WEBデザインを行なう上で、非常重要なアイコン。全て一から制作という方も中にはいらっしゃると思いますが、フリーで使い勝手が良いアイコン集を探しているWEBデザイナーの方は多いのではないでしょうか?そんなWEBデザイナーの為に重宝しそうなのが、今回紹介するpsdでもAiでもPNGでも!WEBデザイナーのための1000のフリーミニアイコン集「Free Mini Icons Pack」です。
![]()
1000種類ものアイコンが収録され、対応している形式はなんと、PSD / AI / EPS / PNG / SVG となっており、制作に必要なフォーマットで全てが揃っての配布となっています。
詳しくは以下
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
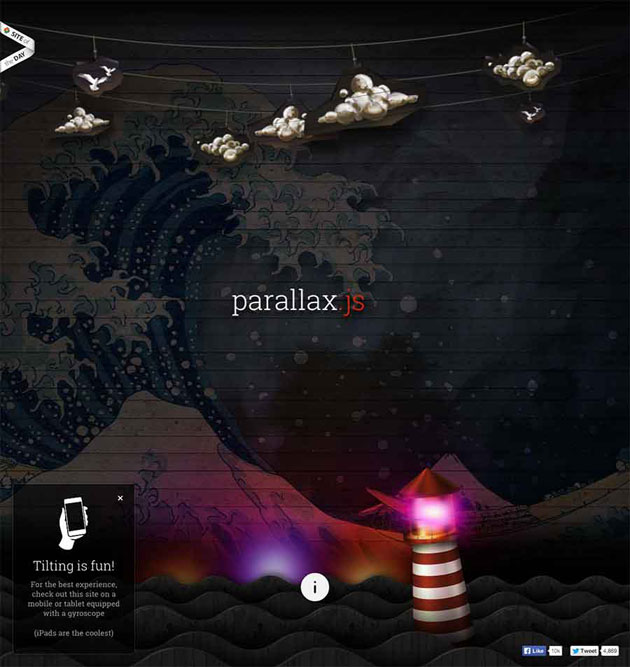
2013年のWEBでは大きく活躍していたパララックス効果。視差効果によってもたらされる体験は、今までのWEBとはまた違った感覚を与えてくれました。今回紹介するのはそんなパララックス効果を簡単に利用できるプラグインをまとめたエントリー「7 Useful Parallax jQuery Plugins」です。

7 Useful Parallax jQuery Plugins
手前と奥にオブジェクトを設置し、遠近感を持たせて画面に奥行きをもたせるものから、スクロールによって背景と手前のオブジェクトを動かす定番のものまで様々なパララックス効果を得られるjQueryプラグインが紹介されています。今日はその中から気になったものをピックアップして紹介したいと思います。
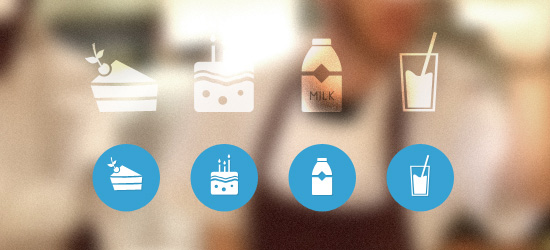
シンプルなデザインは簡素と感じられてしまうリスクもありますが、「視認性が高い」「コンテンツの魅力を伝えやすい」などのメリットもあり、最近ではそんなUIを採用したサイト、アプリが増えてきていて、一般化しつつあるように感じます。そこで今回は、シンプルなデザインの食べ物、飲み物のアイコンセット「Food Icons: Free Icon Set」を紹介したいと思います。

一目で分かるアイコンというのは実はとても難しく、特徴を上手く取り入れないと説明的になりすぎてしまったりしますが、このアイコンセットはそのあたり上手く表現し、まとめられていると思います。
Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
日本のWebサイトでランディングページは訴求ありきで、広告的な表現が強いものが多いのですが、今回紹介するのはシンプルで洗練されたランディングページテンプレート集「40 Beautiful Landing Page Templates」です。

