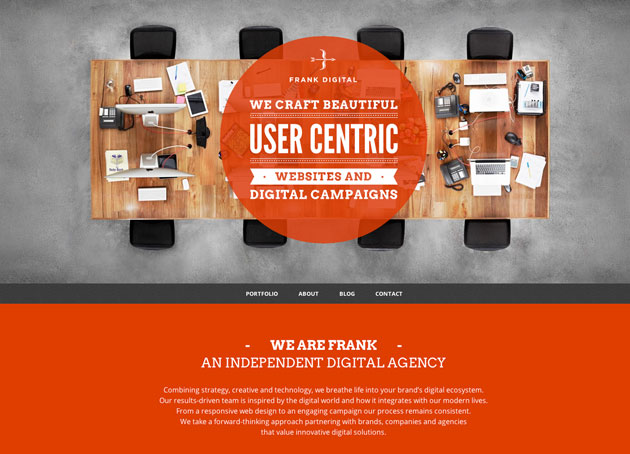
現在、主流となっているフラット系のwebデザイン。シンプルなだけに、色使いや全体のバランス、サイト全体の構成などが、とても重要な要素となってきます。今回はそんなフラット系デザインを制作する際の参考にしたいwebまとめサイト「Flat UI Design」を紹介したいと思います。

現在公開されている海外のwebサイトの中で、フラットデザインを取り入れたものが多数まとめられています。気になったサイトをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
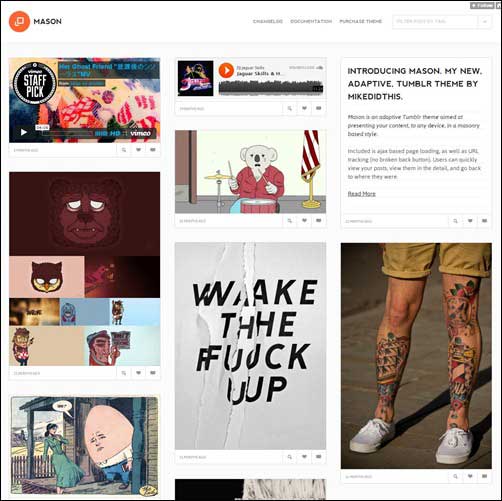
インターネット上で、画像や動画、記事などを手軽にブッキングできるサービスとして利用している方も多い「Tumblr」は、豊富なテーマの中から自分のサイトイメージにぴったりなテーマを手軽に選べるというのも、嬉しいポイントの一つではないでしょうか?今回はそんなTumblrテーマの中から特にスタイリッシュな雰囲気のテーマをまとめた「25+ Cool Tumblr Themes – Want A Stylish Tumblog?」を紹介したいと思います。

Blogging – Mason – A Masonry Inspired Tumblr Theme | ThemeForest
シンプルなテーマはもちろん、Tumblrの仕様に合わせて選びやすいテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
究極なシンプルをテーマにデザインされるミニマルデザインサイト。要素が限られるだけに、バランスやどんな要素やグラフィックを取り入れるのかがとても重要になってくる、ある意味難しい種類のデザインでもあります。今回はそんなミニマルサイトをデザインする際に是非参考にしたいインスピレーション30「30 Beautiful Minimalist Web Designs」を紹介したいと思います。
シンプルかつクオリティの高さを感じさせるデザイン事例30種がまとめられています。
詳しくは以下
自身で制作した作品をまとめて掲載し紹介するポートフォリオサイトは、掲載する作品だけでなく、ベースとなるサイトのデザインにもこだわりたいものです。今回はそんな時に役立つ、デザイン性の高いポートフォリオサイトのインスピレーション集「200 Portfolio Sites for Web Design Inspiration」を紹介したいと思います。
作品をより良く見せてくれるデザインのポートフォリオサイトデザイン例が多数紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
webデザインを一から制作し、完成までたどり着くためのには、多くの時間が必要。しかし納期が短いといった状況も少なからずあるため、できるだけ効率良く、それでいて高いクオリティのものをアップさせたいものです。今回はそんな時に便利なテンプレート「20 High-Quality Free PSD Templates」を紹介したいと思います。

