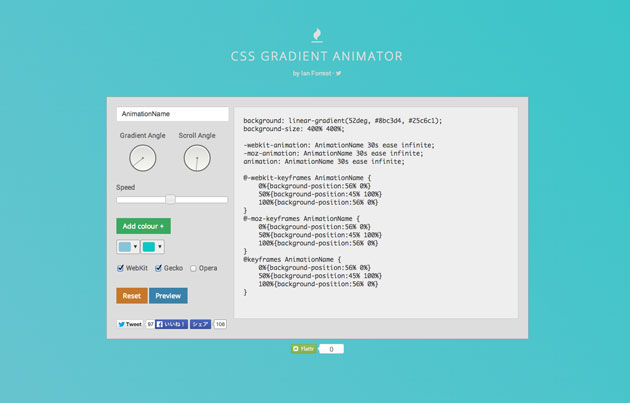
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
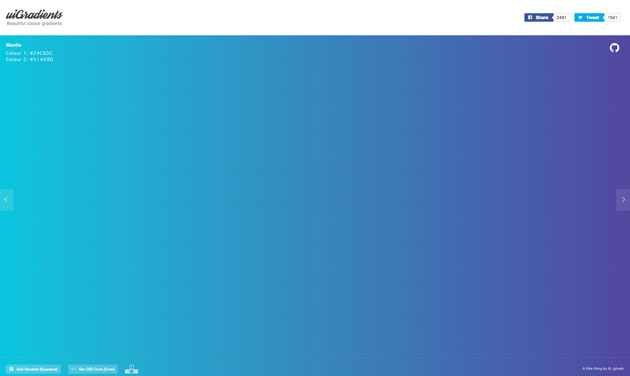
デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下
スライドするメニューやスムーズなスクロールなど、Webサイトに変わった動きを取り入れたいけれどJavaScriptを一から書くのは時間がかかりすぎたり敷居が高かったりいった方は多いと思います。今回はそんな方達に向けてユニークな動きを簡単にプラスできるjQueryプラグインをまとめたエントリー「10 fresh and fantastic jQuery plugins」を紹介したいと思います。
汎用性の高いスライドメニューや、スクロールバーを変化させるものなど、様々なプラグインが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
目前に迫った暑い夏への対策として、涼しげな雰囲気を感じられるデザイン制作に追われている方も多いのではないでしょうか?そんな中今回紹介するのが、夏に向けたデザインに使いやすい涼しげな雰囲気が表現できるテクスチャをまとめた「40+ Cool and Useful Ice Textures For Free」です。

iced VI by `Dan-Heffer on deviantART
氷の結晶をはじめ、清々しい水のテクスチャなど、夏向けのデザインに使いやすいテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopの作業でももっとも多い作業の一つ色補正。色合いや風合いで、印象は全く変わるため、時間もかかるかと思います。今回紹介する「140 Amazing Photoshop Actions sets and Tutorials」は色補正を簡単に行なってくれるアクションを中心にあつめたエントリーです。
様々な色調の補正アクションが公開されています。今回ははその中から今までDesigndevelopで紹介していないもので、気になったものをいくつか紹介したいと思います。
詳しくは以下
デザイン制作で頻繁に使用するテクスチャ素材はいくつあっても便利なもの。そんな中今回紹介するのは、葉っぱや葉脈にクローズアップしたフリーテクスチャ素材をまとめた「36 New and Adaptive Free Leaf Textures」です。

(Leaf Texture by *shawn529 on deviantART)
新緑の美しいテクスチャから、葉の素材感を活かしたテクスチャまで、さまざまな葉っぱを使ったテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
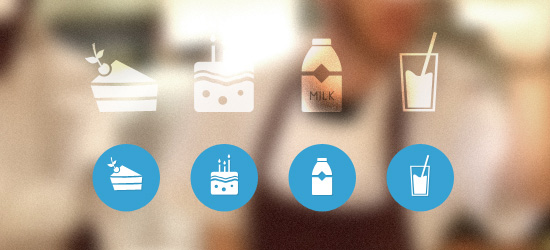
シンプルなデザインは簡素と感じられてしまうリスクもありますが、「視認性が高い」「コンテンツの魅力を伝えやすい」などのメリットもあり、最近ではそんなUIを採用したサイト、アプリが増えてきていて、一般化しつつあるように感じます。そこで今回は、シンプルなデザインの食べ物、飲み物のアイコンセット「Food Icons: Free Icon Set」を紹介したいと思います。

一目で分かるアイコンというのは実はとても難しく、特徴を上手く取り入れないと説明的になりすぎてしまったりしますが、このアイコンセットはそのあたり上手く表現し、まとめられていると思います。
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
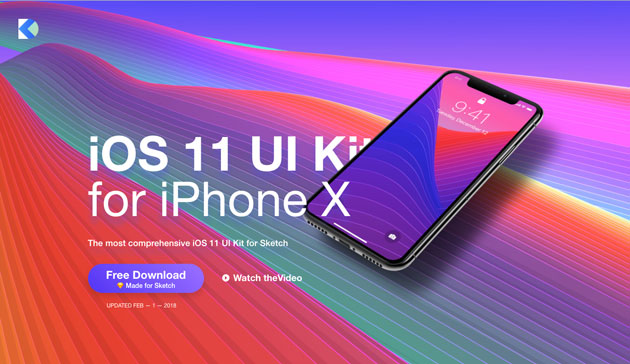
日々進化し続けるテクノロジーの変化にともないアップデートされるiOS。webデザインに関わる方なら誰もがその変化や最新の技術に目を向けておくべきです。そんな中今回紹介するのは、iOS11とiPhoneXモックアップに最適なテンプレート「iOS 11 UI Kit for iPhone X」です。

Webデザインにとって重要な役割をもつUIが豊富に揃ったセットです。気になった方は是非チェックしてみてください。
詳しくは以下
背景素材として活用できるテクスチャ素材。種類を豊富にストックしておけば、デザインの幅も広がるもの。今回はそんなストックコレクションに加えたい、活用頻度の高そうなテクスチャを集めた「14 Free Quality Texture Packs For Your Next Project」を紹介したいと思います。

5 Noise N Grunge Textures | AlienValley
いろいろなテーマのテクスチャセットが厳選されまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下