見た目の美しさと操作性、どちらもwebデザインには欠かせない重要な要素です。そこで今回は、美しいインターフェイスのwebデザイン「50+ Brilliant Web Design Interface From deviantArt」を紹介したいと思います。

(Ipie template by *krike06 on deviantART)
ジャンルは様々ですが、どのデザインも洗練さと使いやすさ、そしてwebデザインとしての美しさを兼ね備えたものが多数紹介されています。気になったデザインをいくつかピックアップしてましたので、下記よりどうぞ。
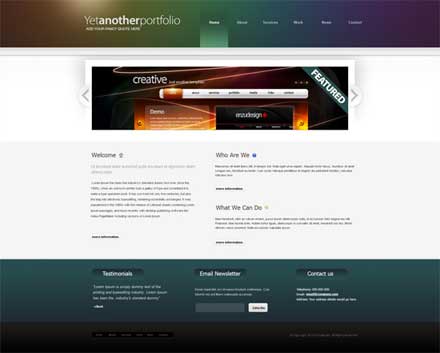
美しく、洗練されたwebデザインは、バランスや色の使い方などに強くセンスを感じるもの。そんな中今回紹介するのは、美しいwebサイトデザインサンプル集「48 Beautiful Web Design Interface From DeviantArt」です。

Classica by =badboythemer on deviantART
実際に制作を手がける際に参考になる、きれいめなサイトデザインが48種類紹介されています。またデザインだけでなく、レイアウトや構成なども参考にすることができそうです。中でも気になったデザインをいくつかピックアップいたしました。
詳しくは以下
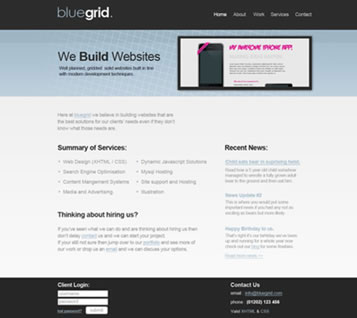
webデザインをする時に必要なテーマカラー。色によって印象がそれぞれ違ってきますが、今回紹介するのは青を基調としたwebデザイン集「Color Theory in Web Design : Blue Color Scheme」です。
青といっても、さまざまなトーンの青色があり、色見によって雰囲気やデザインテイストにもバリエーションがあるということを改めて実感することができます。中でもいくつか気になったものをピックアップしました。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
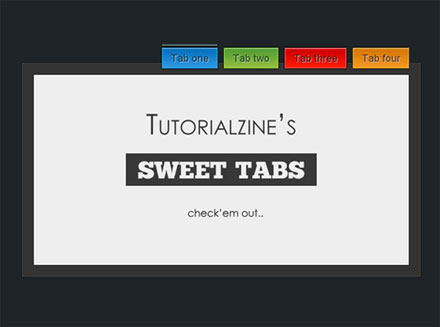
静的なWEBページにクリエイティブな動きや仕組みを実装してくれるjQuery。その機能性と手軽さで世界的に使われているライブラリですが、今日はそのjQueryを使ったナビゲーションを集めたエントリー「11 Useful jQuery Tab Navigation Solutions」を紹介したいと思います。

11 Useful jQuery Tab Navigation Solutions
タブメニューからフューチャーリスト、スライダーを上手く使ったメールフォーム等、様々なクリエイティブなナビゲーションが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインを制作される際に、photoshopを利用してデザインを制作するという方も多いと思いますが、今回紹介するのは成果物のPSDファイルとチュートリアルがセットになったエントリーをまとめた、PSDで学ぶWEBデザイン「Modern UI and Layout Tutorials for Photoshop」です。

