世界では様々なアイコンセットが公開されており、スタンダードなものからちょっと変わったものまで様々ですが、今回紹介するのはかなりニッチな手書き風のベクターサッカーアイコンセット「Soccer Icon Set」です。
![]()
このアイコンは上記のように、サッカーにまつわる様々なシーンがアイコンセットになっているというもので、全13種類となっており収録アイコンについては以下からご覧ください。
詳しくは以下
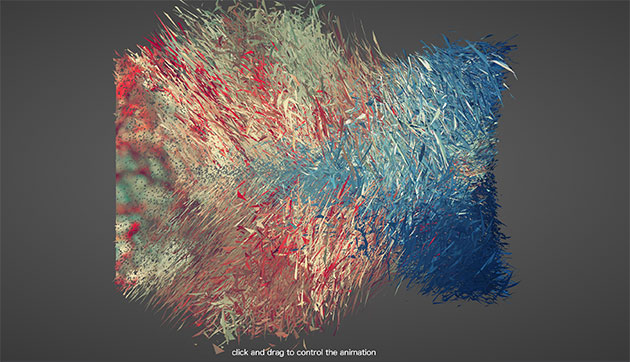
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
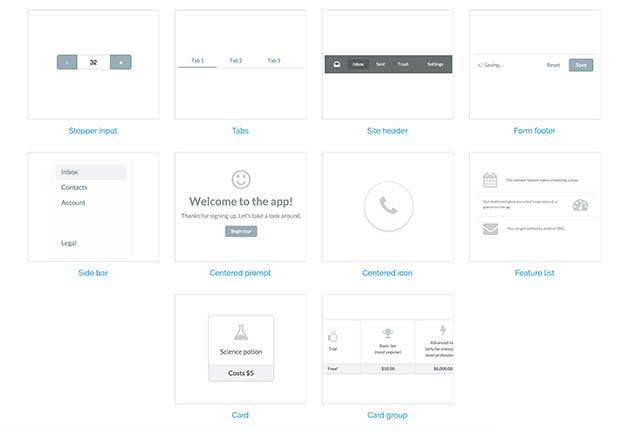
CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
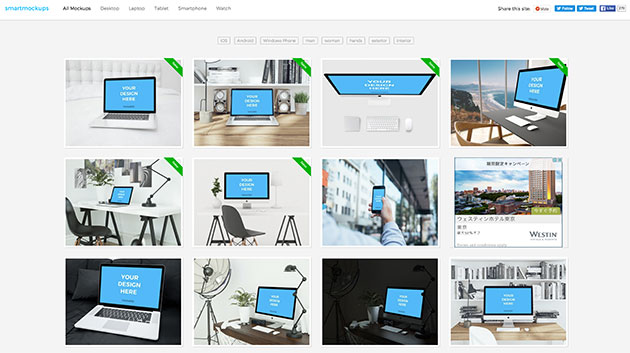
WEBデザインを生業として行う上で、単純にデザインしたものを見せるだけでは無く、時には実際にスマートフォンやPCに表示されている画像を見せてイメージを膨らませていただく作業をしたということもあると思います。今日紹介するのはそんなモックアップを画像をアップロードするだけで制作してくれる「Smartmockups」です。

デスクトップからスマートフォン、タブレットなど様々なモック写真が公開されており、それらを簡単に利用することが可能です。
試しにDesigndevelopのスクリーンショットで試してみましたので以下からご覧ください。
詳しくは以下
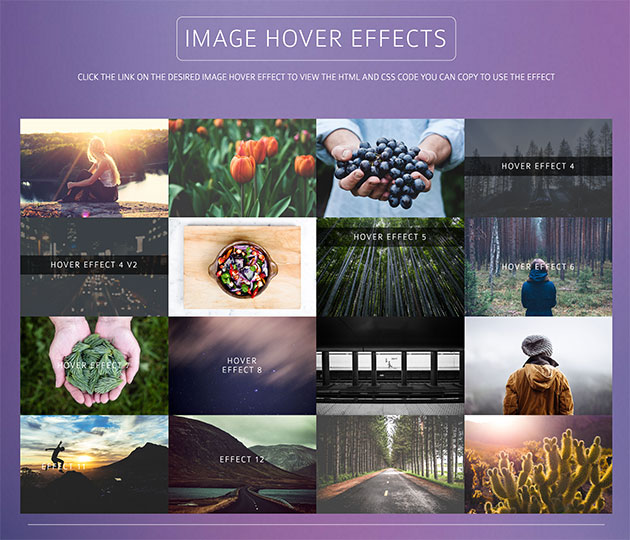
マウスオーバーすると、色が変わったり、様々なアクションが走ったりと、WEBデザインでは多用されるホバーエフェクト。簡単に透明度だけ変えたり、色を変えたりというシンプルなものも良いのですが、一工夫されたホバーエフェクトは上手に使えばサイトの質を向上させてくれます。今日紹介するのはリッチなホバーエフェクトを実現するCSSセット「IMAGE HOVER EFFECTS」です。

画像が拡大されたり、フィルタが掛かったような表現になったり、全部で16ものホバーエフェクトを簡単に実装することが可能です。
詳しくは以下
WEBサイトのクオリティアップに重要なのが、細かなエフェクトやアニメーションだったりしますが、今回紹介するのはSVGのボタンに様々なエフェクトが加えることができる「Distorted Button Effects」です。