(GraphicsFuel.com | Cafe & restaurant website PSD template)
レイアウトやテイストなど、イメージしているデザインに近いものを選べば、制作の作業スピードを上げながら、思い通りのwebサイトを作り上げることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧下さい。
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作の表現をより豊かにそして便利に使えるphotoshopブラシ。様々な表現のphotoshopブラシがリリースされており、使い方によっては高いクオリティを実現できます。今日紹介するのは様々な表現のphotoshopブラシをまとめたエントリー「34 Super Cool Photoshop Brushes」です。
爆発から、光、植物などなどさまざまな表現のphotoshopブラシが集められています。今日はその中から気になったブラシセットをいくつか紹介したいと思います。
詳しくは以下
記事が増えてくると当然人気がある記事、無い記事とあるわけで、運営者サイドとしては非常に記事の人気が有る無しは気になる所です。そこで大体の人気の目安として活用できる、記事の閲覧数を表示してくれるプラグイン「wp-postviews」を今回紹介したいと思います。
投稿した時期や話題によっても異なるので完全にこれで人気を測る事はできないかもしれ舞えんが目安には指標には十分なってくれると思います。
1.「wp-postviews」よりプラグインをダウンロード
2.解凍してできたフォルダごと「wp-content/plugins/」へアップロード
3.[wp-postviews]を有効化
導入方法は以下から
WEBデザイナーやWEB開発者なら一度は苦悩するブラウザの違いによるレイアウトの問題や形式の問題。業務の上で一つの障壁ともなり得ない問題です。今日紹介するのはそんなブラウザ間の表示に対しての問題を解決してくれるjavascriptを集めたエントリー「8 Javascript solutions to common CSS problems」を紹介したいと思います。
透過pngによる背景の問題だったり、カラム間の高さの問題などなど、レイアウトに関して起こりうる問題を簡単なjavascriptで回避する方法を示しています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
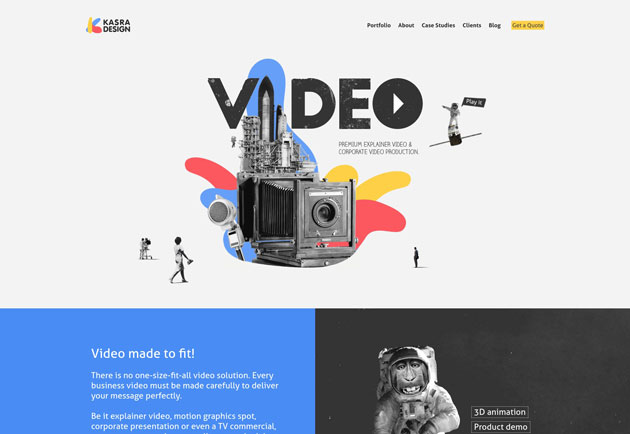
デザイナーの作品や仕事を綺麗にまとめてくれるポートフォリオ。最近ではWebを利用してポートフォリアサイトで作品を紹介する方も増えているようです。そんな中今回は、周りと一歩差をつけるクリエイティブなポートフォリオサイト20選「20 BEST NEW PORTFOLIOS, APRIL 2018」を紹介したいと思います。

Explainer Video & Animation Company – Kasra Design
おしゃれなポートフォリオサイト作りを手助けしてくれるアイテムが20種類。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
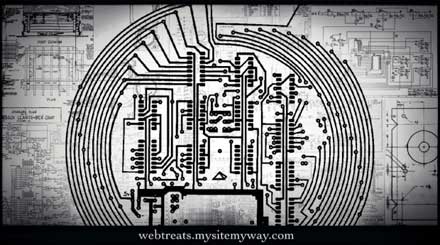
デザインを行なう上で、便利な素材な一つが回路図や電子基板の幾何学的な模様。特定の分野のデザインで世界観をつくるのにとても便利です。今日紹介するのはそんな回路図や電子基板のフリーphotoshopブラシセット「16-blueprints-schematics Photoshop Brushes」です。

上記のような回路図のphotoshopブラシが高解像度で収録されています。設計図などを素材として作るときには便利そうですね。
詳しくは以下
2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
DesignDevelopの姉妹サイト・Designworksは、皆様のアクセスに支えられ、トータルで10,000件ものエントリーを書く事ができました。こちらも一重に沢山の方に見ていただけているということが大きな原動力になったと思います。今回は皆様に少しでも還元できればということで、現在お手伝いしているメディア・サービス様と共同で、Designworks10,000エントリー突破記念として、キャンペーンを開催する事になりました。
DesignworksからはAmazon Kindle Fire HD 16GBをプレゼントすることになりました。
詳しくは以下
いろいろな種類のモックアップテンプレートが配布されていますが、今回は特にクリエイターがよく使用する種類をまとめた「15 Free Hero & Scene Creator Mockup Templates for Photoshop」を紹介したいと思います。

PRE-MADE PSD SCENE CREATOR — Pixel Surplus | Resources For Designers
ワークスペースやツールなど、ハイクオリティなモックアップが15種ピックアップされ紹介されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
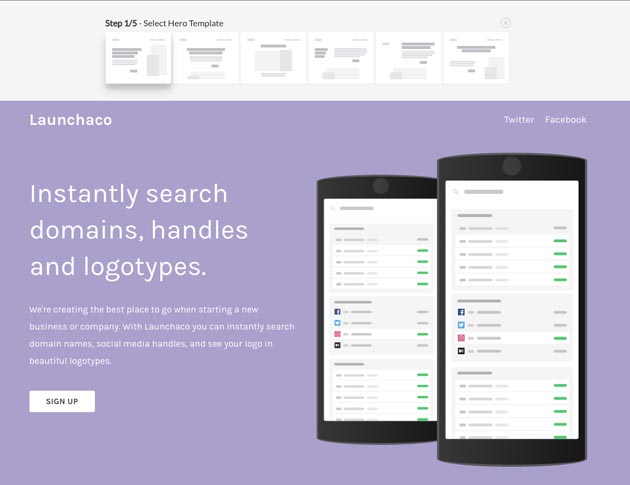
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
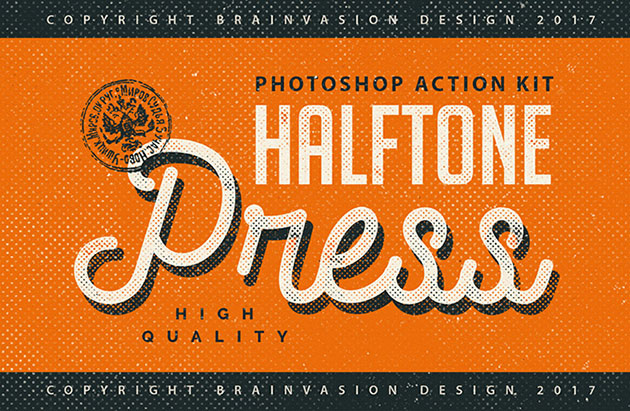
レトロな雰囲気を演出する方法はいろいろありますが、今回はそんな中でも簡単にイメージをレトロテイストに寄せてくれる「Halftone Press Photoshop Kit」を紹介したいと思います。

ハーフトーンのパターンにさまざまなバリエーションが揃っています。使用した雰囲気のサンプルをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下