Marketing – SNIPPER Landing page Powered with Rich Snippets | ThemeForest
プロモーションや、コーポレートサイトに活用出来そうなレイアウトなど、さまざまなシーンを想定したものが紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Photoshopの素材は、いろいろな形式の制作シーンで活用できるということもあり人気の素材。また手軽にクオリティの高い表現ができるのも魅力となっています。そんな中今回は、いろいろな場面で活躍するPhotoshopフリー素材まとめ「40 Extremely Useful & Free Icon Photoshop Files」を紹介したいと思います。

Blank letter template (PSD) | PSDGraphics
さまざまな種類のPhotoshop形式のアイコンや素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBに動きをつけたり、制御したりとWEB上ではなにかと便利なjavascript。ライブラリやプラグインも充実していて、それを利用した様々なテクニックが公開されていますが、今日紹介するのはjavascriptは一切使わず、CSSのみで、様々な表現に挑戦しているTipsを集めたエントリー「30 Pure CSS Alternatives to Javascript」です。

30 Pure CSS Alternatives to Javascript
スライダーやライトボックスをはじめ、javascriptを使って行われているような事をCSSのみで再現しています。全部で30のプロジェクトがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインの制作に役立つベクターデータを「WEB制作で使えるベクターデータ集「Vector Graphics for Web Design」」や「ハイクオリティなフリーphotoshopブラシ配布サイト「Qbrushes」」など、今までいくつか紹介してきましたが今回紹介するのはグラフィカルな表現に最適なベクターデータを集めたエントリー「Free Vector Graphics」を紹介したいと思います。

Download Free Music Vector Graphics
モチーフ的なものや元々グラフィック作品のベクターデータがダウンロードできます。様々なベクターデータが紹介されていますが今回はその中からいくつか紹介したいと思います。
詳しくは以下
webサービスでさまざまな情報をユーザーに提供する時に使用するニュースレターは、非常に便利なツール。より多くの人に登録を促したいもの。今回はそんな時に是非利用したい、ニュースレター申し込みを誘導できるフリーpsdデザインまとめ「32 Beautifully Designed Newsletter Subscription Form PSD」を紹介したいと思います。
どうしてもワンパターンで簡素になってしまいがちな入力フォームが魅力的にデザインされたpsd素材が多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
常に新しい素材を探し求め、インターネット上を検索しているデザイナーの方は多いと思いますが、膨大な量の中からサーチするのは大変なもの。今回はそんな時に参考にしたい、多彩な最新リソースが揃った「50 Free Resources for Web Designers from August 2015」を紹介したいと思います。

Splash Photoshop Brushes by BrielleFantasy on DeviantArt
アイコンからUIを中心に、クオリティの高い素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
高機能なjavascriptライブラリjQuery。サイト制作には欠かせないライブラリのひとつと言っても過言ではないほど、世界中で利用されているライブラリの一つです。多く利用されているだけあって、様々なプラグインが日夜開発されリリースされています。今日は最近リリースされたjQueryプラグインをまとめたエントリー「30 Fantastic New jQuery Plugins」を紹介したいと思います。

jMenu – Horizontal Navigation with Unlimited Sub-Menus
様々なタイプのjQueryプラグインがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
社会人になれば多くの人が持つことになる名刺は、少しでも個性的な名刺で自分や会社をアピールしたいところ。特にクリエイティブな業界の方なら尚更スタイリッシュに決めたいものです。そんな中今回ご紹介する「27 New Professional Business Card PSD Templates」では、デザイン性の高い名刺デザインが多くまとめられています。

Business Card by jpixel55 | GraphicRiver
編集可能な形式になっているので自分好みにカスタマイズもできる、とても便利な名刺デザインテンプレートコレクションとなっています。
詳しくは以下
セリフのない書体・サンセリフ。独特の癖があまりなく、デザインで使いやすく重宝されるフォントタイプです。今回はそんなフリーサンセリフフォントをまとめた「30 Beautiful Sans-Serif Fonts」を紹介したいと思います。
シンプルでベーシックなタイプから、個性をプラスしたものまで、30種のバリエーション豊富なサンセリフフォントがピックアップされています。
詳しくは以下