WEB制作者の話題では最近耳にする機会も多いCSS3。多くのWEB制作に携わる人にとっては無視できない存在だと思います。もうすでに利用されているという方もいるかと思います。今日紹介するのはCSS3を便利に使うためのCSS3用のオンラインツールをまとめたエントリー「10 Useful CSS3 Tools for Your Next Web Development」。
コードを参照するものから、ジェネレータ系まで様々なオンラインツールがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
多くの業務が必要となるWEB構築、できることなら少しでも時間を短縮したい物。今日はWEBを構築する上で便利なツールを集めたエントリー「8 Useful Online Tools for Web Designers and Developers」を紹介したいと思います。
設計の部分から、デザインの部分、パーツの生成など様々なオンラインツールがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
HTML5やCSS3などの次世代の企画も徐々に業界内では浸透してきていますが、まだまだ商業ベースでは特定の用途を除いては使えないシーンも多く、HTML+CSSを用いて制作をしている人がほとんどだと思います。今日紹介するのは最近リリースされたクリエイティブなHTML+CSSのテンプレート「25 Fresh and Professional CSS and HTML Templates」です。

25 Fresh and Professional CSS and HTML Templates
様々なテンプレートがまとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
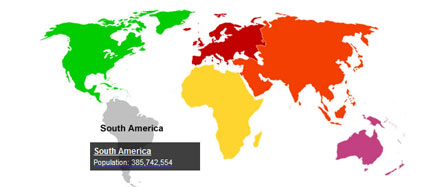
様々なWEBサイトで利用されているjavascript。様々なライブラリなども開発され幅広い表現が可能になっていますが、今日紹介するのはJavascriptを使わない制作テクニックを集めた「32 Javascript Alternatives with Pure CSS – Updated」です。

CSS Image Maps: A Beginner’s Guide | Noobcube
マップ、グラフなどを始め、様々なテクニックがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
インターフェイスを製作するときに時間を節約しながら、クオリティを保ちたいときに、ユーザーインターフェイスに必要なパーツをパッケージした素材が便利です。今日紹介するのはWEBデザインとアプリデザインのためのフリーUIパッケージを集めたエントリー「18 free UI elements packs for your web designs and apps」です。
様々なタイプのUIの素材が用意されていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
グランジ表現を可能にしてくれる素材は今までDesigndevelopでもデータの形式を問わず「グランジを表現するベクターデータ「15 Grunge Vectors」」や「汚れを表現したフリーブラシセット集「250+ Stains Brushes for Photoshop」」といくつか紹介してきましたが、今回紹介するのはグランジを表現したフリーフォントをまとめたエントリー「50 Most Extreme Free Grunge Fonts」です。

アナログ感溢れるグランジ表現のフォントが多々集められています。今日はその中からいくつか気になったグランジフォントを紹介したいと思います。
詳しくは以下
紙ものデザインでも、webデザインでも必ずといっていいほど使用するフォント。デザインに個性を持たせたい時には、フォント自体がデザインされているものを利用すると手軽にクリエイティブな雰囲気を表現することができます。今回はそんなシーンにおすすめのデザインフォント「18 New Free Fonts for Graphic Designers」を紹介したいと思います。

(BUILDING | Free Typeface on Behance)
シンプルなものから、グラフィック要素の強いものまで、18種のフォントがまとめられています。
詳しくは以下
デベロッパー、デザイナーであれば常に最新の素材を所持しておきたいもの。ですが、膨大にある素材の中で探し出すことは非常に大変。今回はそんな最新のリソースがまとめられた「10 Fresh Resources For Designers」をご紹介していきたいと思います。

30 Adventurous Space To Earth Icons [Freebie] – Smashing Magazine
アイコンからモックアップまで色々な種類がまとめられています。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
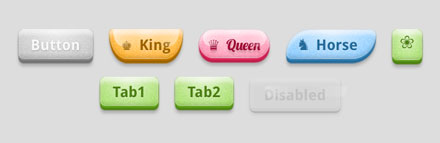
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
幾何学模様、木目、布地などテクスチャの種類は多種多様。その中でも大理石に焦点をあててまとめられた「10 Marble Textures Vol.4」を今回は紹介したいと思います。

同じ色味の大理石と言っても、意外と色々な表情を見せてくれ、使い方によっていろいろな活用法を見い出せそうな素材となっています。
詳しくは以下
RSSアイコンはDesignDevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「先進的なフリーRSSアイコンをダウンロードできる「Design Freak」」と何度か取り上げてきましたが、いままで取り上げた物も一部被っていますが、かなりの数のRSSアイコンをまとめてくれているエントリーが今回紹介する「Free of charge RSS Feed Icons」です。
![]()
先進的なイメージをうけるRSSアイコンから、凝りに凝ったRSSアイコン、ユニークなRSSアイコン、シンプルなRSSアイコンまで、本当に多種多様なRSSアイコンがまとめられています。今日は紹介されている物の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインのクオリティをアップさせるのに重宝するphotoshopブラシ。工夫次第でより個性的なデザインに仕上げることができる、グラフィカルな表現を求められる際に非常に役に立ちます。そんな中今回紹介するのは、個性的なPhotoshopブラシまとめ「Best Photoshop Brushes for January 2011: 10 High-Quality Sets」です。

(Grunge Stars Pack by ~OneLttle1 on deviantART)
インパクトのある個性の強いタイプのPhotoshopブラシが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
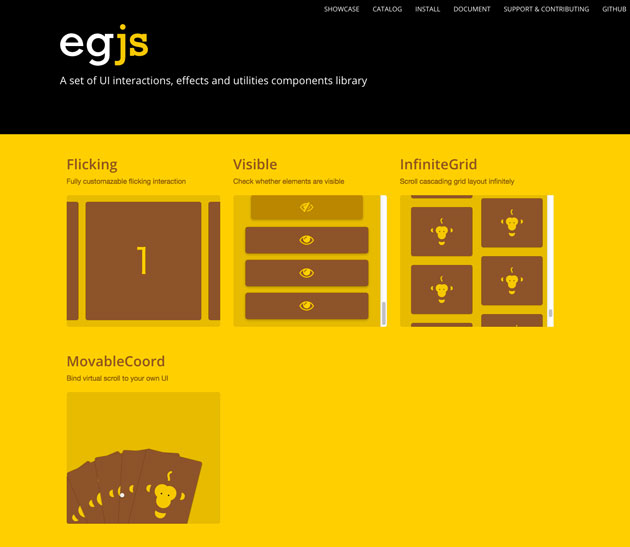
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
多様化するwebデザイン。常に新しいデザインにアンテナを立てておくことで、自らのクリエイティブ性を高めることができるのではないでしょうか。そこで今回は、ダークな色合いを利用したwebデザインを集めた「Creative and Inspiring Dark Web Designs」を紹介したいと思います。
イラストメインのデザインや、写真を印象的に利用したデザインなど、さまざまなバリエーションで豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに質感を加えるときに非常に便利なテクスチャ。Designdevelopでも数々のテクスチャ配布サイトを取り上げてきましたが、今日紹介するのテクスチャを無料で配布してくれるWEBサイト「Texturise 」です。

9月からスタートとまだ開設してから間もないので、ものすごく数がある訳ではありませんが、使えそうなテクスチャが揃っていました。
詳しくは以下