ボタンをクリックすることででシンプルなエフェクトから、ボタンを歪ませたり、ボタン自体に波紋を走らせたりと今までには無い、ユニークな表現が可能となっています。
詳しくは以下
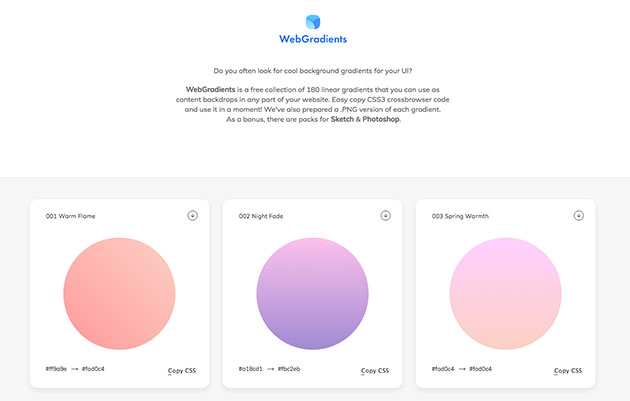
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
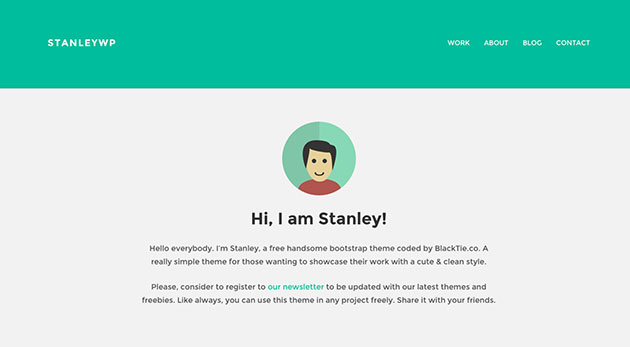
デザイン性の高いwordpressのテーマは数多く配布されており、中にはフリーで使用できるものも多く存在しています。そんな中今回は、wordpressでのサイト構築に活用したいフリーテーマ集「50 Responsive, Beautiful and Free WordPress Themes」を紹介したいと思います。

StanleyWP – Twitter Bootstrap WordPress Theme – GentsThemes.comGentsThemes.com
主流のデザインを取り入れた、クオリティの高いテーマが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
80年代のデザイン界に革新をもたらしたメンフィスデザイン個性の強いデザインなので最先端のトレンドを取り込みたい方にはとてもおすすめ。そんなパターンが詰まった「10 Memphis Style Patterns」を今回はご紹介していきたいと思います。

ビビットなカラーでデザインにインパクトを与えてくれる特徴的な10種類のパターンが収録されています。
詳しくは以下
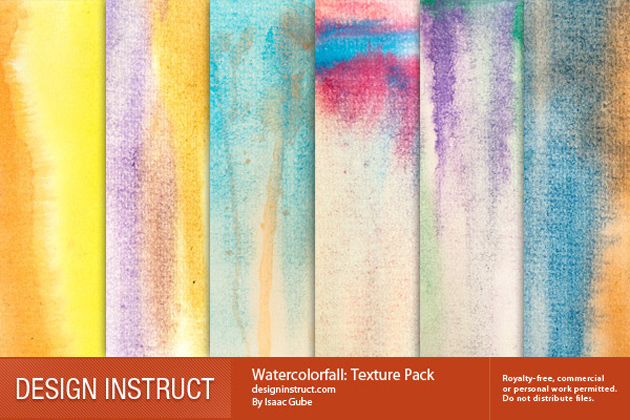
テクスチャにはさまざまな種類があり、フリーで多くダウンロードできる環境が多く存在するということもあり、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、テクスチャストックに新たに追加しておきたい、水彩テクスチャセット「Free Dripping Water Color Textures」を紹介したいと思います。

絶妙なニュアンスの、高解像度な水彩テクスチャがセットになっています。
詳しくは以下
インターネット上で誰とでも手軽に交流できるようになっており、WEBサイトはユーザーとのつながりを広げる大きな手段の一つとなっています。今回はそんなWEBサイトで、もっとも直接的な繋がりとなるフォームをカスタマイズできる jQueryプラグインをまとめた「13 Effective Free jQuery Plugins that Enhance Your Forms」を紹介したいと思います。

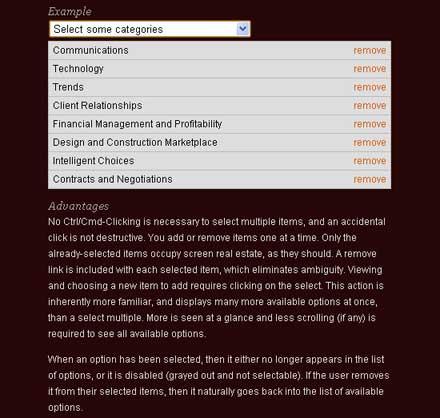
Select multiple form fields – finding a better solution for multiple selection
シンプルなフォームからさまざまな機能を持ったフォームまで、多数のフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
誰しもが毎日必ず口にする”飲み物”、お店などで購入する場合、容器のパッケージに惹かれてつい・・という方、とても多いかと思います。そこで今回紹介するのは、クリエイティブなパッケージデザインのまとめ「20 Creative and Inspiring Package Designs for Drink」です。

(Bottlegreen Limited Edition : Lovely Package® . Curating the very best packaging design.)
美しいデザインのものから、中身をリアルに想像させてくれるもの、個性的な形をしたものなどさまざま。気になったものをピックアップしていますので、以下よりご覧ください。
WEBデザインというのはかなり複合的なデザインで様々な要素の組み立ててででき上がっています。クオリティの高い、低いはいったいどんな要素で決定しているのか!?そんなWEBデザインの確信にも迫る部分を取り上げているのが今回紹介するWEBデザインの品質をあげるテクニック集「How to Spot Quality within Web Design: Examples & Tips」です。

クオリティを上げるためのテクニックやヒントがいくつか紹介されていますが、そのなかでも特に気になったものをいくつか紹介したいと思います。
詳しくは以下