WEBデザイナーやWEB開発者なら一度は苦悩するブラウザの違いによるレイアウトの問題や形式の問題。業務の上で一つの障壁ともなり得ない問題です。今日紹介するのはそんなブラウザ間の表示に対しての問題を解決してくれるjavascriptを集めたエントリー「8 Javascript solutions to common CSS problems」を紹介したいと思います。
透過pngによる背景の問題だったり、カラム間の高さの問題などなど、レイアウトに関して起こりうる問題を簡単なjavascriptで回避する方法を示しています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
■Transparent backgrounds with JQuery
IE6は透過PNGを表示させる事ができません。これはデザインする上でかなりの制約です。これはjavascriptを使ってIE6で透過PNGを表示させるというものです。

■ Include different classes for different browsers
ブラウザ毎に条件分岐するクラス指定するTips。jQueryのライブラリを使って実現しています。

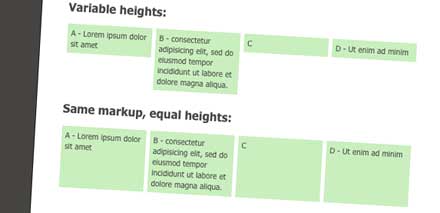
■Columns of equals height with JQuery
複数のカラムのレイアウトの高さをそろえる為のTipsです。

上記以外にも様々なTipsが公開されていますので、詳しく知りたい方は「8 Javascript solutions to common CSS problems」をご覧ください。英語で書かれていますが、インストールすべきjavascriptやソースコードなども合わせて明記されていますので、普段ソースを書いている人には問題なく利用できるのではないかと思います。