Clean Web Layout with the 960 Grid
チュートリアルだけではどうしても分かりにくかった部分が,完成後のPSDも併せてみることで、作り方や構造を直接学ぶことができます。今日は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
アナログな表現と言うのは、デジタル化が進んでいる現在でも求められる部分があって、手書きの質感や雰囲気がデザインのアクセントや世界を作る上で重要となりうる場合もあります。今日紹介する「22 Free High Quality Doodle Photoshop Brushes Set」はイタズラ書きの表現を可能にしてくれるフリーphotoshopブラシセットを集めたエントリーです。
全部で22個のphotoshopブラシが公開されて、今日はその中からいくつか気になったphotoshopブラシセットを紹介したいと思います。
詳しくは以下
デザインに応用できるテクスチャ素材は、できるだけたくさん所持しておきたいもの。中でも活用範囲の広い、商用利用可能な素材はとても重宝します。そんな中今回紹介するのは、商用化+デザインに活用できるテクスチャセット「6 Exclusive and Free High Quality Photoshop Textures」です。
壁や砂を素材とした、種類の違う6パターンのテクスチャがセットになっています。
詳しくは以下
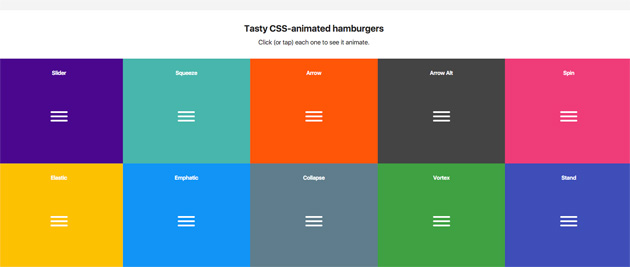
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
これまでにも、designdevelopではさまざまなフリーフォントを紹介してきましたが、今回も非常にクリエイティブなフリーフォントまとめ「15 Fresh Free Fonts for Graphic Designers」を紹介したいと思います。

(MINISTRY Free Font on Behance)
15種類の、デザインに個性を演出できるフリーフォントがまとめられています。
詳しくは以下
空のニュアンを決めるために重要な雲ですが、実際に撮影しようとしても、イメージにぴったり合う雲や空はなかなか見つからないもの。そこで今回紹介するのは、さまざまな雲の形を表現できるphotoshopラブラシ「Weekly Freebies: 150 Cloud Brushes for Photoshop」です。
実写に近いタイプからイラスト系のものまで、約150種類ものブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトでも頻繁に利用されるモーダルウィンドウ。詳しく情報を表示したり、アラート的に利用したり、コンタクトフォームなどで利用したりなど様々な使い方が可能ですが、今回紹介するのはレスポンシブで小気味の良いアニメーションが特徴的なモーダル「IZIMODAL」です。

モーダルウィンドウとしての機能は一般的なものですが、モーダル内のオブジェクトが細かく動作しクオリティが高い印象を与えてくれるモーダルウィンドウです。
詳しくは以下
webデザイン業界の移り変わりの早い流行と共に、フリーで配布されている素材も常に新しいものがどんどんと登場しています。そんな中今回は、ハイクオリティな最新フリーリソースまとめ集「50 Free Resources for Web Designers from May 2016」を紹介したいと思います。

Free Isometric Stationery PSD Scene Creator by ZippyPixels – Dribbble
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトには紙媒体とは異なる特有のデザイン感があり、その違いにデザインの難しさを感じるという方も多いのではないでしょうか?そんな中今回紹介するのは、雑誌や広告のデザインレイアウトを取り入れたwebデザインをまとめた「Printed Web: Print Design Inspired Websites」です。

(Roald Dahl – The Official Web Site)
ファッション誌や看板・新聞など、さまざまなプリント広告のデザイン感を取り入れたwebサイトがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
全世界で使われているオープンソースなCMS、Wordpress。高い拡張性と柔軟なデザイン性が人気ですが、数多く公開されているレベルの高いテーマもその人気を支える一つです。
今回紹介する「45+ great looking free WordPress Themes」はそのタイトル通り、素晴らしいフリーWordpress Themesを集めたエントリーです。いくつか紹介されていますが、今回は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下